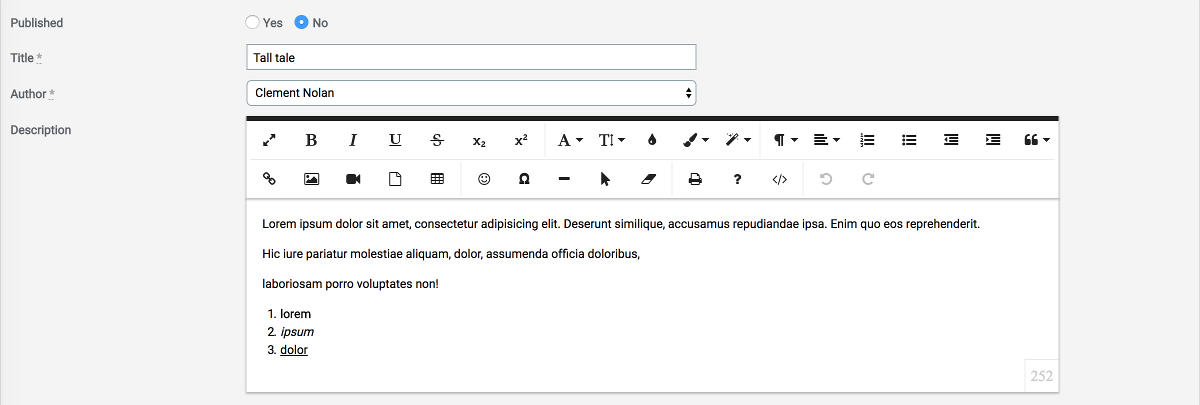
An Active Admin plugin to use Froala WYSIWYG editor (jQuery required, font-awesome required & included)
For Froala license / pricing see Froala website.
- Update your Gemfile:
gem 'activeadmin_froala_editor'(and execute bundle) - Add at the end of your ActiveAdmin styles (app/assets/stylesheets/active_admin.scss):
@import 'font-awesome/font-awesome';
@import 'activeadmin/froala_editor_input';- Add at the end of your ActiveAdmin javascripts (app/assets/javascripts/active_admin.js):
//= require activeadmin/froala_editor/froala_editor.pkgd.min
//= require activeadmin/froala_editor_input- Use the input with
as: :froala_editorin Active Admin model conf
Why 2 separated scripts? In this way you can include a different version of froala editor if you like. The same for FontAwesome.
data-options: permits to set froala editor options directly - see options list
# ActiveAdmin article form conf:
form do |f|
f.inputs 'Article' do
f.input :title
f.input :description, as: :froala_editor
f.input :published
end
f.actions
endToolbar buttons configuration:
f.input :description, as: :froala_editor, input_html: {data: {options: {toolbarButtons: ['undo', 'redo', '|', 'bold', 'italic']}}}-
Code View function doesn't work properly with this plugin
-
For upload functions (Images, Documents, Files, etc.) see Froala docs
If you use this component just star it. A developer is more motivated to improve a project when there is some interest.
Take a look at other ActiveAdmin components that I made if you are curious.
- Mattia Roccoberton - creator, maintainer
Froala License: see Froala website
Plugin License: MIT