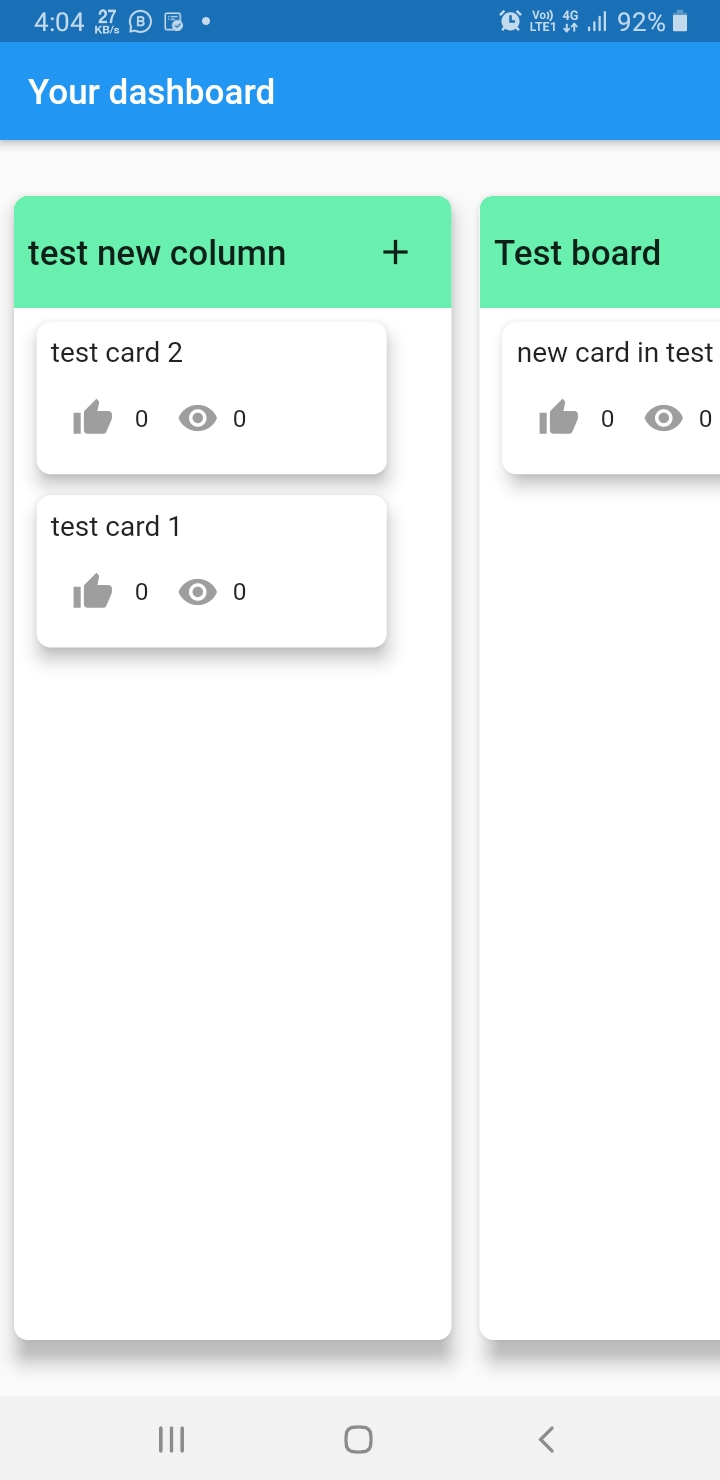
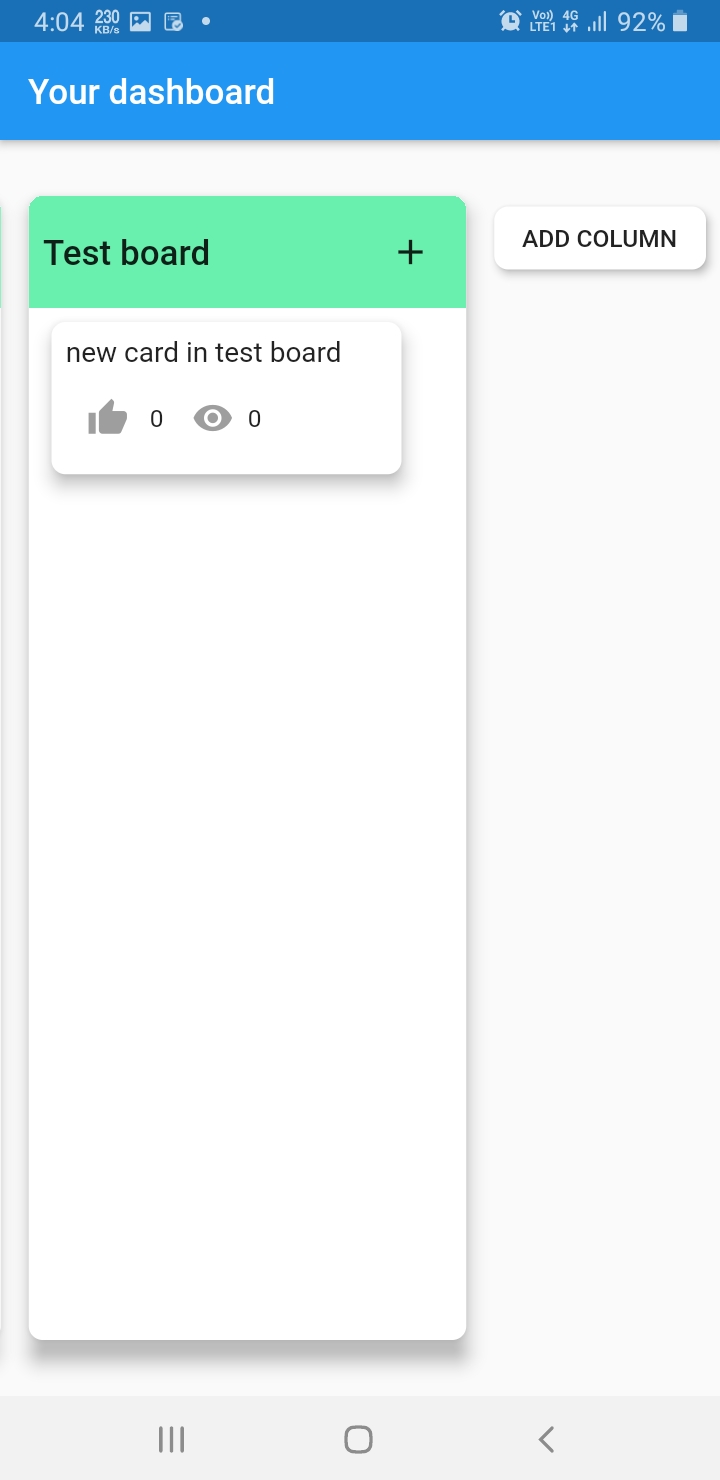
A new Flutter application, for displaying columns and cards like Trello
- A horizontal list view which will store columns.
- For each column, a nested list which can be scrollable vertically.
- Each column, has list of draggable and re-orderable cards.
- Each column, will be a target to drop the card, dragged from other column.
- On long tapping of a card, it will become re-orderable, drag and drop horzontally, then its position gets changed.
- On drag and drop in other column, it will be dismissed from the column which it was initially before dragging and gets added to the end of the list in new column.
-
Download the application archive
-
In terminal or cmd:
flutter packages get flutter run -
Or simply download the apk file and install in mobile
- Only one collection,
columns - Each column has two fields
Title, List of Cards - Each card has four fields
int id;
String task;
String columnId;
int views;
int likes;- In this approach, field
columnIdis useless. I used it just incase if we switch db likeMongoDB, we can perfom complex operations like joins which is not possible infirestore collectionsby separating cards collection and replacing the list of cards here with their ids in the order which we have our Cards in the column. Refer the example below
{
"columns": [
{
"_id": "col-id",
"title": "Col title",
"cards": [
"card-1-someid",
"card-2-someid"
]
}
],
"cards": [
{
"_id": "card-1-someid",
"other_data": "data"
},
{
"_id": "card-2-someid",
"other_data": "data"
}
]
}In case of re-odering, here we can just update the cards field in columns collection and while fetching the data, we can fetch in the order of the ids of that cards, which is not possible in firestore as it lacks join query.