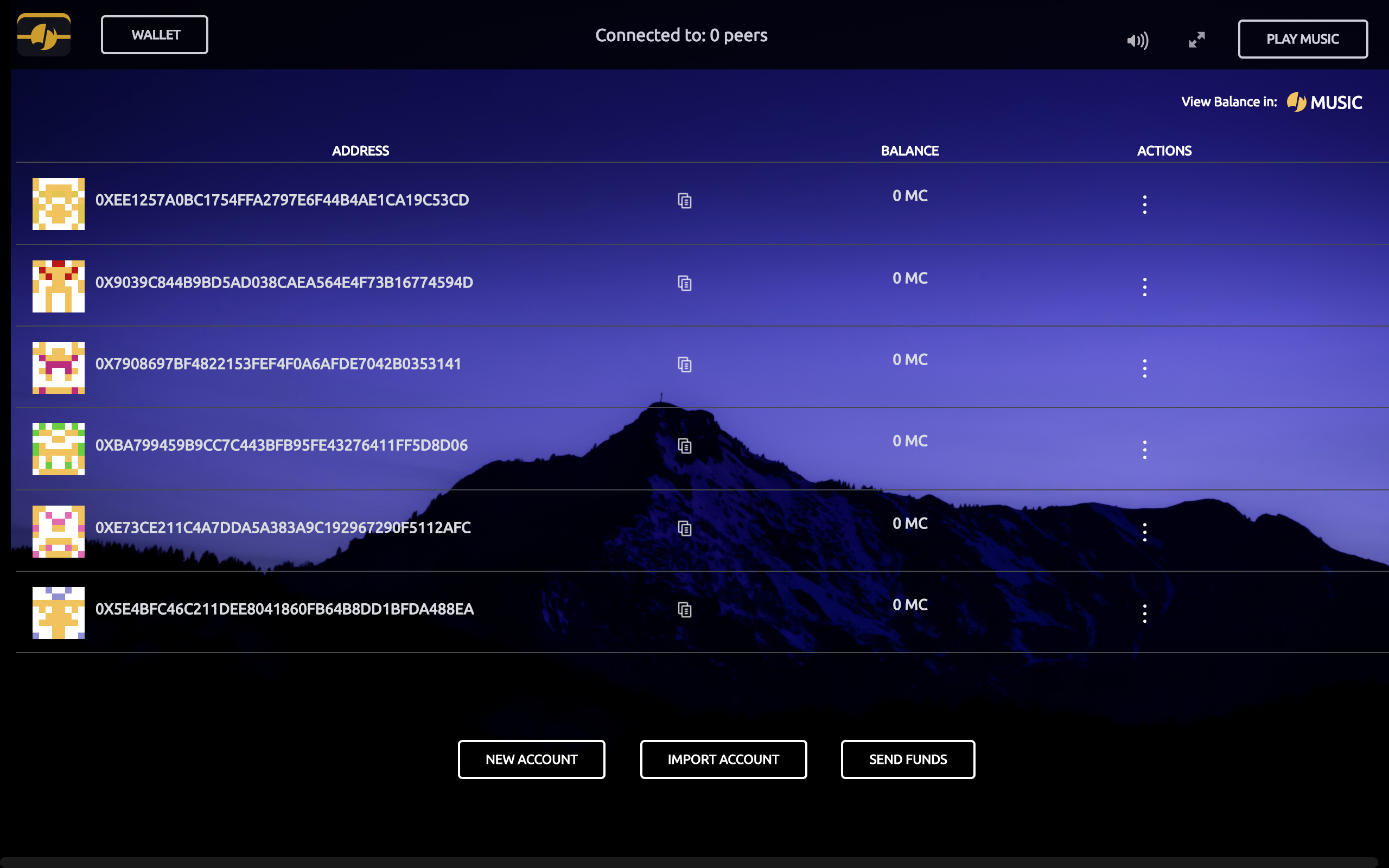
Default UX Module for Musicoin Desktop Client
- First, clone the main desktop codebase and this module.
git clone git@github.com:Musicoin/desktop.gitgit clone git@github.com:Musicoin/desktop-interface.git
- Second, change the dependency location in the main app.
- (substitute
vimfor your preference)vim desktop/package.json - Find
"interface": "github:Musicoin/desktop-interface"to"interface": "../desktop-interface"
- (substitute
- Third, make your changes to the interface module, and test according to [Musicoin Instructions(https://github.com/Musicoin/desktop).
At this point the desktop client should popup and run. From here on out you should be able to run 'yarn debug' to see the desktop client in action.