This is an example project for Leaflet JS and OpenStreetMap built with Laravel 5.8.
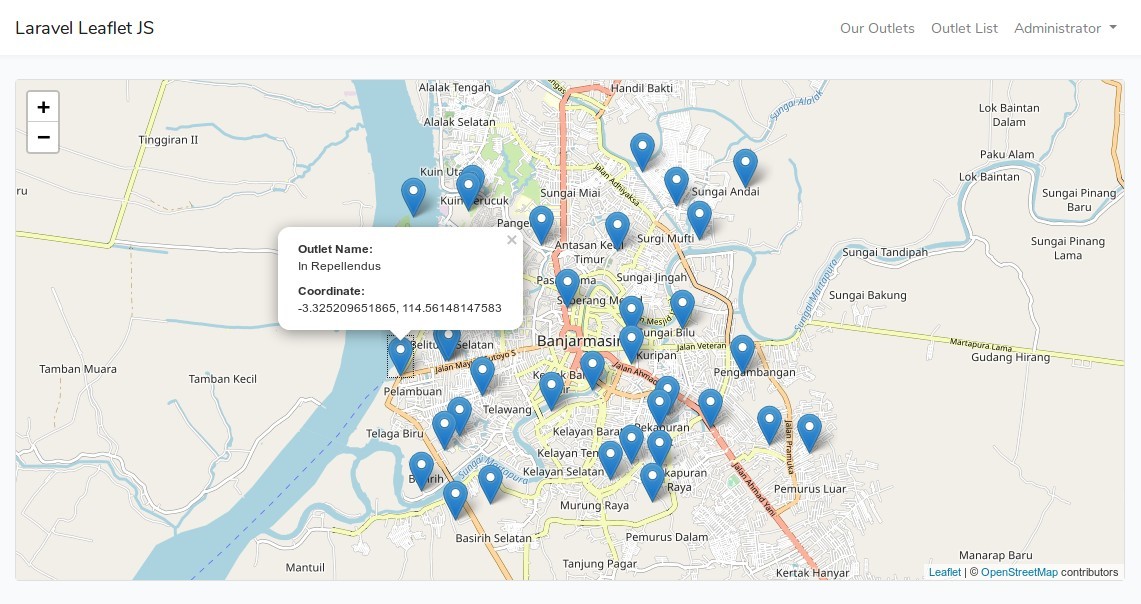
In this project, we have an Outlet Management (CRUD) with localtion/coordinate point that shown in map. We also have coordinate entry with direct map pointing on Outlet Create and Edit form.
Follow this instructions to install the project:
- Clone this repo.
$ git clone git@github.com:nafiesl/laravel-leaflet-example.git # or $ git clone https://github.com/nafiesl/laravel-leaflet-example.git $ cd laravel-leaflet-example$ composer install$ cp .env.example .env$ php artisan key:generate- Set database config on
.envfile $ php artisan migrate$ php artisan serve- Open
https://localhost:8000with browser.
If we need some outlet demo records, we can use model factory within tinker:
$ php artisan tinker
>>> factory(App\Outlet::class, 30)->create();We have a config/leaflet.php file in this project. Set default zoom level and map center coordinate here (or in .env file).
<?php
return [
'zoom_level' => 13,
'detail_zoom_level' => 16,
'map_center_latitude' => env('MAP_CENTER_LATITUDE', '-3.313695'),
'map_center_longitude' => env('MAP_CENTER_LONGITUDE', '114.590148'),
];Please note that this is not an official or required config file from Leaflet JS, it is just a custom config for this project.
Run PHPUnit to run feature test:
$ vendor/bin/phpunitThis project is open-sourced software licensed under the MIT license.