Twitter Clone Backend
Twitter clone backend built with Prisma and GraphQL.
If you are looking for the frontend repo, click here
Check out the deployed site
Core Packages
- prisma - allows us to define our application models and generates CRUD operations from our defined models
- graphql-yoga - graphql server
- jsonwebtoken - authentication
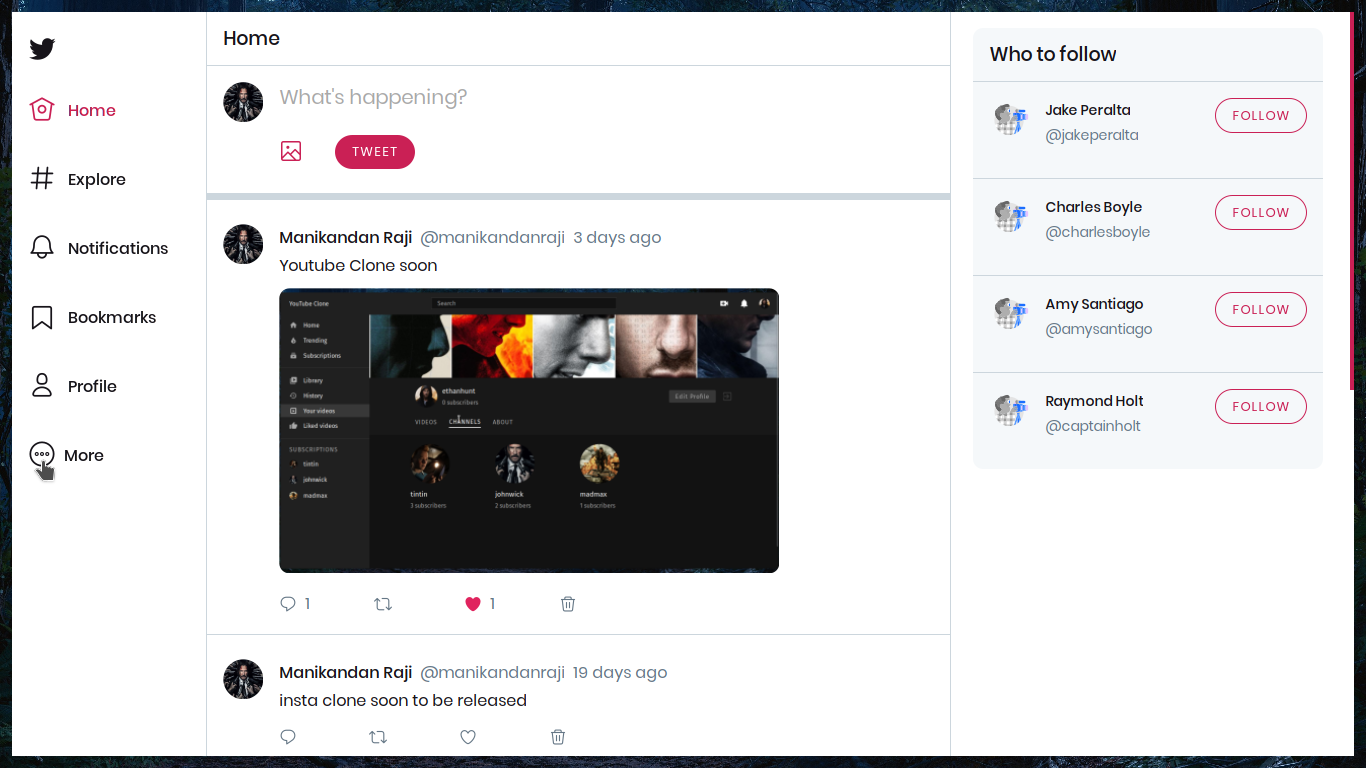
Features
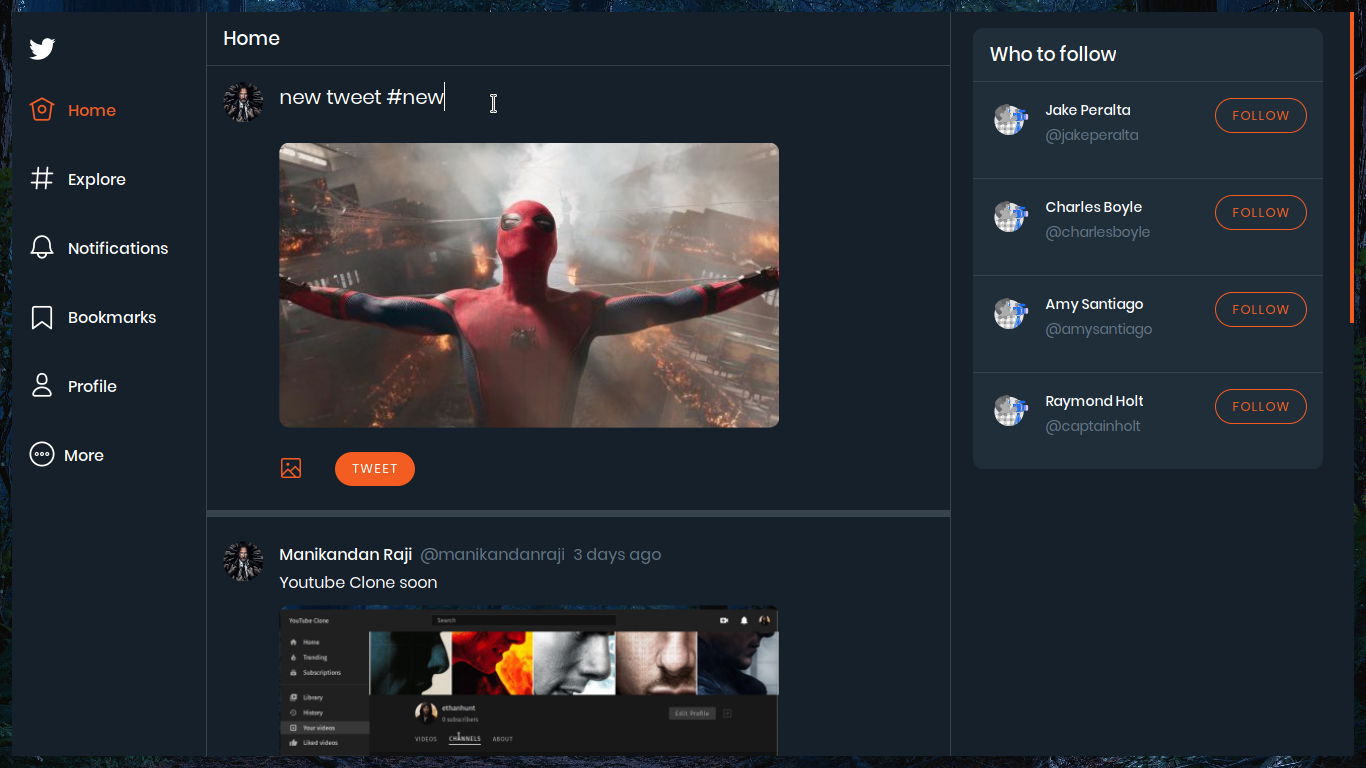
- Signup / Login
- New Tweet
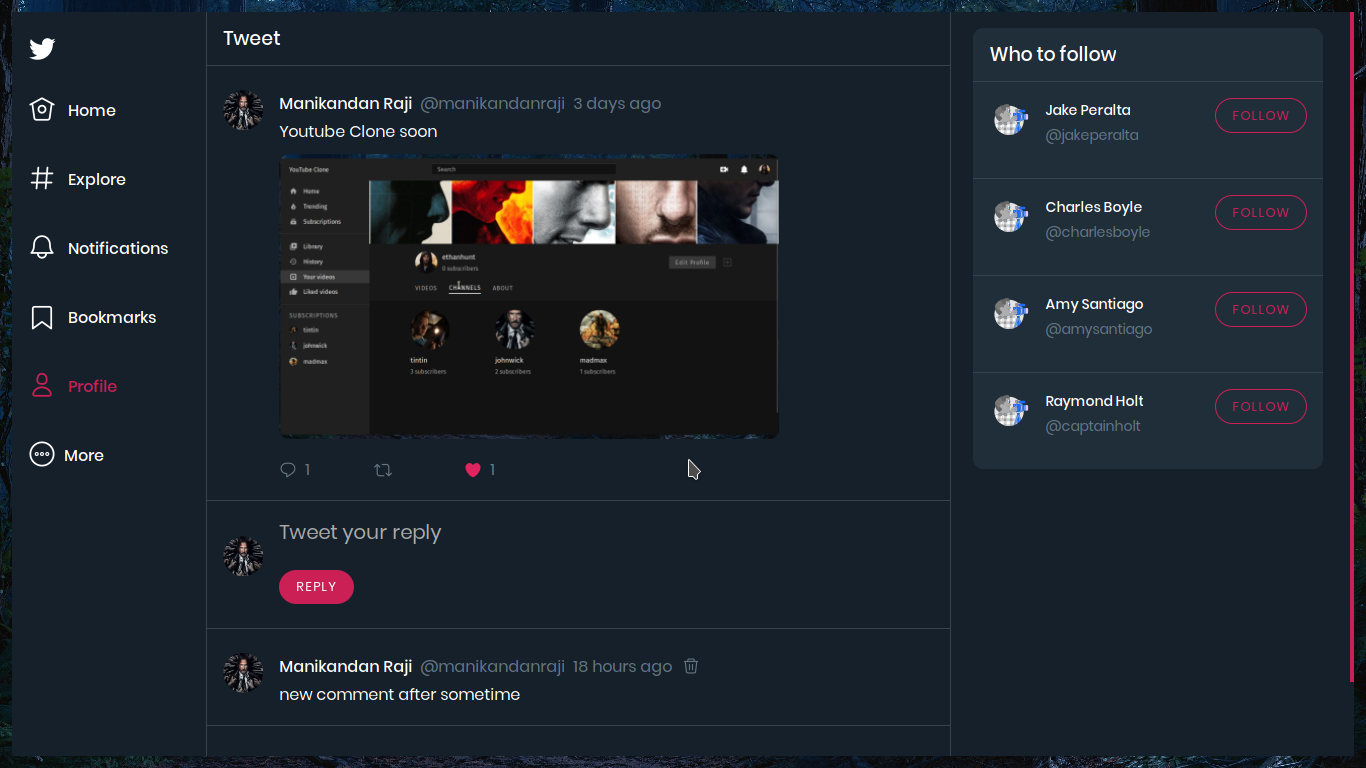
- Like
- Retweet
- Comment
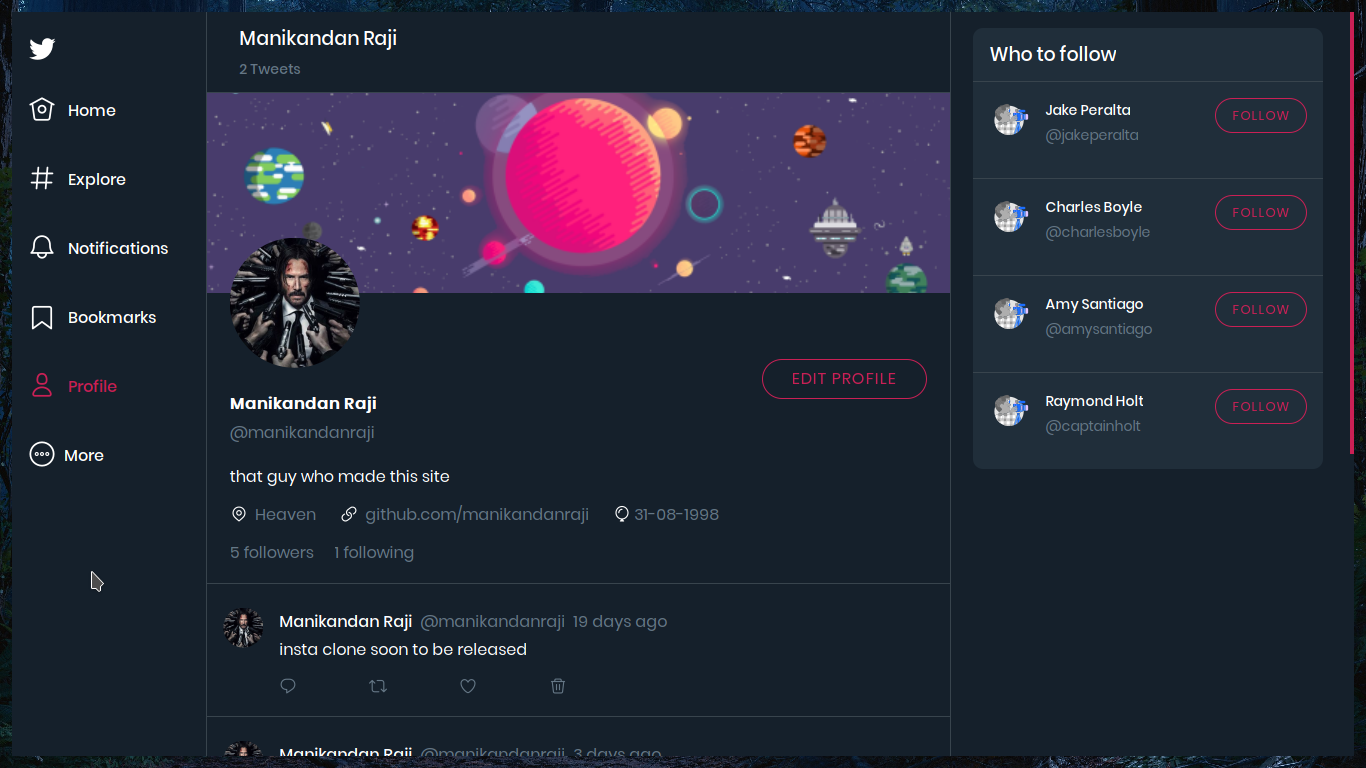
- View Profile
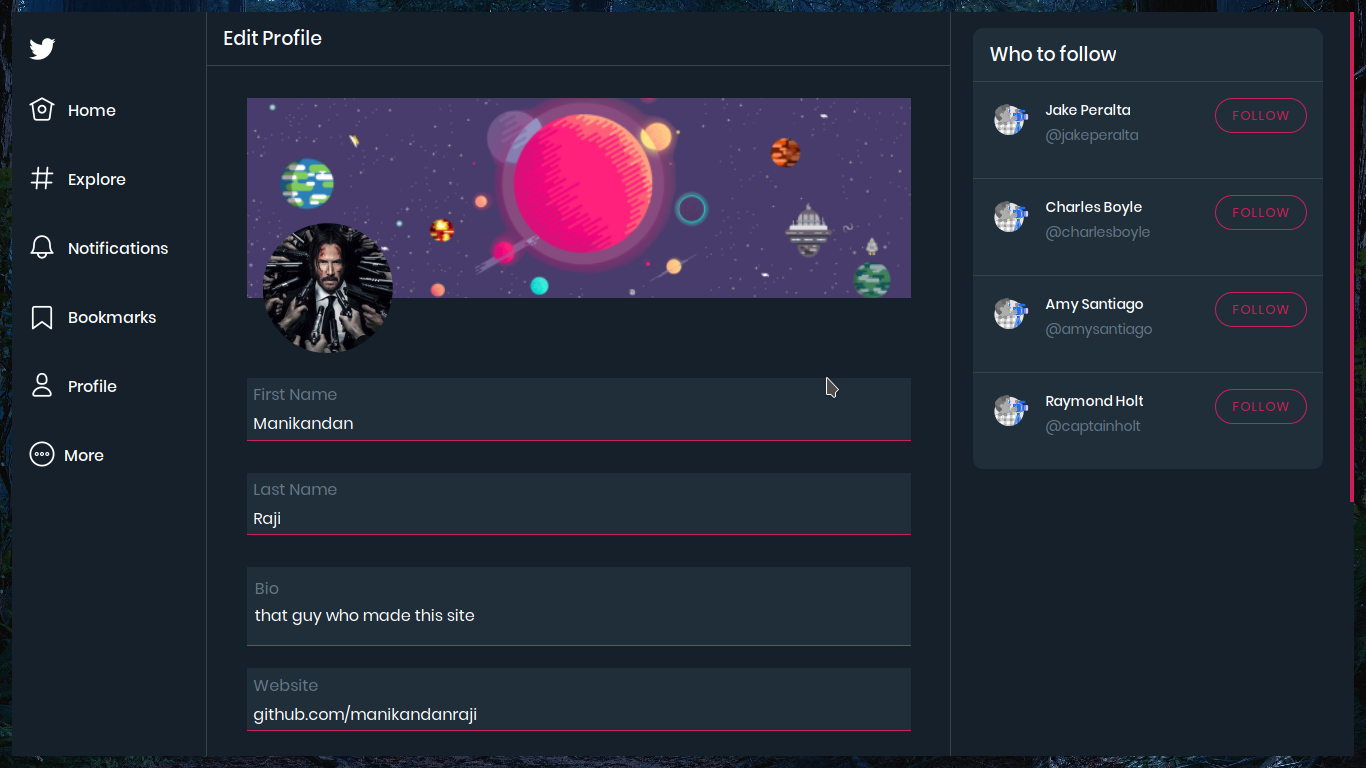
- Edit Profile
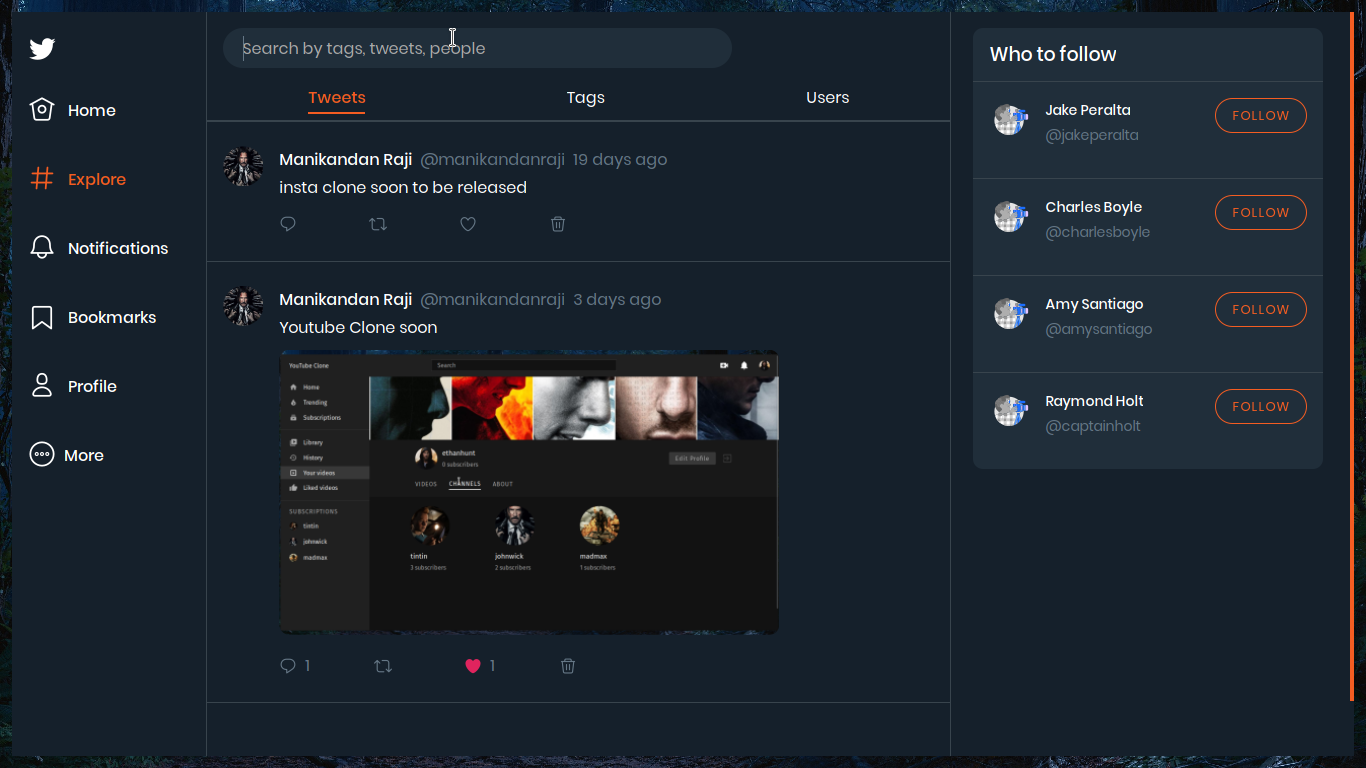
- Search by users, tags, people
- Dark theme / Light theme
Running locally
Environmental variables setup
- Create a .env file at the root directory with the following contents
JWT_SECRET=<YOUR_SECRET>
PORT=<PORT>
DATABASE_URL="postgresql://postgres:postgres@localhost:5432/dev?schema=public"Then run npm i && npm run dev to start the development server
Prisma setup
-
Make sure to install the prisma cli tool globally in your machine
npm i -g prisma
-
Install docker and run docker-compose from the project folder
docker-compose up
-
Populate your db with the prisma migration tool
npm run prisma:dev
Once you've done this you should be able to see the tables in public in your postgres db.
Deploying the backend to heroku
First create an heroku account and install the heroku cli globally and login
npm i -g heroku
heroku loginOnce logged in, create a new heroku application and push it to the remote 'heroku'
heroku create
git push heroku masterThen you need to manually setup the environmental variables using the heroku dashboard