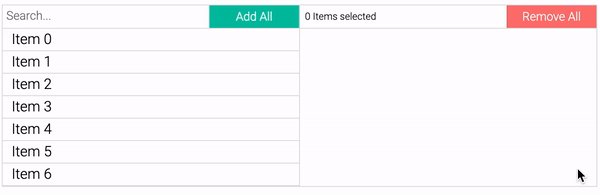
A multiselect list box component for React.
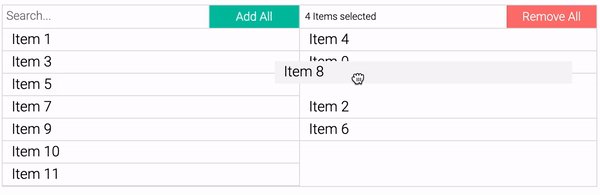
- Basic example with dnd sorting
npm install react-multiselect-listbox --save
Then, you can import react-multiselect-listbox in your app as follows:
import MultiSelectListBox from 'react-multiselect-listbox'<MultiSelectListBox
overrideStrings={{
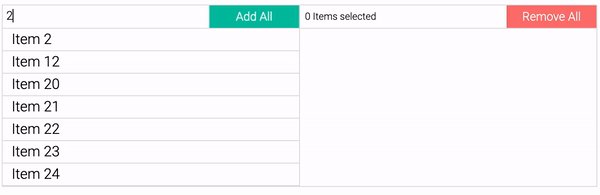
search: 'Search...',
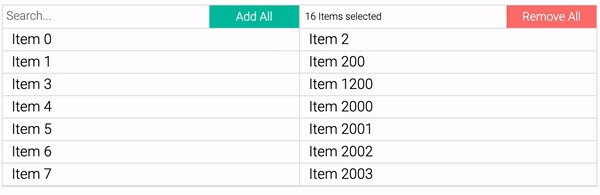
selectAll: 'Add All',
removeAll: 'Remove All',
selectedInfo: 'Items selected'
}}
options={[
{ desc: 'item 1', value: 1 },
{ desc: 'item 2', value: 2 }
]}
textField="desc"
valueField="value"
value={selectedTwo}
rowHeight={25}
onSelect={({ item }) => {}}
onRemove={({ item }) => {}}
onSelectAll={selectedItems => {}}
onRemoveAll={() => setSelectedTwo([])}
sortable={true}
onSort={({ sortedList }) => {}}
onSearch={(items ,textField, query) => []}
/>Custimize text messages by passing prop overrideStrings
<MultiSelectListBox
overrideStrings={{
search: 'Search...',
selectAll: 'Add All',
removeAll: 'Remove All',
selectedInfo: 'Items selected'
}}
...Override CSS Variables
:root {
--mslb-bg-color: #fff;
--mslb-font-color: #000;
--mslb-border-color: #e0e0e0;
--mslb-btn-font-color: #fff;
--mslb-btn-bg-add-color: #00bfa5;
--mslb-btn-bg-remove-color: #ff5252;
--mslb-item-hover-bg-color: #f5f5f5;
}- This component gets some pieces of logical code from react-multi-select-component
- react-window
- react-beautiful-dnd
- Federico Vicente for help with the styles.
MIT Licensed.