Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Contribuidores • Autor • Licença
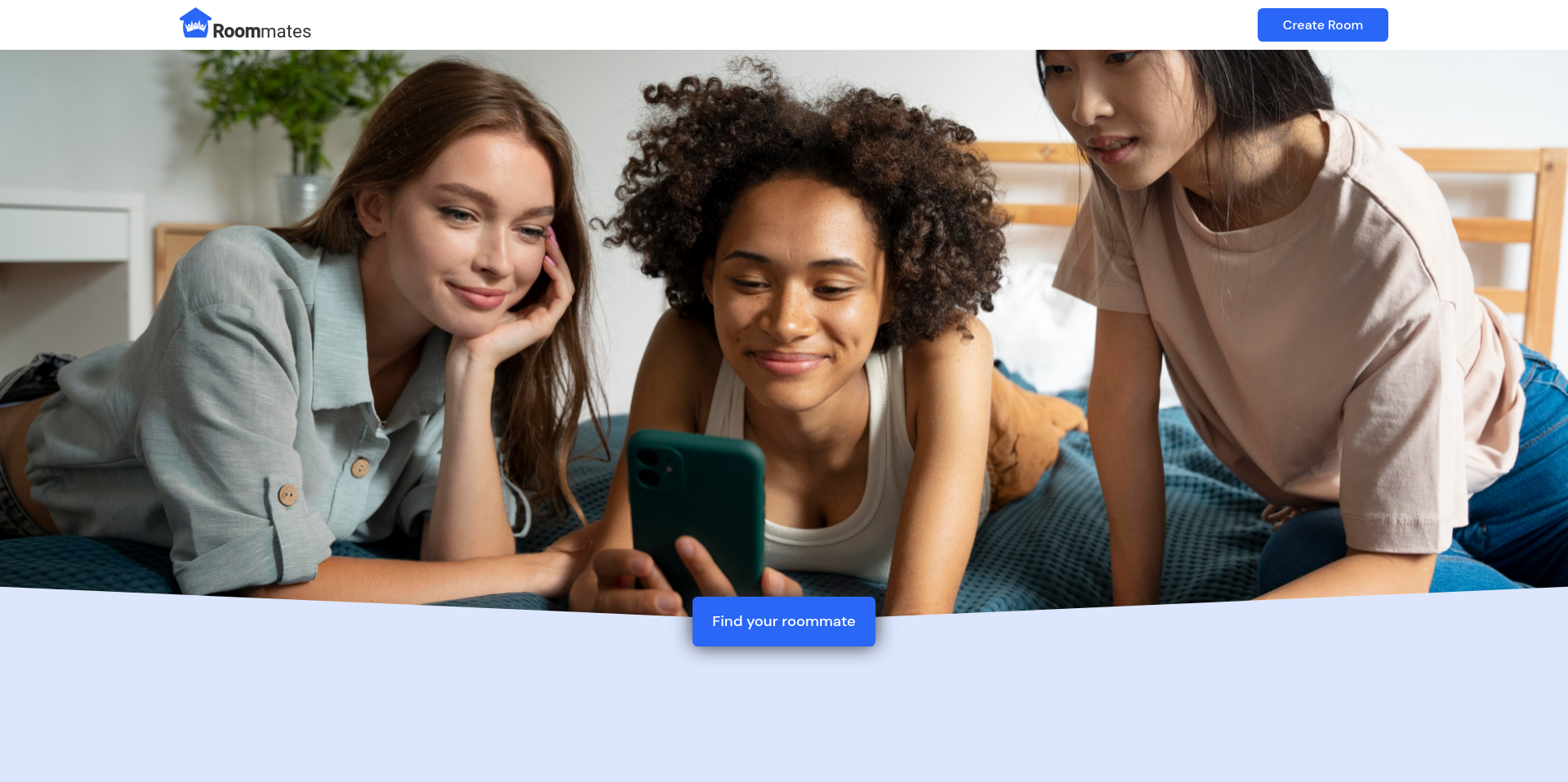
🏠 Roommates - é uma plataforma que conecta pessoas á quartos de aluguel.
Projeto desenvolvido para fins de estudo.
