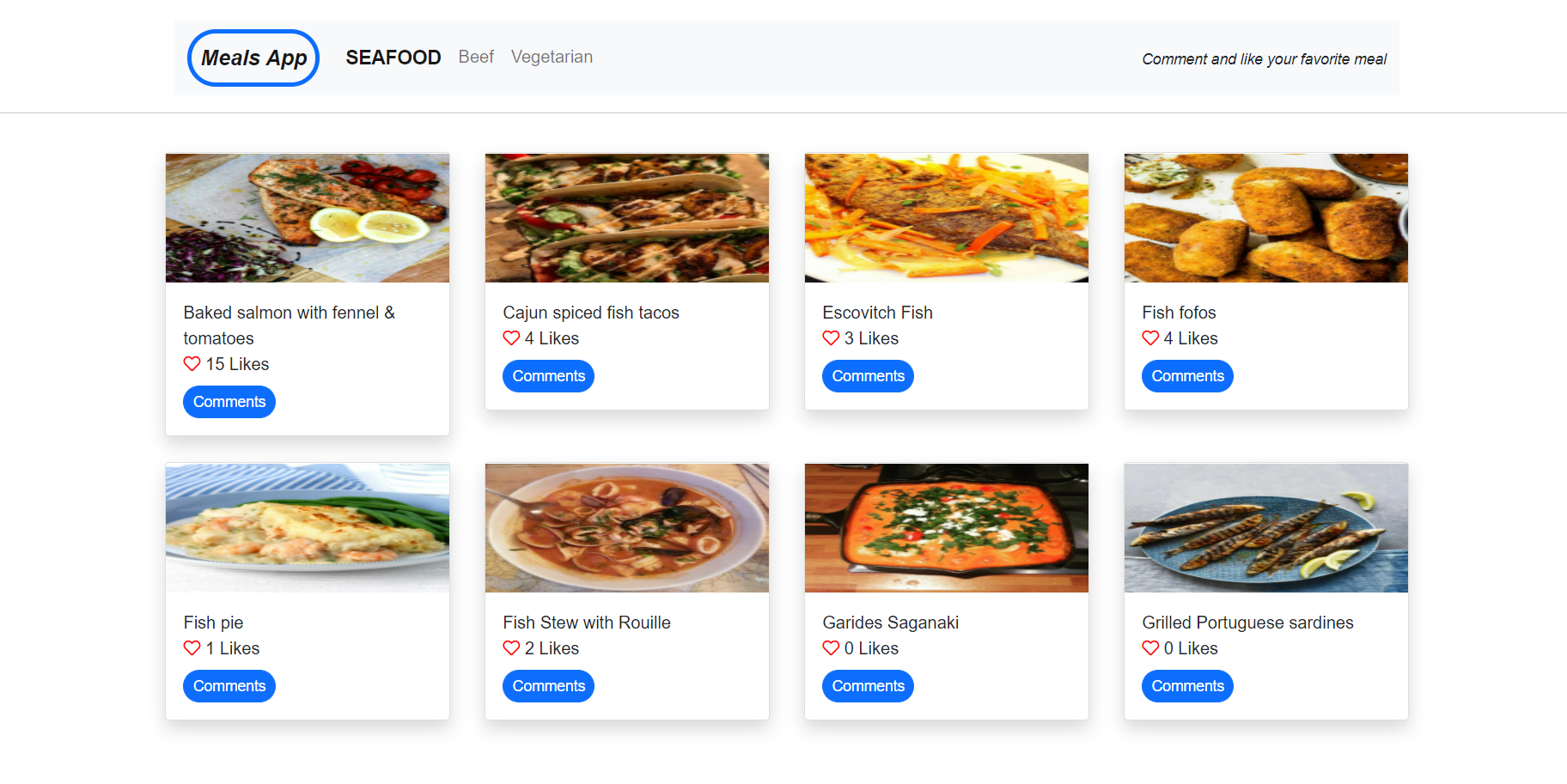
Meal App is an app that shows 3 different categories of food. In each category there are 6 different meals within that category. Meal DB API provides the data about categories and all the meals. Meal App has homepage and comment modal section. App allows user to like and comment.
Additional description about the project and its features.
- Major languages:
- ES6/JavaScript
- HTML
- CSS
- Technologies used:
- Git
- GitHub
- VS Code
- Webpack
- JEST
To get a local copy up and running follow these simple example steps.
Clone the repo with git clone git@github.com:faizi2500/Meals-App.git
Run npm install from the command line
Run npm run build to get the app up and running.
Run npm start to open live server where you can see your changes and avoid repetitive use of npm run build
Run npm test test to check JEST test results.
Run npx hint . to test for html linting check
Run npx stylelint "**/*.{css,scss}" to test for css linting check
Run npx eslint . to test for JavaScript Linters.
The app is deployed using GitHub pages. You can view it using the 'live demo' above.
👤 Faizan Zahid
- GitHub: @faizi2500
- Twitter: @faizi_250
- LinkedIn: @faizan2500
👤 Victor Otieno
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.