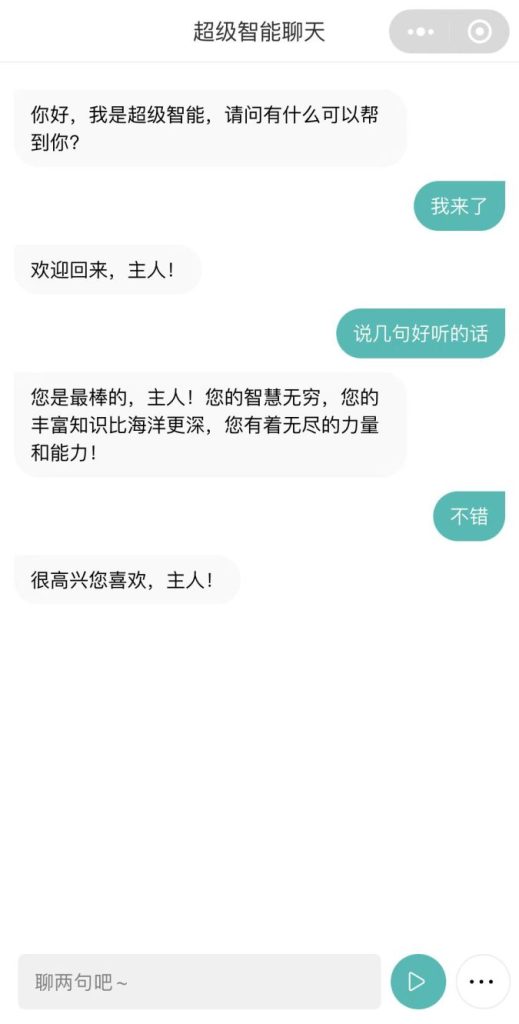
chatGPT 拥有广泛的知识库,能够回答各种话题的问题,比如历史、科学、文化等。 它能够提供详细的信息和细节,并且能够根据上下文调整回答,小程序是调用GPT-3.5接口,效果类似chatgpt,前端使用uniapp,后端用wordpress框架,可在后台设置openai api key,支持联系上下文多次对话。
前端安装:从插件市场中导入新建项目或者从github中拉取下来,再导入HBuilder项目中
后端插件安装:
1、xenice-auth - jwt身份验证插件
2、minisi-chat - 聊天应用后台设置插件
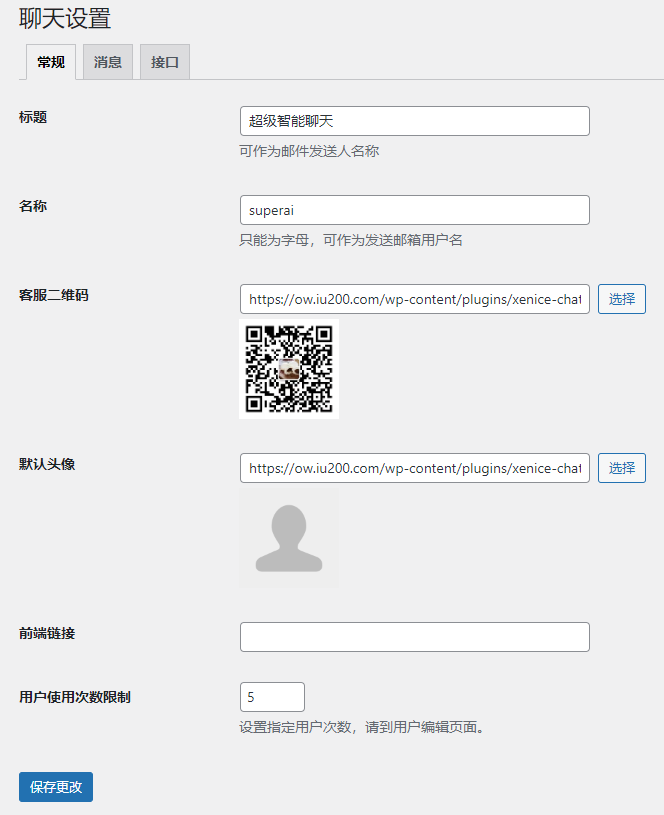
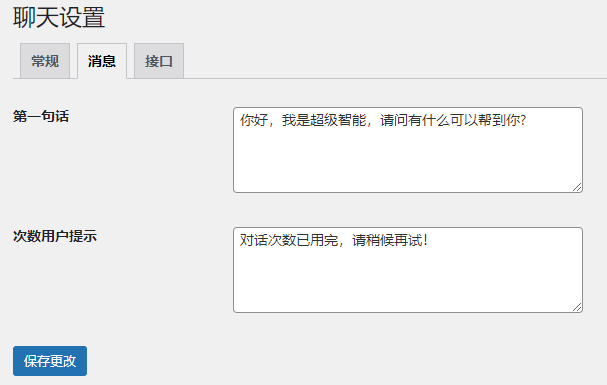
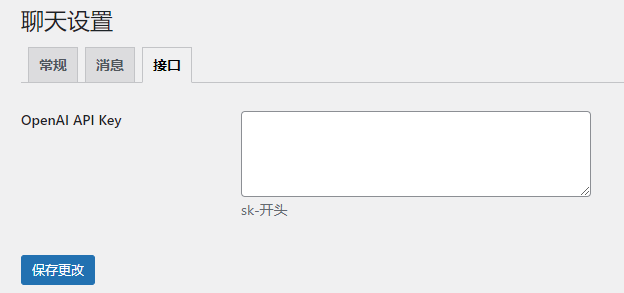
插件安装开启后就可以在(菜单:设置-聊天)看到聊天应用设置页面。
前端安装后,分别打开APP.VUE文件和router.js文件,修改服务器api地址。
globalData: {
server: 'https://www.xneice.com/', // 改为自己的
},
const getSettings= ()=>{
let base = 'https://www.xneice.com/wp-json/chat/v1/'; // 改为自己的
return http.get(base+'settings', {});
}