As a developer, managing multiple projects across different directories can be time-consuming and tedious. Additionally, writing out git commands to push code can be error-prone and distract from the actual coding process. These inefficiencies can slow down the development process and hinder productivity.
To address these issues, I have developed a file manager application that streamlines the application development procedure on Github. This application provides a centralized location to organize all of your projects and offers the ability to launch code editors and terminals with just a few clicks. This allows developers to easily navigate and work on their projects without the hassle of searching through multiple directories.
Furthermore, this app abstracts away writing git commands by providing a simple and intuitive interface for pushing code. With just a single click, developers can push their code to Github without worrying about the specifics of the command-line interface. This application aims to enhance productivity and streamline the development process for developers of all levels.
This is currently a work in progress. The current version can be thought of as a file manager application. In order to run the repository to see current progress, follow the steps:
- Clone this repo:
git clone https://github.com/farhan0167/github-manager.git
- Go inside the root folder(git-manager):
cd backend/ - Install virtual env:
Make sure you install venv in the backend folder
python3 -m venv venv
- Activate the venv:
source venv/bin/activate - Install all the dependencies:
pip install -r requirements.txt
- Run the following to start the Flask server:
python3 app.py
- Open another terminal window at root, and navigate to
/my-appand run:npm install
- And then start the react app:
npm start
Note: Make sure to have VS Code configured to launch using terminal command. Refer here.
The Flask application initializes two Objects- The File Manager and Github object.
-
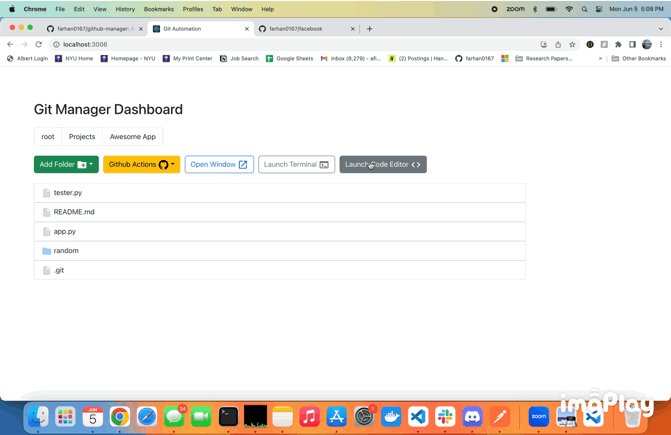
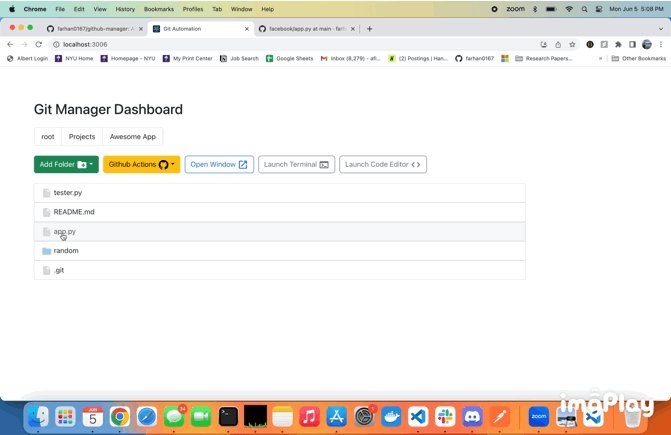
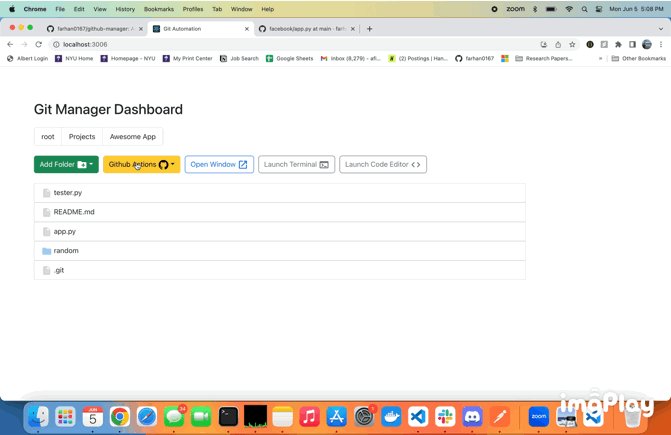
File Manager: The file manager class keeps track of the root and current directory. Users can:
- See the files of the current directory
- Navigate within directories
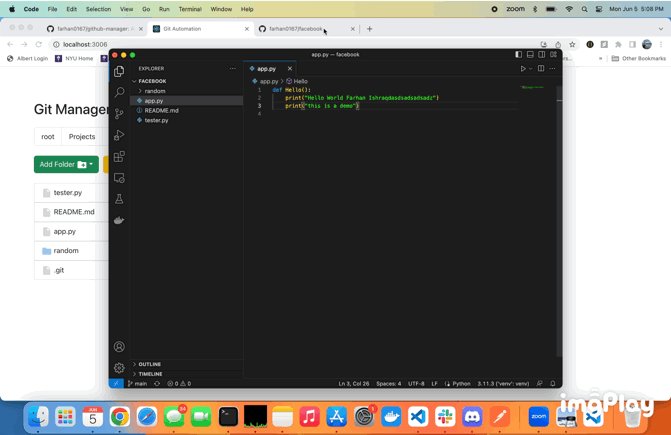
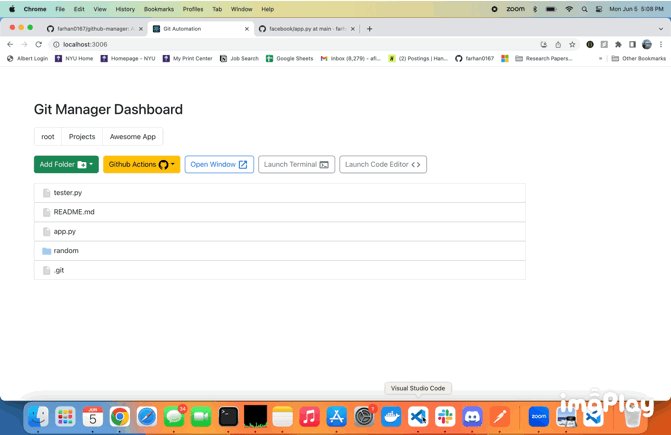
- Launch terminal windows, VS Code and finder windows These are made possible by leveraging the OS module provided by python.
-
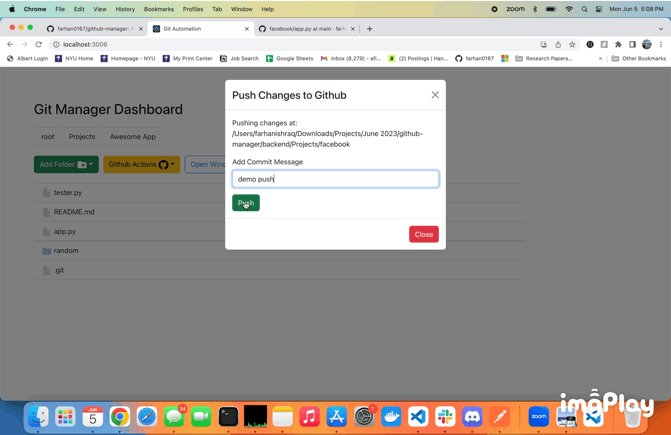
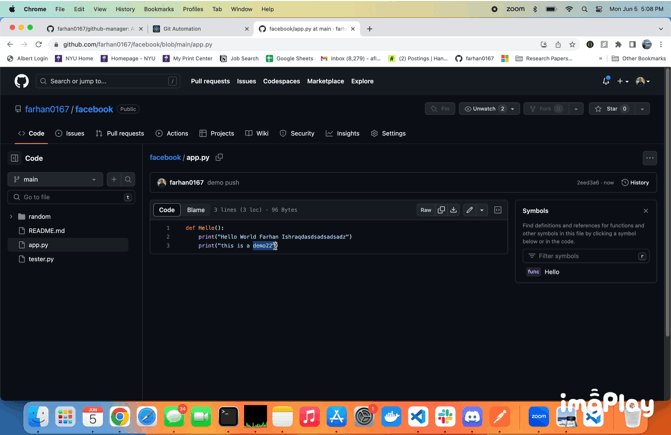
Github Manager: The github class handles all github related functions:
- Creating a git repository
- Cloning a git repository
- Pushing changes to a remote git repository
- I also developed a Java version of this application that can be found here.
- Considering the following future directions:
- Enable users to create a full-stack application. There are Getting Started for React, Flask and many other applications but there are no Getting Started for a full stack application. The objective will be to add a button that creates a react project and flask project.
- Enable users to deploy their projects on to the Internet