Based on the application built in chapters 7-10 in the book 'Pro Angular 9' by Adam Freeman (Apress, 2020).
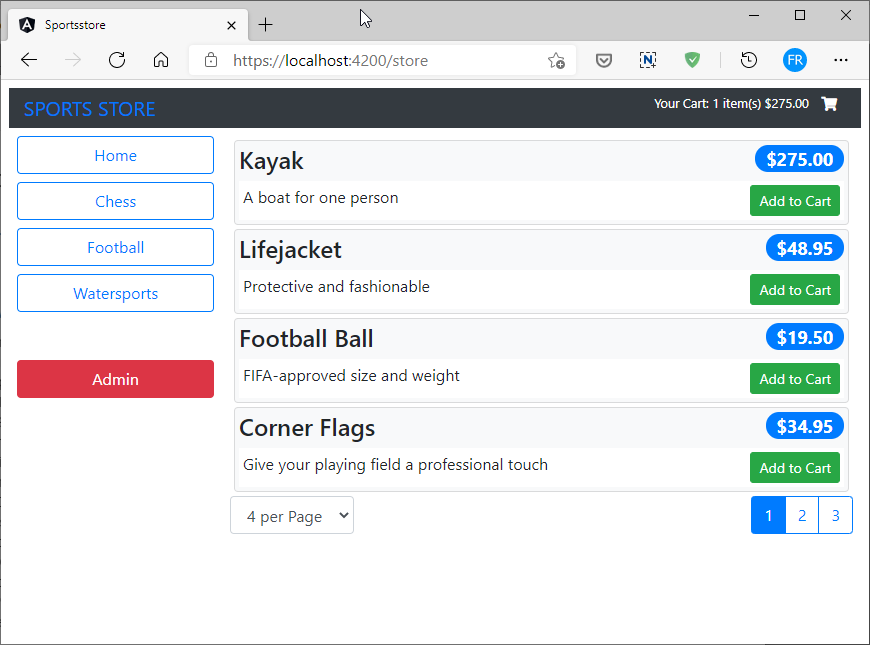
SportsStore is an online product catalog that customers can browse by category and page, a shopping cart where users can add and remove products, and a checkout where customers can enter their shipping details and place their orders.
The focus is on Angular, of course, and so the integration with external systems, have been simplified such as the data store, and omitted others entirely, such as payment processing.
This project was generated with Angular CLI version 9.0.3.
DEMO: https://feliperomero3.github.io/angular-sportsstore/
- Node.js 12.x
- Angular CLI 9.x
- Clone the project.
- Open a terminal in the root directory and execute
npm run jsonto start the local json-server. - Open a second terminal in the root directory and run
npm installornpm i - (Optional) Setup local certificate.
- Open Git Bash
- Switch to 'cert' directory.
- Run
./generate.sh - Verify two files were generated:
server.crtandserver.key - Install the certificate in your local machine.
- After dependencies are installed execute
npm run startto start the application. - Navigate to
https://localhost:4200/.
This project has the following npm scripts:
startstarts the app locally on default port (4200).testruns the unit tests.jsonstart an instance ofjson-server.e2eruns end to end tests (you need to runnpm run jsonfirst).e2e-cirunsstart-server-and-testto start an instance ofjson-serverand then runs the end to end tests (this script is used on the CI server).
Tests are done using Jasmine and Karma; Protractor is used for e2e tests.
To run tests use the npm script npm run test.
To run end to end tests use npm run e2e (you need to run npm run json first).
Copyright (c) 2021 Felipe Romero
To avoid the self-signed certificate warning on your browser, you must install it in your trusted store.
Follow the next steps:
- Double click on the certificate (server.crt)
- Click on the button “Install Certificate …”
- Store it on user level
- Click “Next”
- Place the certificate in the “Trusted Root Certification Authorities” folder
- You'll get a prompt asking for confirmation, click “Yes”.
- Click on "Finish" to exit the wizard.
Restart the Angular Development Server.