- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
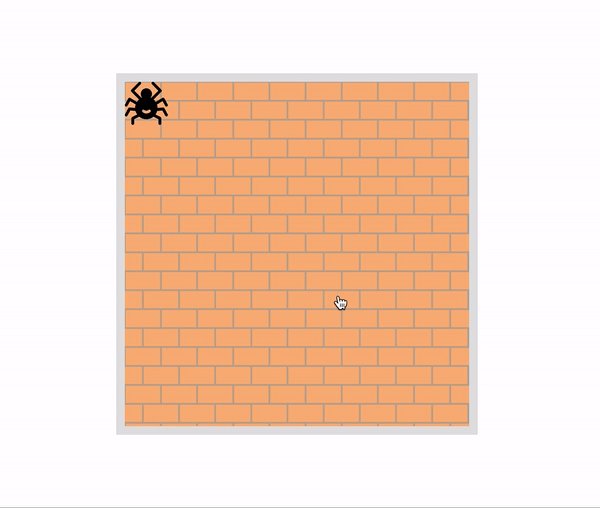
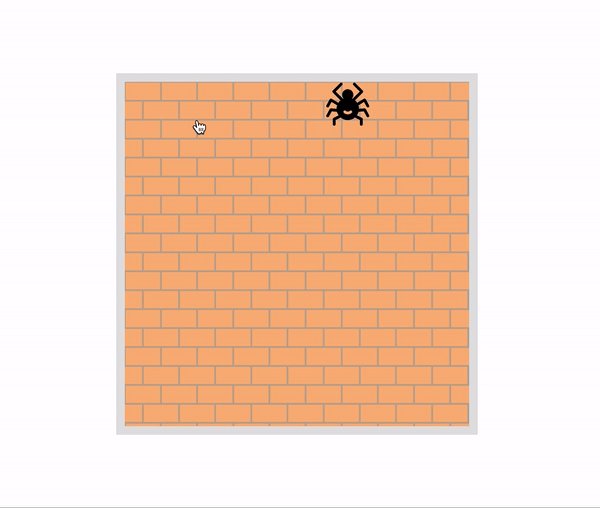
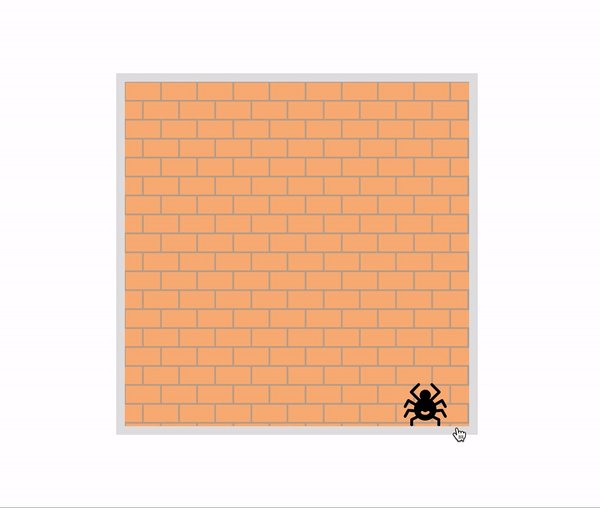
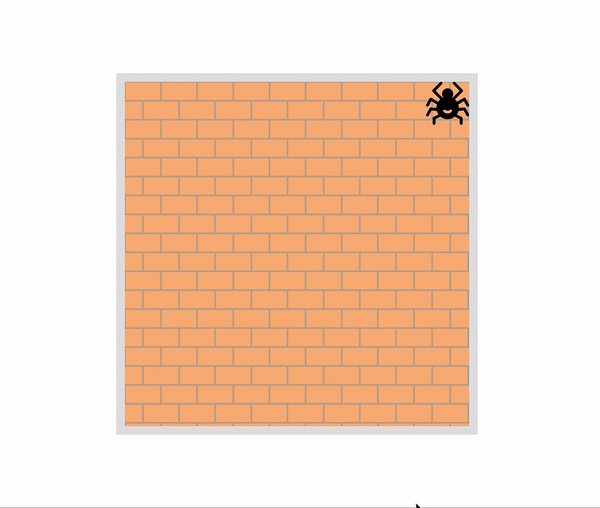
Move the spider to the cursor on click.
Requirements:
- The spider center should come exactly under the pointer on click (without crossing the wall edge).
- The spider can not cross wall boundaries.
- When the page is scrolled, nothing should break.
Notes:
- The code should work with spider and walls of any sizes, do not use hardcoded sizes values.
- Use properties event.clientX/event.clientY to get click coordinates.
- You can modify only
src/scripts/main.jsfile.