Flutter Catalog



An app showcasing Flutter components, with side-by-side source code view.
🚀🚀 New: Flutter Catalog is now available in the browser! Check it out here. And note there are some limitations to the web variant.
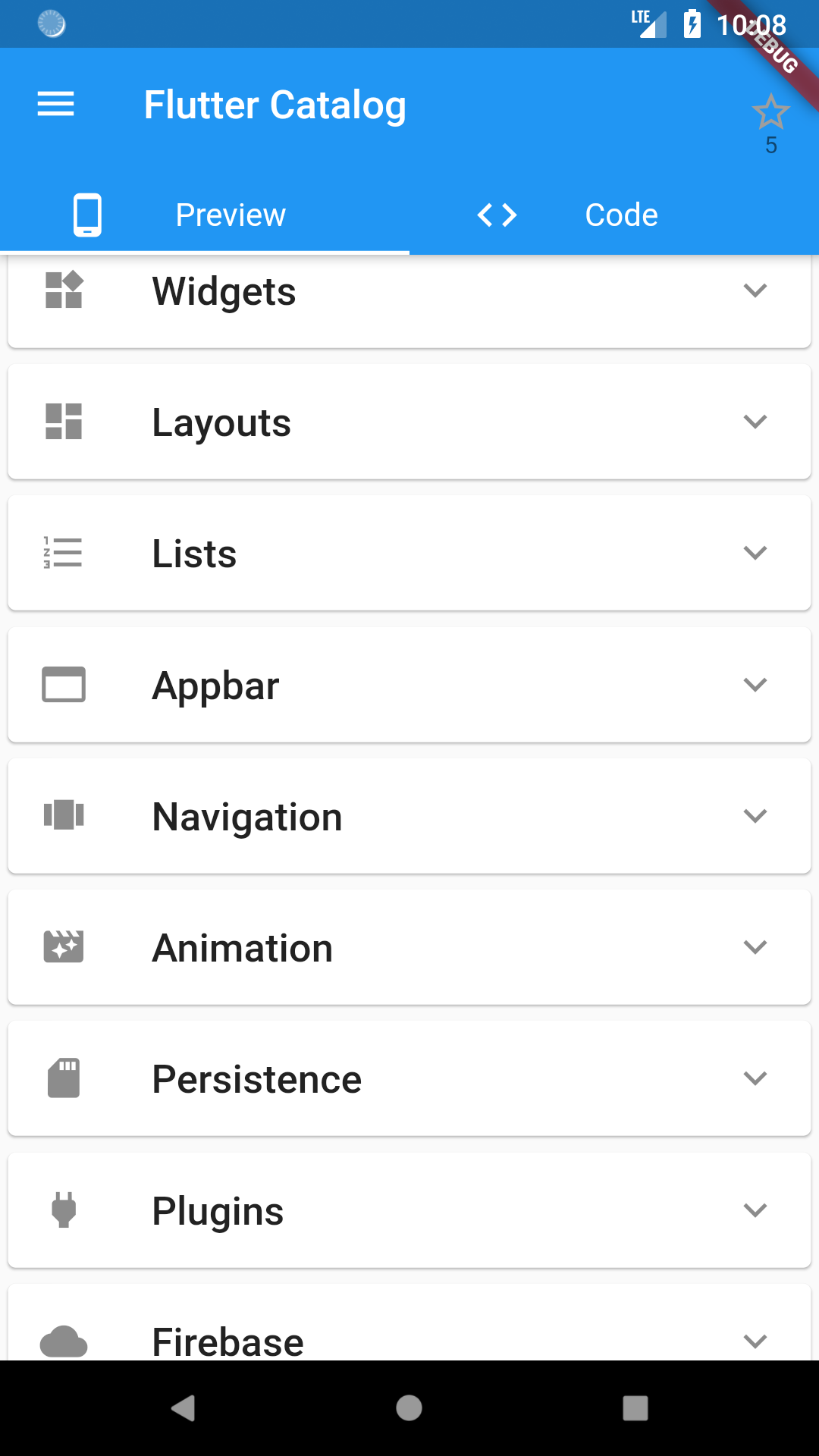
