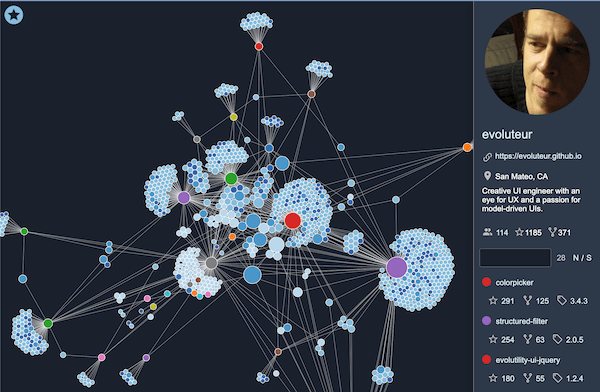
Network graph of repositories, followers, stargazers, and forks to meet your GitHub fans.
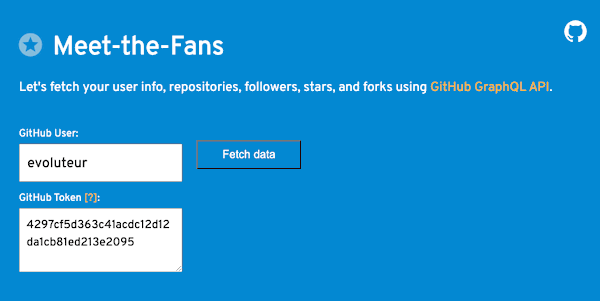
Get your data (user info, repositories, followers, stars, and forks) using GitHub GraphQL API.
You will need a GitHub Access Token.
Visualize your data using D3 force layout.
You will have to change the path to "data/data-evoluteur.js" for the new file you just downloaded (in index.html).
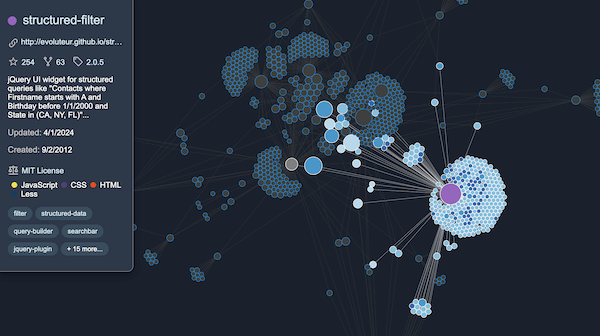
Clicking a project dot (on the graph or in the side pane) highlights it with its stargazers and forks.
The graph supports zoom and pan. Colors, size and force layout can be configured in the config.js file. You may also want to modify the CSS.
const config = {
height: 1600,
width: 1200,
strength: -30,
distance: 50,
userColors: {
follower: "#B9D7EB",
star: "#86BDDC",
fork: "#1966AC",
both: "#4A96C9",
},
colorFaded: "#e1e1e1",
circleBorder: "white",
maxTopics: 5,
};To rebuild the project (minimizing the JS), run the following commands:
npm install
npm run miniMeet-the-Fans is released under the MIT license.
Check out my other project GitHub-Projects-Cards for a Cards view of your Github projects.
Get the Cool Code Ninja T-Shirt.
Copyright (c) 2024 Olivier Giulieri.