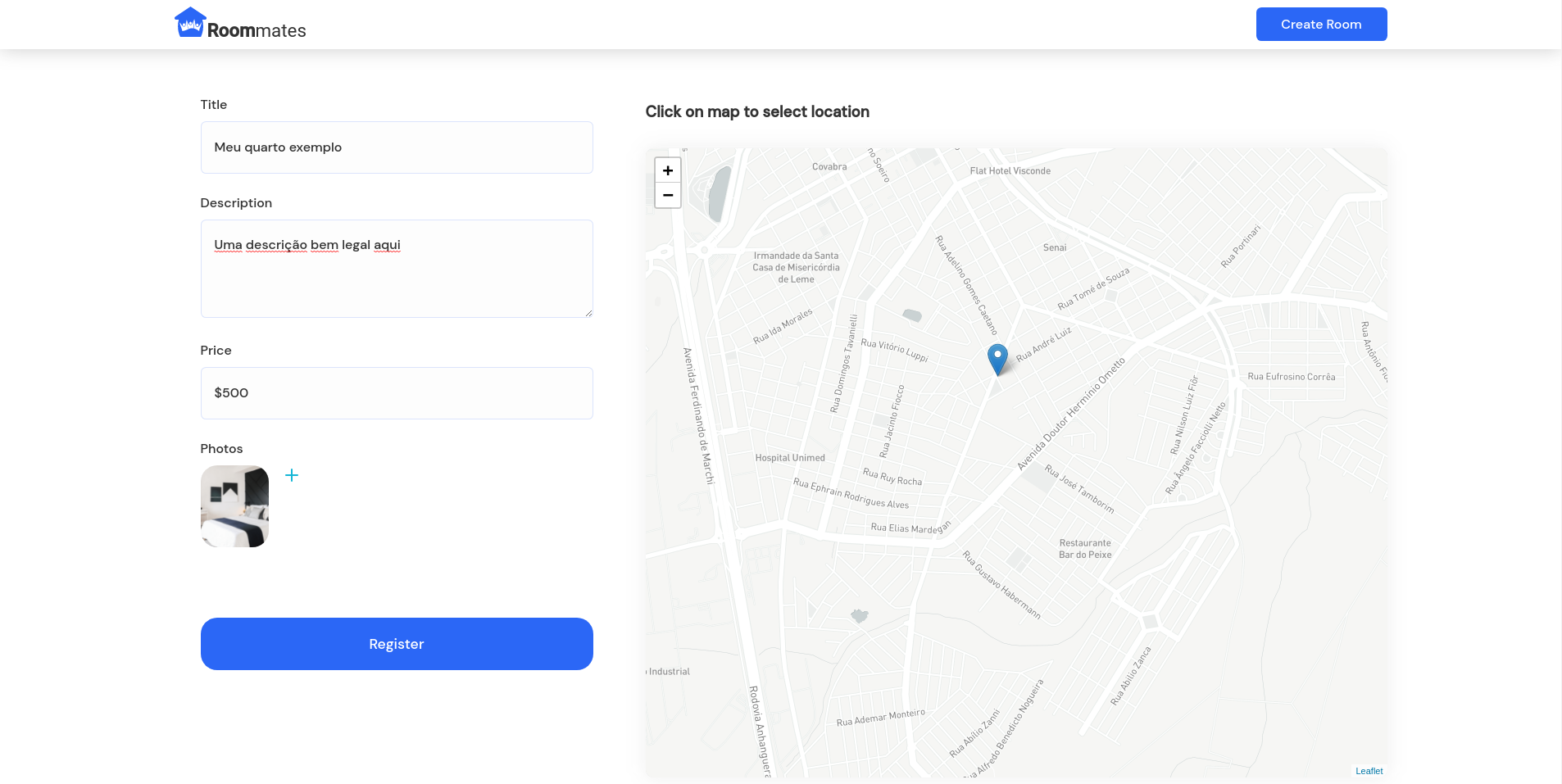
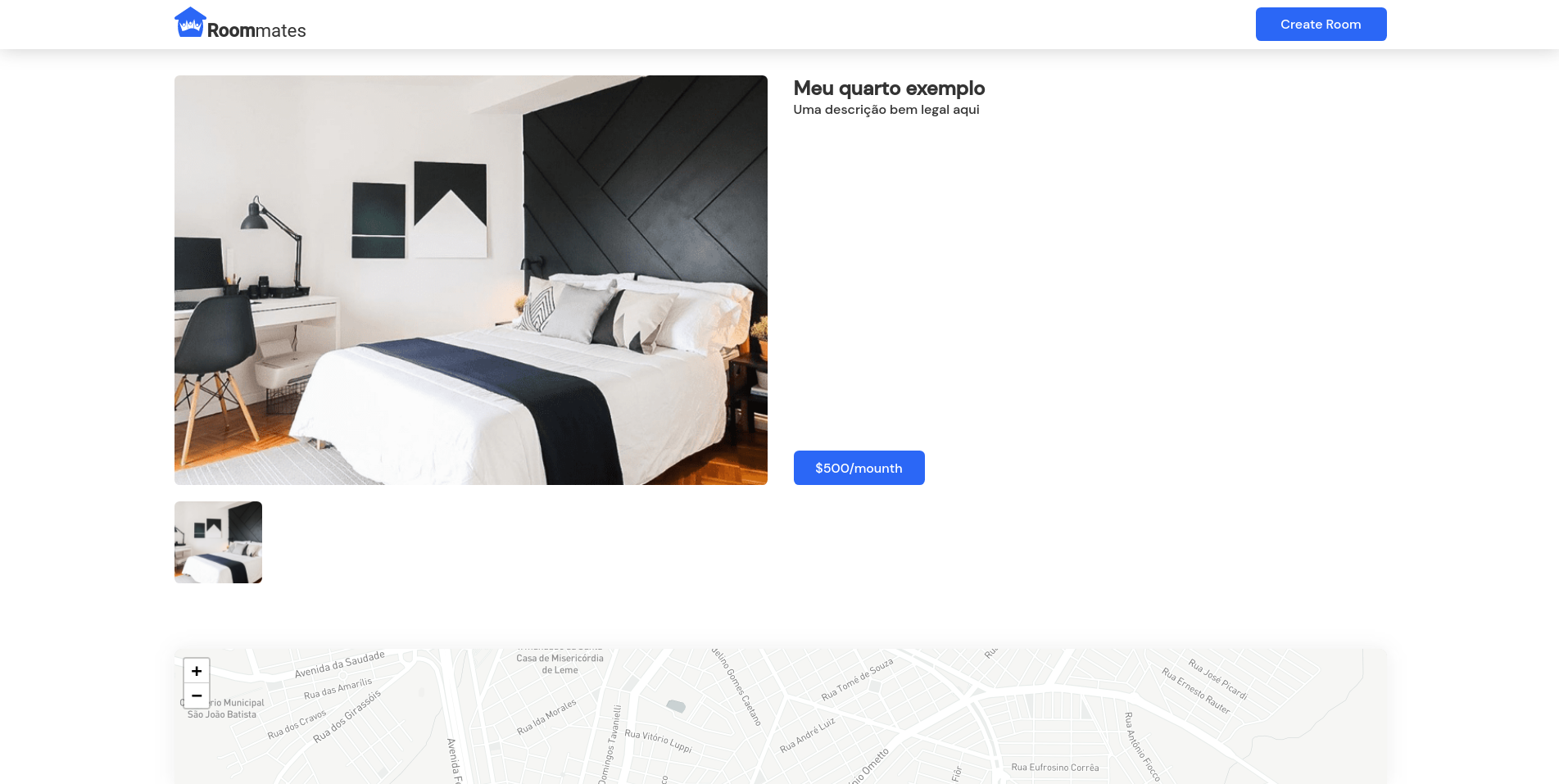
- Cadastrado de quartos, com Titulo, Descrição, Preço, Fotos e Localização
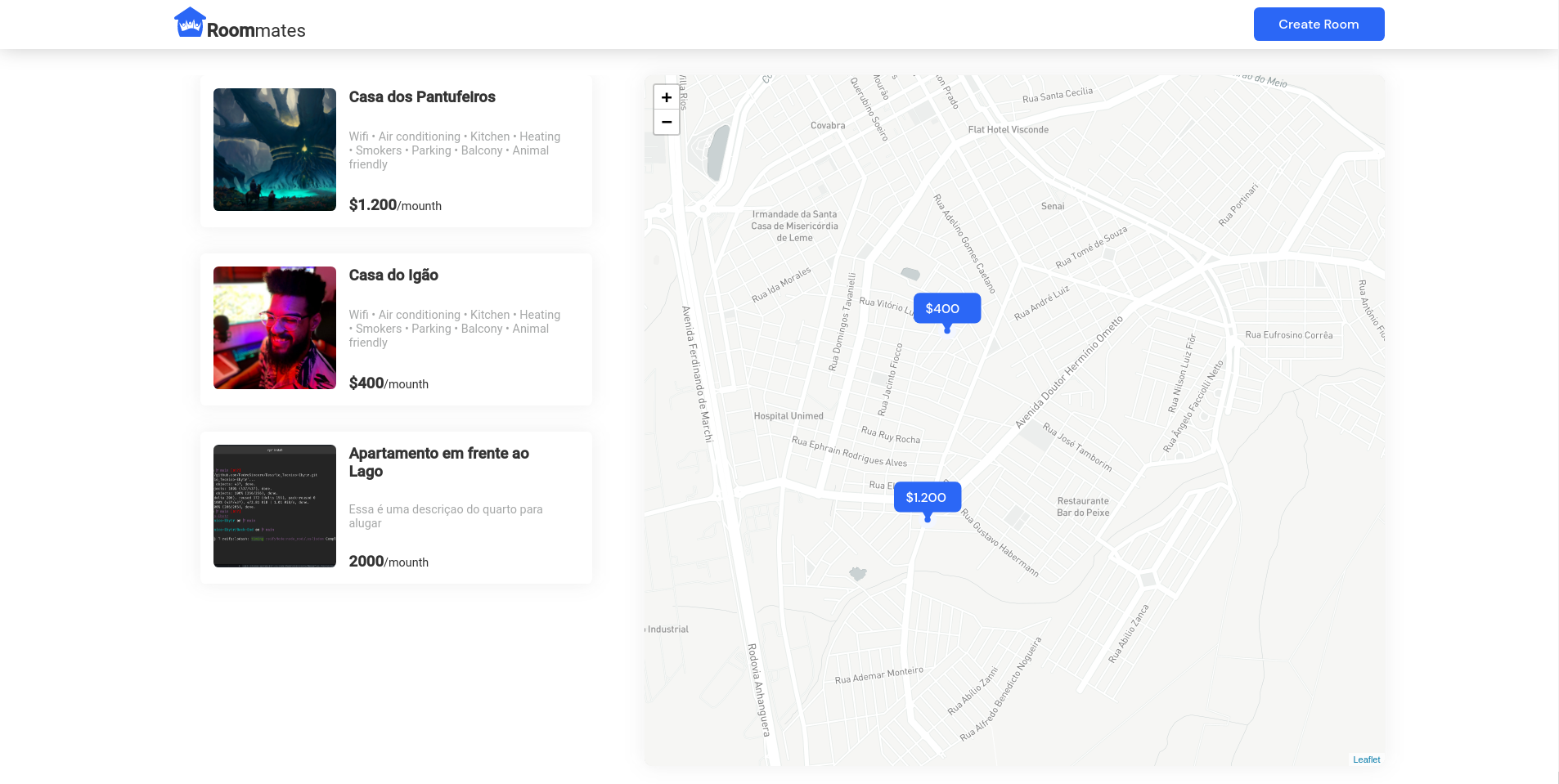
- Navegar pelo mapa para ver os quartos cadastrados
Este projeto é divido em duas partes:
- Backend
- Frontend
💡Frontend precisa que o Backend esteja sendo executado para funcionar.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js versão 14.x. Além disto é bom ter um editor para trabalhar com o código como VSCode
Seguir as Instruções para rodar a aplicação Backend
# Clone este repositório
$ git clone git@github.com:falaigor/roommates-web.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd roommates-web