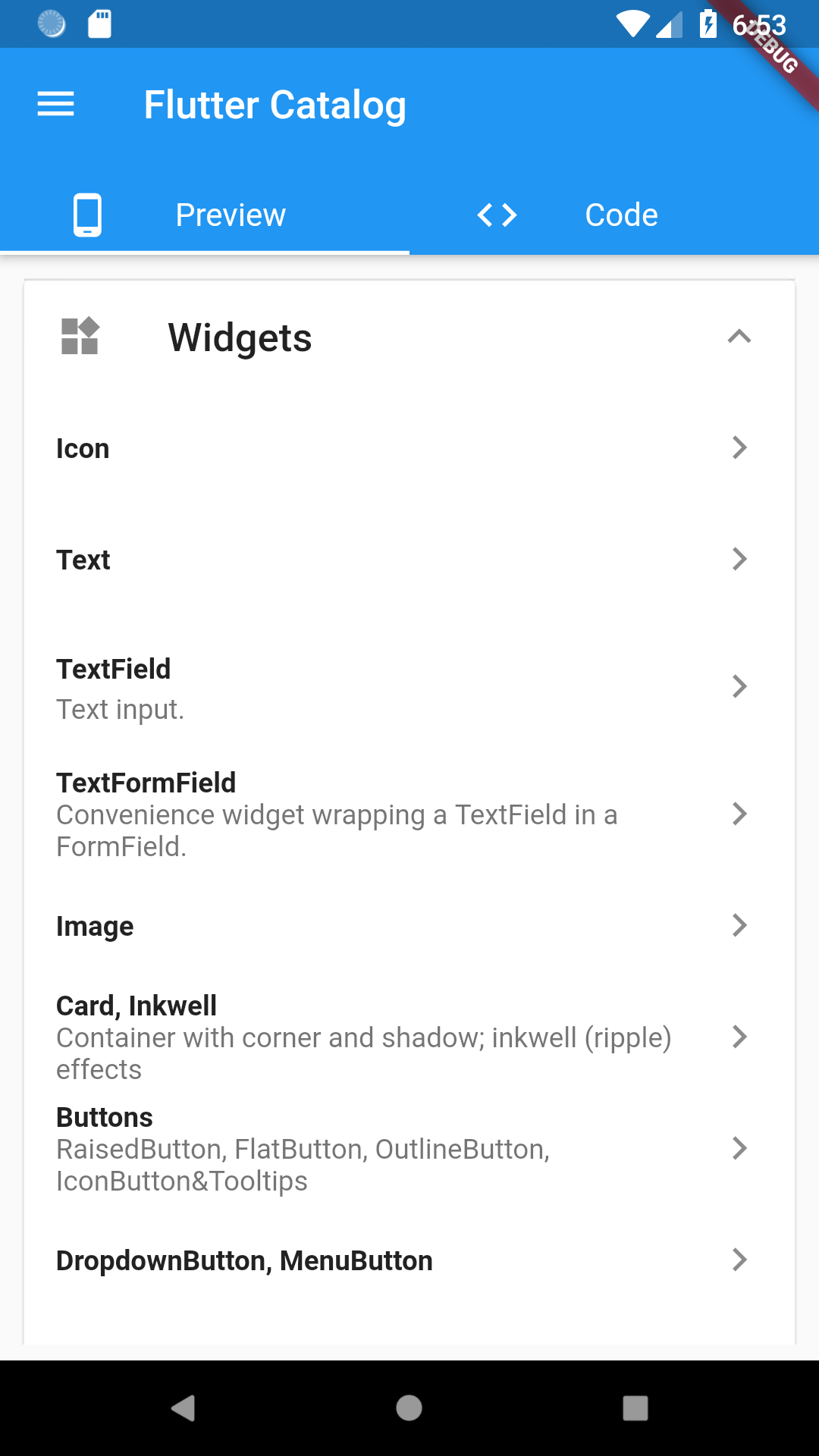
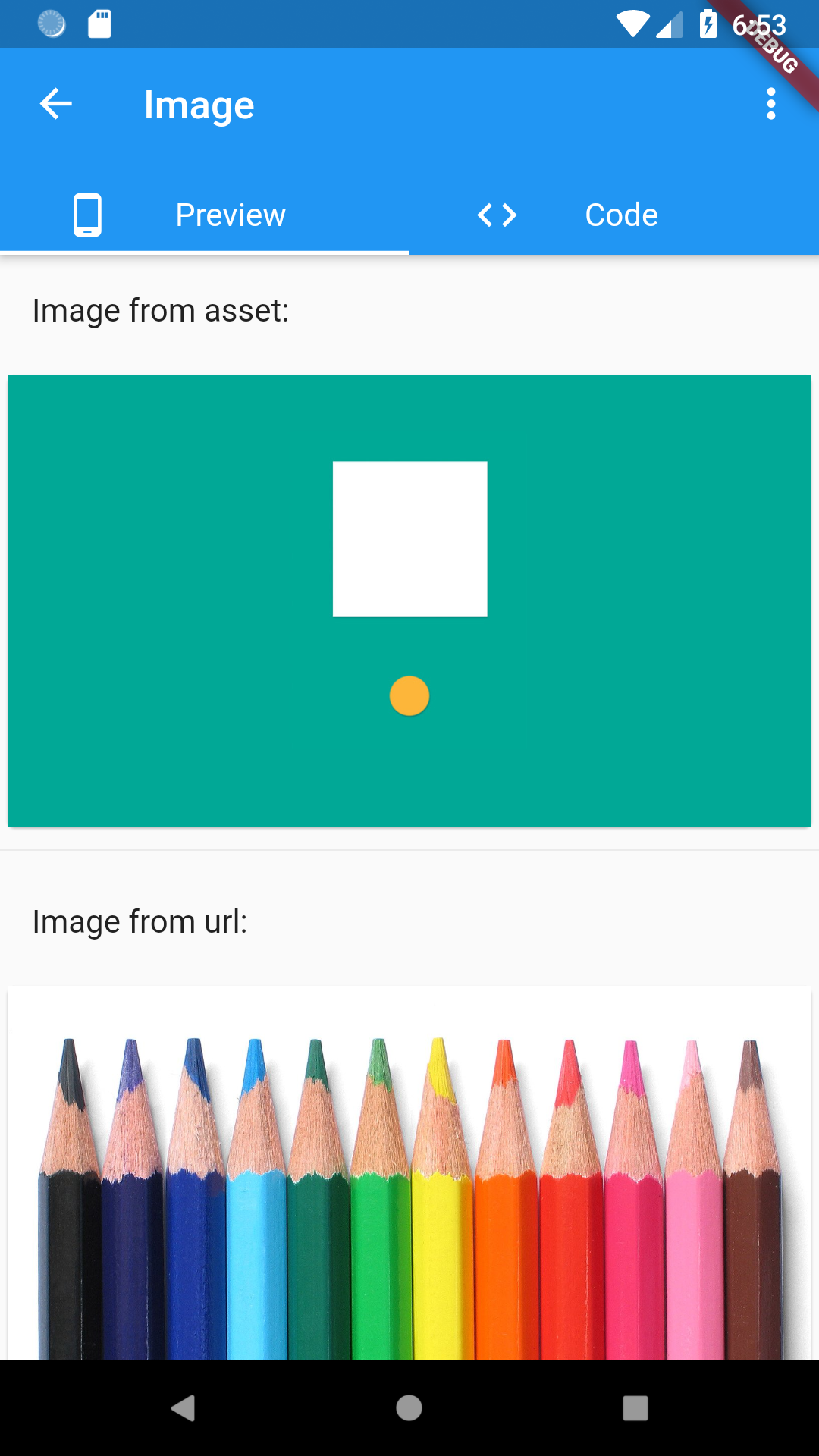
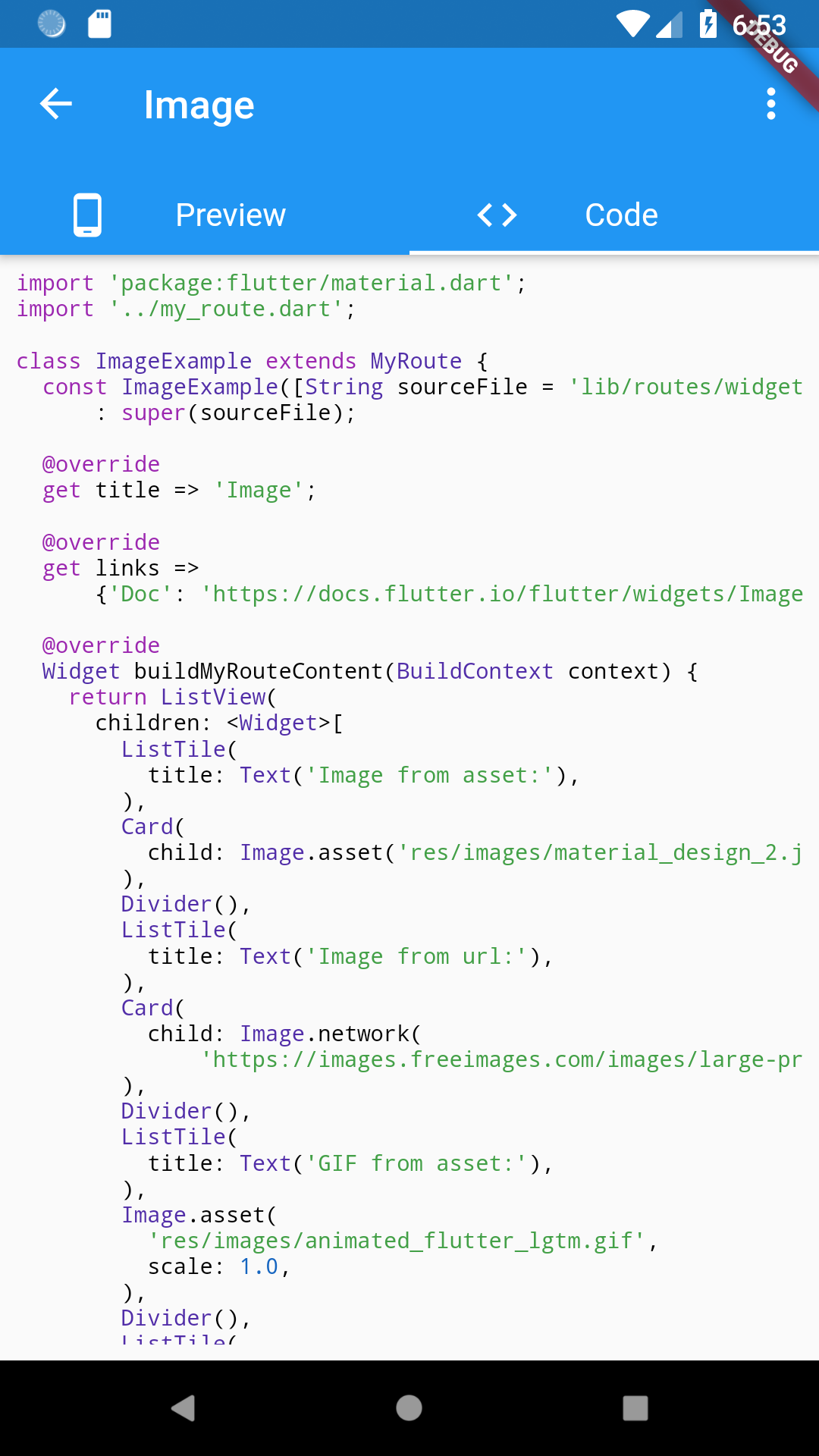
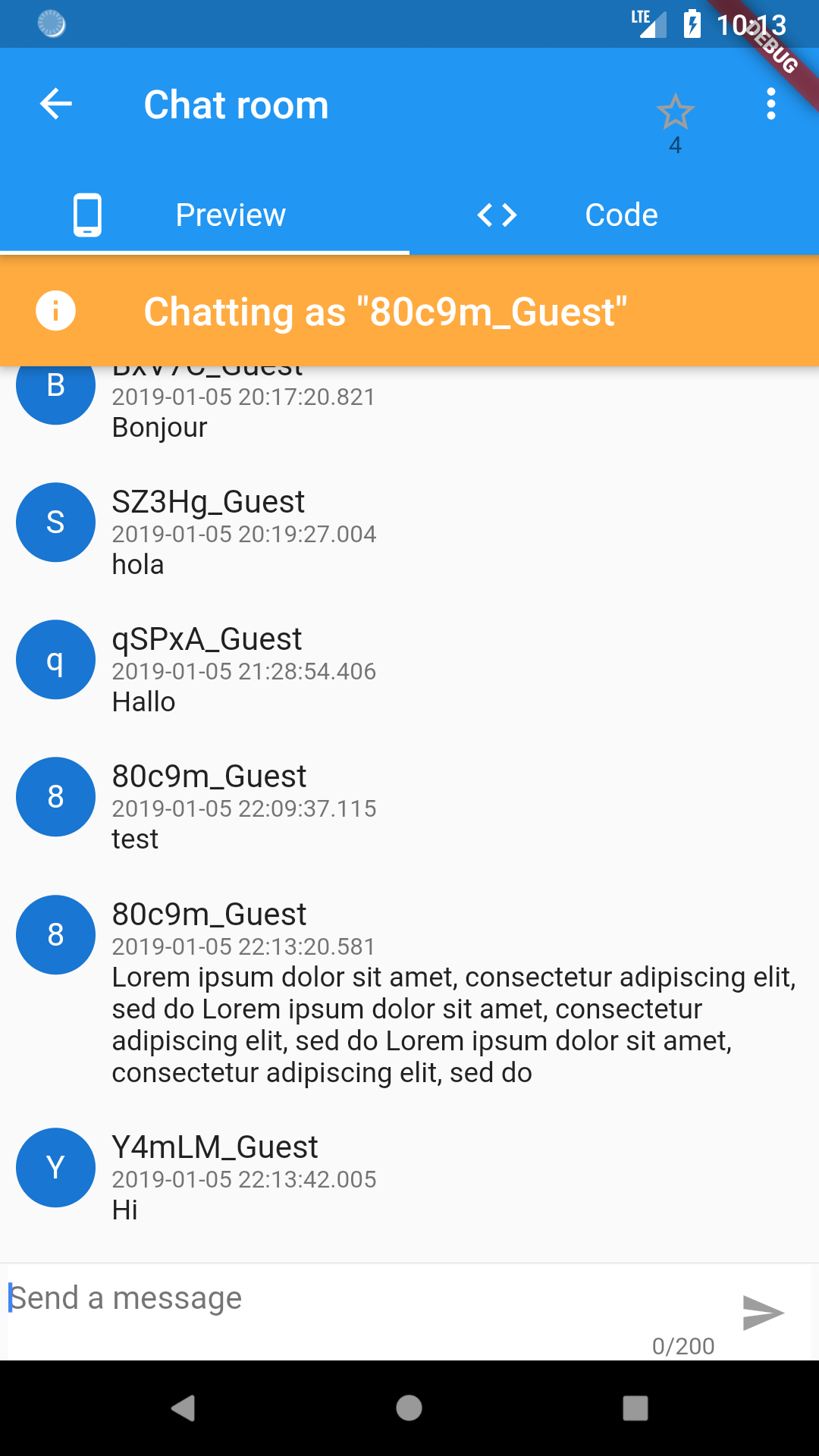
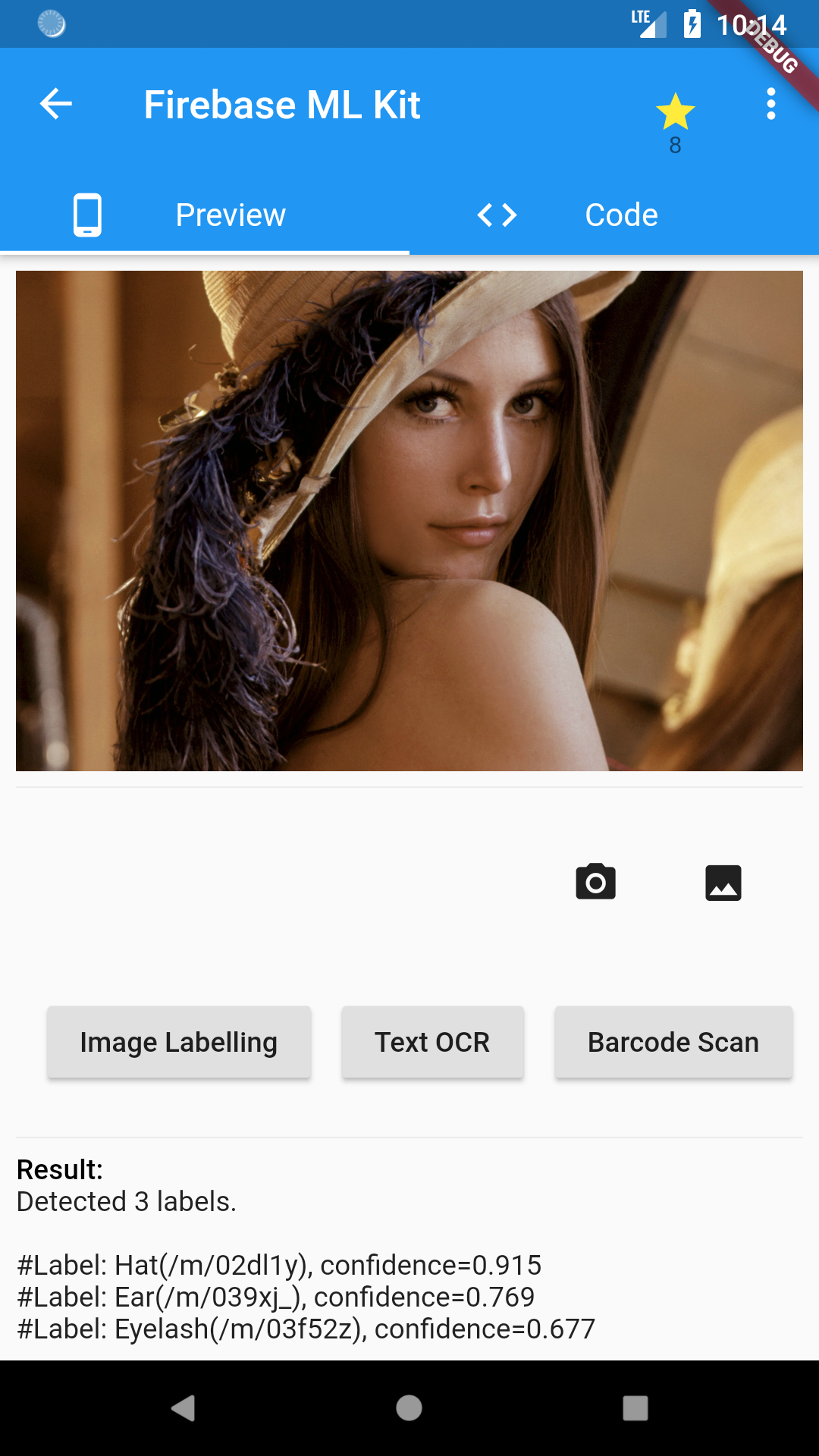
Screenshots
How to contribute by adding a new example page
- Create a dart file under
lib/route/(or just duplicate a file, e.g.cp widgets_icon_ex.dart new_example.dart); - In the new file, create a class that extends MyRoute;
- Add constructor, the convention is to use the file path as constructor's default parameter;
- (Optional) override getters:
title,description,links; - Override
buildMyRouteContent(), try to make the code simple, as it'll be shown on phone screens; - Open
lib/my_app_meta.dart, import the new file at the beginning of file; - In
kMyAppRoutesStructure, add an instantiation of the new class under the appropriate item group.
Credits
This app is written with reference to many resources, including:
- Offical gallery app: https://github.com/flutter/gallery
- Andrea Bizzotto's YouTube channel: https://www.youtube.com/channel/UCrTnsT4OYZ53l0QGKqLeD5Q
- Tensor Programming's YouTube channel: https://www.youtube.com/watch?v=WwhyaqNtNQY&list=PLJbE2Yu2zumDqr_-hqpAN0nIr6m14TAsd
- Eajy's flutter demo: https://github.com/Eajy/flutter_demo