HTML과 CSS, JS 를 공부하며 익숙해지기 위해, 평소 관심있어하는 무주산골영화제의 사이트 중 메인페이지를 따라 퍼블리싱 해보았습니다.
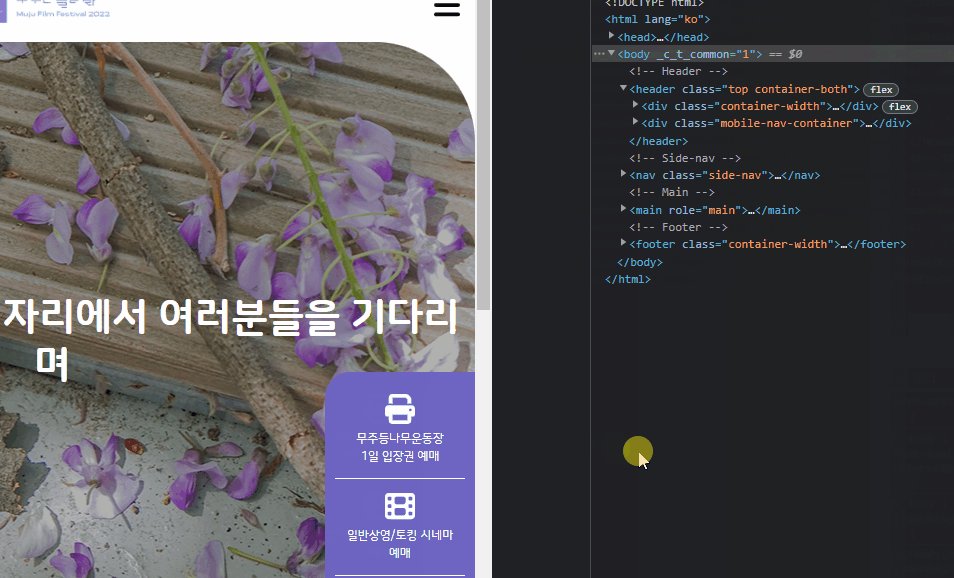
- 1024px 이하면 Main Navigation 바를 숨기고, 햄버거 버튼이 등장합니다. media query를 사용하여 구현했습니다.
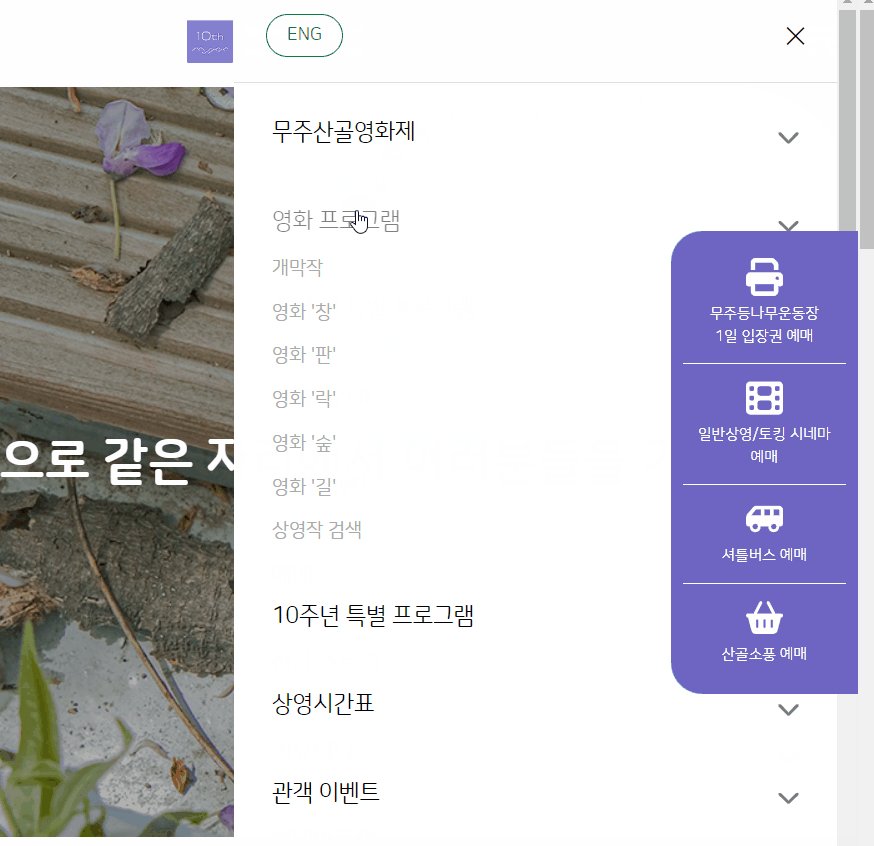