# Instale as dependências
$ npm install ou yarn
# Execute a aplicação em modo de desenvolvimento
$ npm run start ou yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
Renomeie o .env.example no diretório raiz para .env e atualize com suas configurações.
Mapbox foi usado como rederizador visual do mapa.
| key | description | default |
|---|---|---|
| REACT_APP_MAPBOX_TOKEN | Token do MAPBOX | Adiconar o token gerado |
| REACT_APP_BASEURL_API | URL da API Backend | http://localhost:4000 |
[ ] Login por Github, Google, Facebook, etc;
[ ] Cadastros de quartos com status de "pendente";
[ ] Adicionar barra de progressão no cadastro de quartos;
[ ] Dashboard administrativo;
[ ] Cadastro de usuarios separados por "role";
[ ] Desenvolver um app mobile;
[ ] DarkMode;
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
Server (NodeJS + TypeScript)
Veja o arquivo package.json
- Protótipo: Figma
- Maps: Leaflet
- Editor: Visual Studio Code → Extensions: SQLite
- Markdown: StackEdit, Markdown Emoji
- Commit Conventional: Commitlint
- Teste de API: Insomnia
- Ícones: Feather Icons
- Fontes: DM Sans, Roboto
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Igor Santos 🚀
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Igor Santos 👋🏽 Entre em contato!