Geolocation, Object Oriented Programming and External Libraries
This project was completed as part of a training course by Jonas Schmedtmann on Udemy.
-
As a user, I want to log my running workouts with location, distance, time, pace and steps/minute, so I can keep a log of all my running.
-
As a user, I want to log my cycling workouts with location, distance, time, speed, and elevation gain, so I can keep a log of all my cycling.
-
As a user, I want to see all my workouts at a glance, so I can easily track my progress over time.
-
As a user, I want to see all my workouts on a map so I can easily check where I work out the most.
-
As a user, I want to see all my workouts when I leave the app and come back later, so that I can keep using the app over time.
As a user, I want to log my running workouts with location, distance, time, pace and steps/minute, so I can keep a log of all my running.
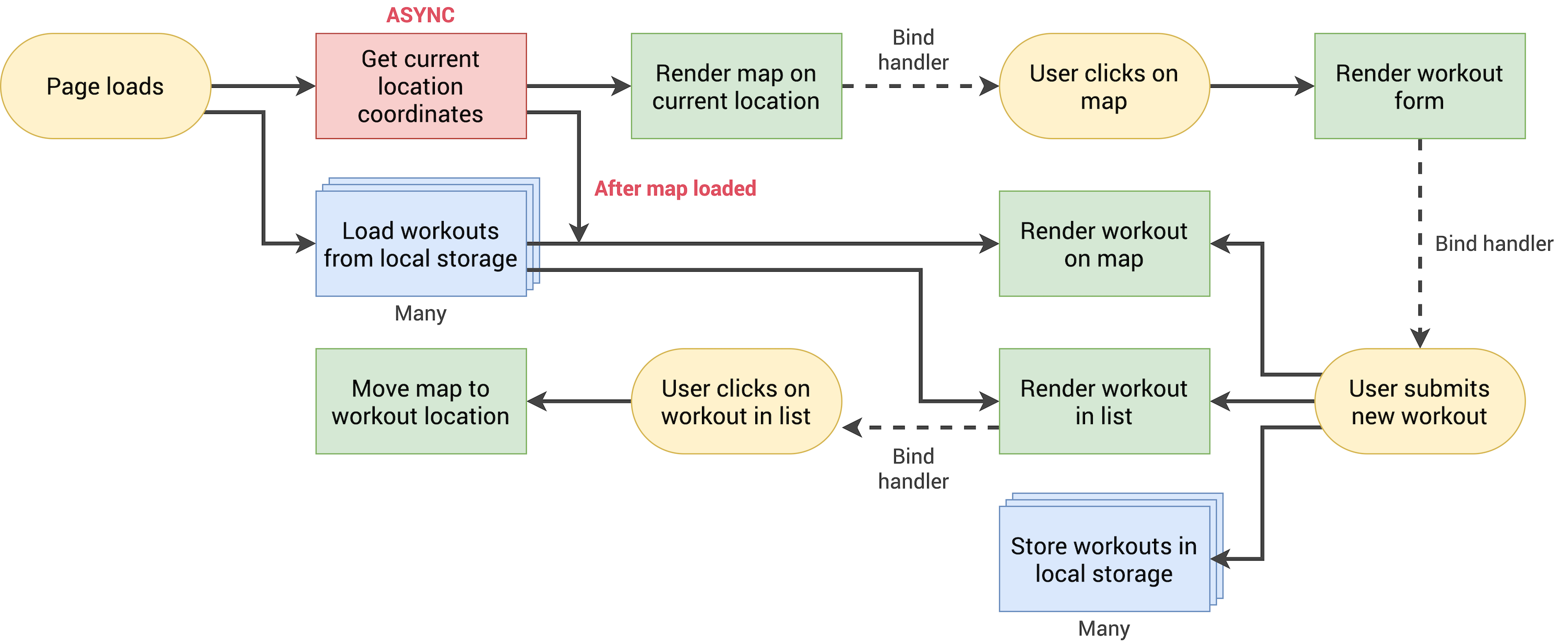
- Map where user clicks to add new workout (best way to get location coordinates)
- Geolocation to display map at current location (more user friendly)
- For to input distance, time, pace, steps/minute
As a user, I want to log my cycling workouts with location, distance, time, speed, and elevation gain, so I can keep a log of all my cycling.
- Form to input distance, time,speed, elecation gain
As a user, I want to see all my workouts at a glance, so I can easily track my progress over time.
- Display all workouts in a list
As a user, I want to see all my workouts on a map so I can easily check where I work out the most
- Display all workouts on the map
As a user, I want to see all my workouts when I leave the app and come back later, so that I can keep using the app over time
-
Store workout data in the browser using local storage API
-
On page load, read the saved data from local storage and display
-
Move map to workout location whenever the user clicks on the workout in the list.