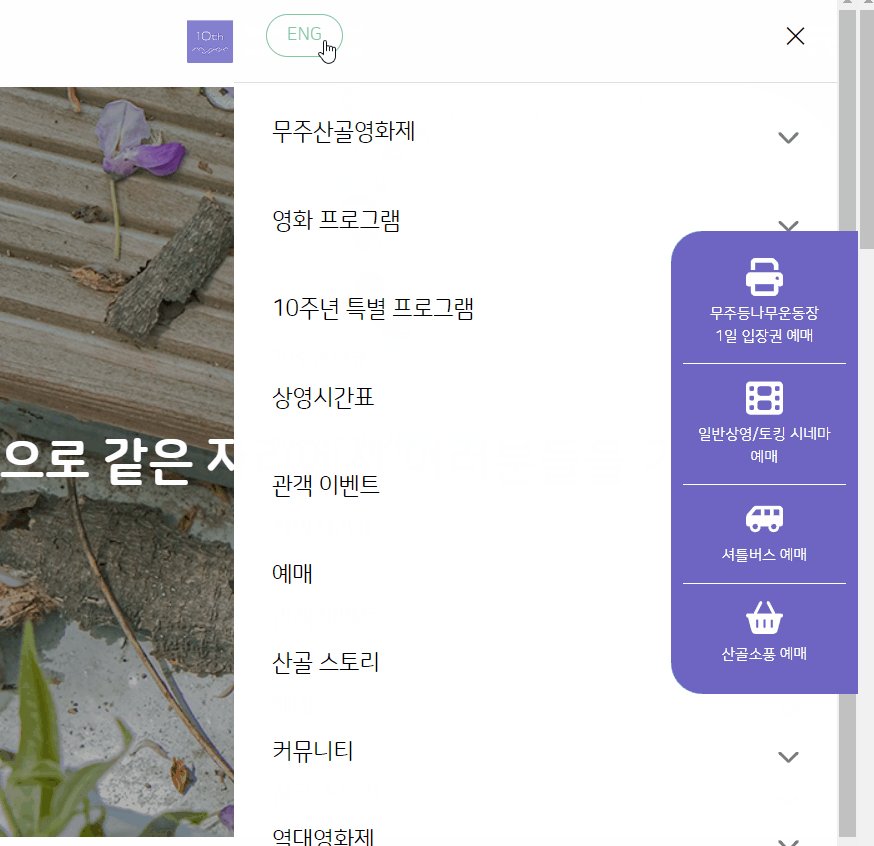
- 1024px 이하일 때, 햄버거 버튼을 누르면 Main Navigation 이 보입니다. 버튼 클릭과 Main Navigation 안의 리스트 토글은 JavaScript로 구현하였습니다. 클릭될 항목들은 querySelector로 선택했고, 이벤트리스너를 사용하여 클릭 후에 일어날 동작들을 설정해줬습니다.
