hacked javascript freshly served
exprexo and javascript make the perfect blend
exprexo is a zero-configuration command-line javascript server. Think about it like http-server but with dinamic .js files execution alongside of statics.
exprexo allows creating mocks easily and fast. Just run exprexo in any folder
containing some paths with a get.js file and open your browser using the same path as the url.
Your paths, your API.
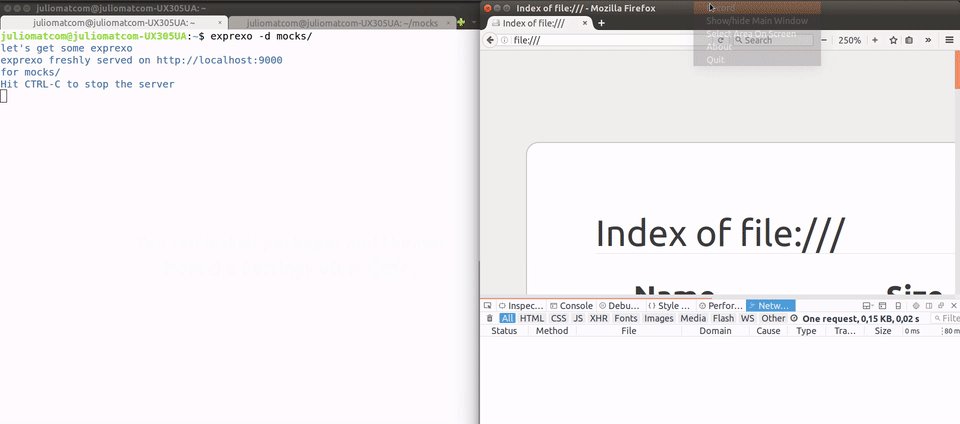
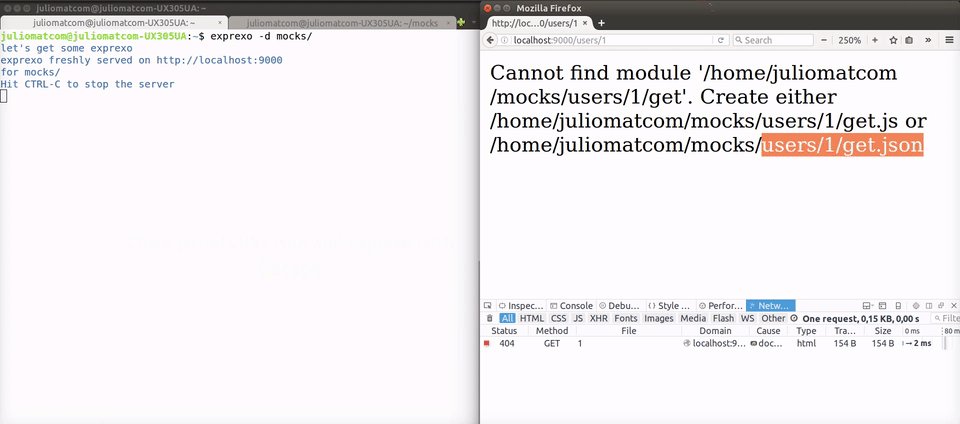
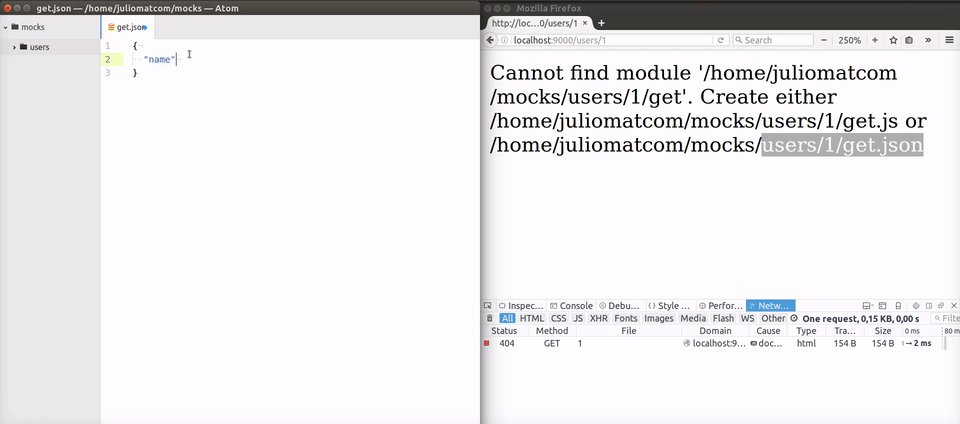
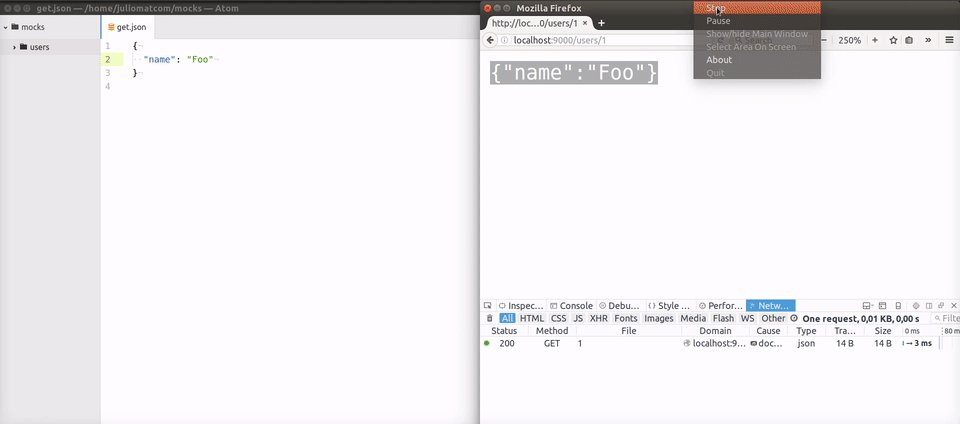
Here a quick demo 👇
Alternatively you can use exprexo without installing it, with the help of npx
npx exprexo
Last but not least, you can use exprexo as a depency or development dependency of your project.