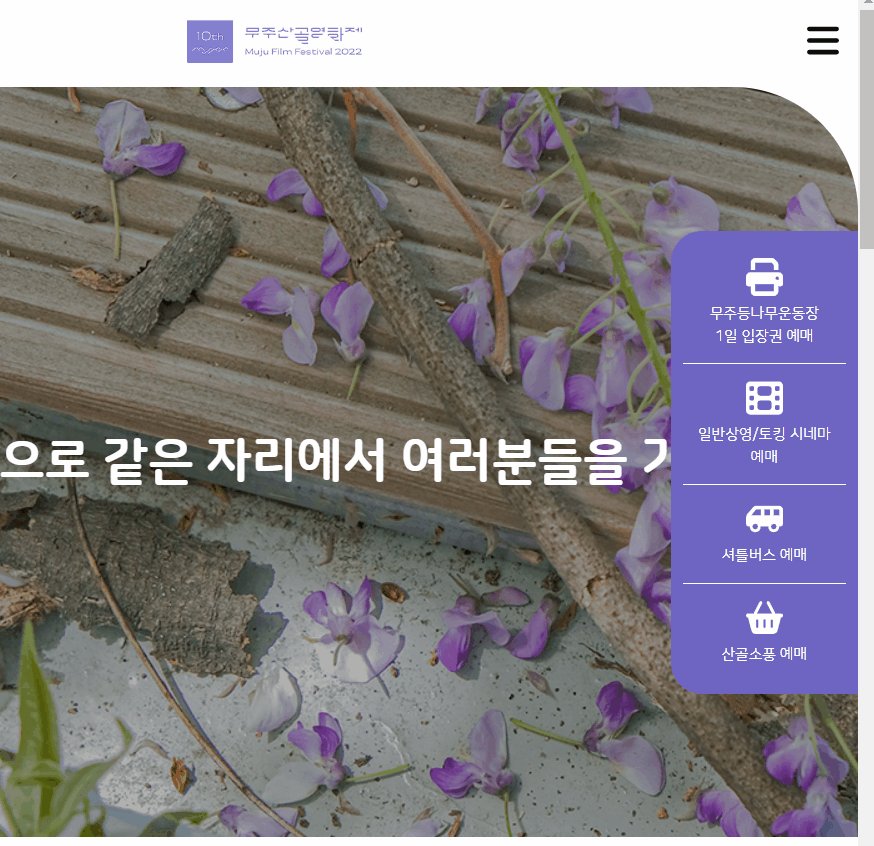
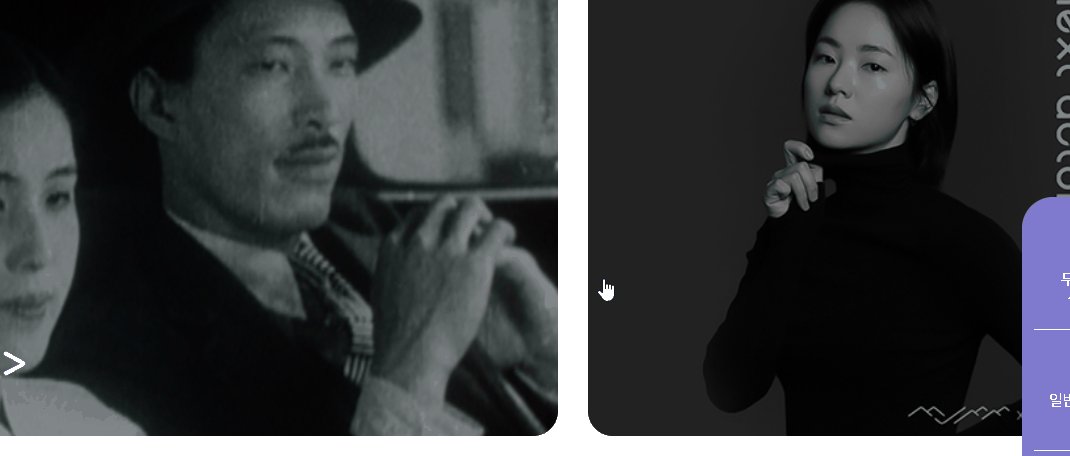
- 우측 사이드바는 767px 이하가 되면 하단의 고정된 바 형태로 변경됩니다. 창크기에 따른 변화는 media query를 사용하여 구현했고, 하단 바를 고정시킨 것은
position: fixed로 구현하였습니다.
- main menu인
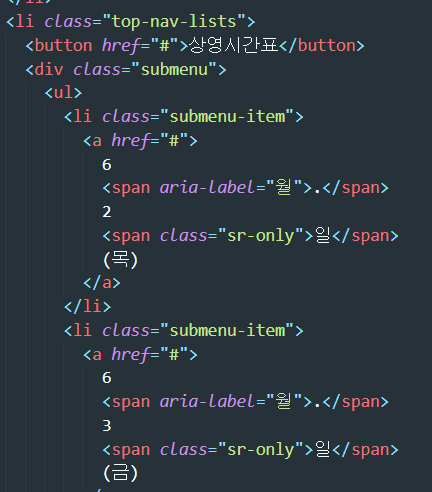
top-nav-lists에 마우스를 올리면submenu가 등장합니다. submenu에 해당하는 것을display:none으로 해뒀다가 hover 했을 때display: block으로 설정해주어 구현했습니다.
- 우측 사이드바가 하단에 고정된 것과 마찬가지로, 스크롤에 사이드바가 따라다니는 것은
position: fixed로 구현하였습니다.
- 내비게이션바 메뉴 사이의 노란색 도형 추가하는 작업시, 마지막요소를 제외하는 것이 어려워,
:last-child를 써서 마지막요소를 제외하곤 했습니다. 패스트캠퍼스 과정 중 멘토님의 코드리뷰를 통해li + li처럼 연산자로 처리해주는 방법을 알게돼 좀더 가독성 좋게 처리하였습니다. 또 margin, padding 값을 속기형으로 알맞게 적어주지 않아, 불필요한 코드들이 많았는데 추후 리팩토링을 통해 수정했습니다.
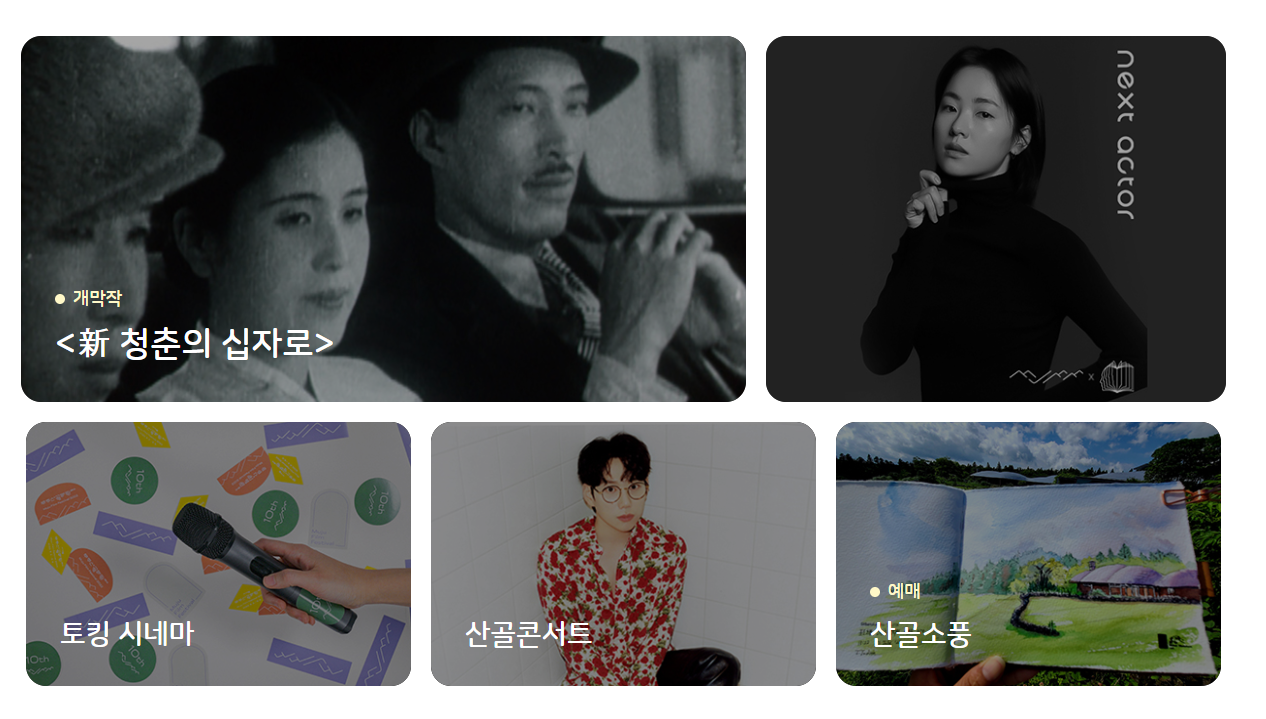
- 이미지는 flex를 사용하여 배치하였습니다. 이미지별로 사이즈가 모두 달랐기에, 반응형에 따라 container 크기에 맞춰 각각의 이미지가 비율대로 줄어들고 늘어나도록 하는 것이 어려웠습니다. 브라우저 상에서 하나하나 수정하며 알아낸 수치를 바탕으로 작업하게 됐습니다. 더불어 되도록이면
px보다%,rem를 쓰는 것이 다양한 디바이스에 대비하기 좋다는 것을 알게됐습니다. 이미지 내의 text는positon: absolute를 줘서 하나의 이미지에서 위치를 조정하였습니다.