Install exprexo as a dependency
npm install exprexo
or install exprexo with -D flag to save it as a devDependency
npm install -D exprexo # same as npm install --save-dev
Installation via npm:
npm install exprexo -g
This will install exprexo globally so that it may be run from the command line as exprexo.
exprexo [path] [options]
Usage: exprexo [path] [options]
Mode
--silent, -s Make this exprexo in silence [boolean] [default: false]
--verbose Make this exprexo loud as hell [boolean] [default: false]
Options:
--directory, -d A cool directory to be served [default: "./routes"]
--open, -o Open your browser at the served page [default: false]
--port, -p A cool port for your exprexo [9000]
--help Show help [boolean]
--version Show version number [boolean]
On a terminal, run:
$ mkdir cool-stuff
$ cd cool-stuff
Create a file named get.json that may look as follows:
{
"hello": "exprexo"
}For having your exprexo served, run:
$ exprexo . --open
NOTE: The . tells exprexo to serve the same folder it is running on.
The --open flag will open a browser at the given url.
Let's create a deeper endpoint, run:
$ mkdir -p routes/cool/user
$ cd routes/cool/user
Create a file named get.json that may look as follows:
{
"id": "537",
"name": "Mr Coffee",
"nickname": "exprexo"
}Now run the following and browse http://localhost:9000/cool/users
$ exprexo
NOTE: Notice there is no . argument, exprexo will serve routes
folder by default.
Create a file named get.js inside routes/cool/user/ that may look as follows:
module.exports = {
id: Math.floor(Math.random() * 20),
name: 'Mr Coffee',
nickname: 'exprexo',
}NOTE: exprexo will try to serve at first *.js files, then *.json.
Modify get.js inside routes/cool/user/ so it may look as follows:
module.exports = function(req, res) {
const user = {
id: Math.floor(Math.random() * 20),
name: req.query.name,
nickname: 'exprexo',
}
res.send(user)
}Now run the following and open http://localhost:9000/cool/users/?name=cool
$ exprexo
NOTE: exprexo uses the same API as any express middleware.
Define req and res as your function arguments and it's done.
If you prefer a classic return statement exprexo will send that for you.
exprexo got you covered! Noticed how we have been creating get.json or
get.js files? exprexo will match any request method to a file with the same method name.
Want a new POST endpoint?
Create a post.json or post.js, it's that easy.
You can create the following supported methods:
| Method | exprexo file name |
|---|---|
| GET | get.json or get.js |
| POST | post.json or post.js |
| PUT | put.json or put.js |
| PATCH | patch.json or patch.js |
| DELETE | delete.json or delete.js |
Visit the examples directory for some other demos like:
- a simple counter
- a function with no
res.send - some html with template literals
- some html with pug or jade
indexzero for the great and inspirational http-server
Clone or fork this repository.
Install dependencies with npm install.
Start developing with npm start or npm run watch if yo want livereload. If TDD is your thing run npm run watch:test.
exprexo uses standardjs code style. Code will be tested, including linting before precommit with husky git hooks to avoid unnecesary amends and pushes.
npm test will run the linter, coverage and the test suite.
While developing, the test runner can be run in watch mode by executing:
npm run watch:test
Other usefull testing scripts:
npm run test:coveragenpm run test:lintnpm run test:runner
This tool is automatically released with semantic-release 🤖.
Travis's stage release:deploy runs package.json script npm run semantic-release using the config file release.config.js.
Please see .travis.yml for more details.
Dry runs can be executed using the script npm run release:semantic-release.
- add ssl/https
Thanks goes to these wonderful people (emoji key):
Alvaro Pinot @alvaropinot 💻 📖 |
Leire Polo 📖 👀 |
J.C. Martin 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT - @alvaropinot Alvaro Pinot
Logo - Based on Coffee By Gregor Črešnar from the Noun Project