aria-label등등 접근성을 향상시킬 수 있는 코드를 쓰고자 노력했습니다. 이 과정이 정말 재밌게 느껴졌고, WAI-ARIA를 자유자재로 쓸 수 있을 만큼 익숙해지고 싶다는 생각을 했습니다. 더 자세히 알고 싶어 따로 포스팅하였습니다.
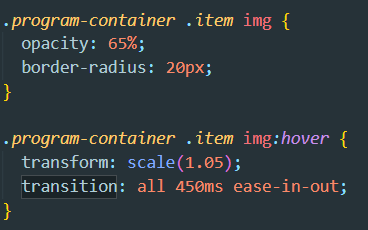
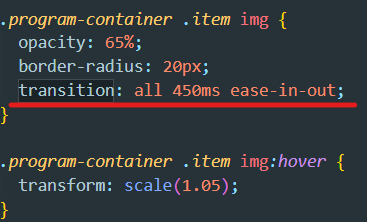
- 프로그램 목록의 이미지 hover시, transition 효과 자연스럽지 못한 문제가 있었습니다.
- transition을 hover 에 작성하면, hover 될 때만 트랜지션이 적용된다는 것을 알게 됐습니다. mousedown 시의 상태변화에 대해서는 트랜지션이 동작하지 않는 것입니다. 따라서 img에 써줘서, img의 상태가 변화할 때에 대한 트랜지션이 동작하도록 변경하였습니다.
- 프로젝트 첫 진행시에 작업한 것을 부트캠프 organazation에 pull quest 했고, 멘토님 및 다른 수강생분들의 코드리뷰를 받을 수 있었습니다. 코드리뷰와 다른 수강생분들의 작업물들을 보며, CSS 작업시 변수를 활용하거나
calc()를 사용했던 점, git commit 메시지를 잘 작성한 점, 가독성 좋은 코드를 작성한 점, 반응형 페이지를 제작한 점, 등대보고서 뷰어를 활용할 수 있다는 점에 대해 알게됐습니다. 첫 진행시에는 몰랐던 부분이기에 후에 리팩토링을 하면서 시도해보며 아쉬운 부분을 채우는 좋은 경험이었습니다. - 리팩토링의 장점에 대해 알게 됐습니다. 복습도 되고 예전에 내가 쓴 코드를 보며 부족했던 것을 깨닫는 것 자체에서 성장했음을 느낄 수 있었습니다.
- 프로젝트가 진행되는 기간도 중요하지만, 앞 뒤로 프로젝트를 잘 시작하고 잘 마무리하는 것 또한 프로젝트의 중요한 일부라는 것을 깨달았습니다.