Now supporting Nuxt v3
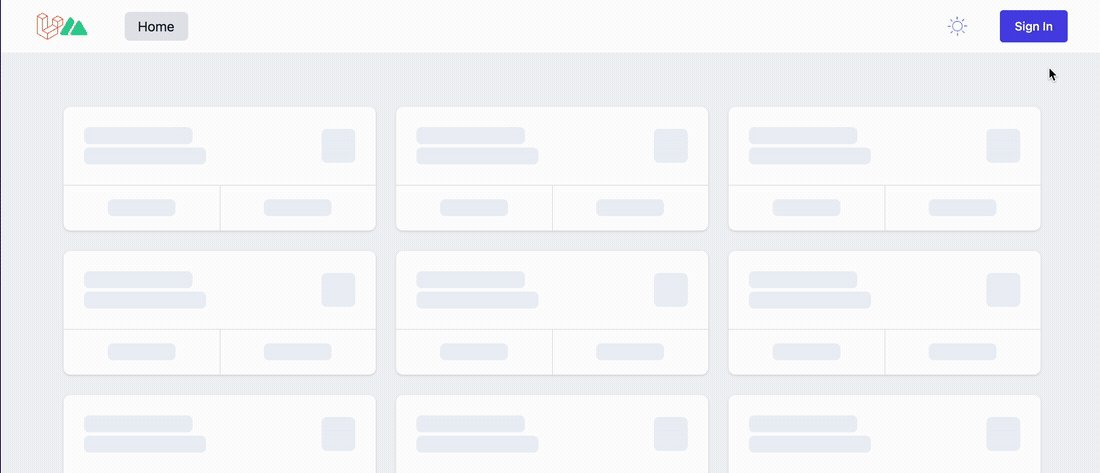
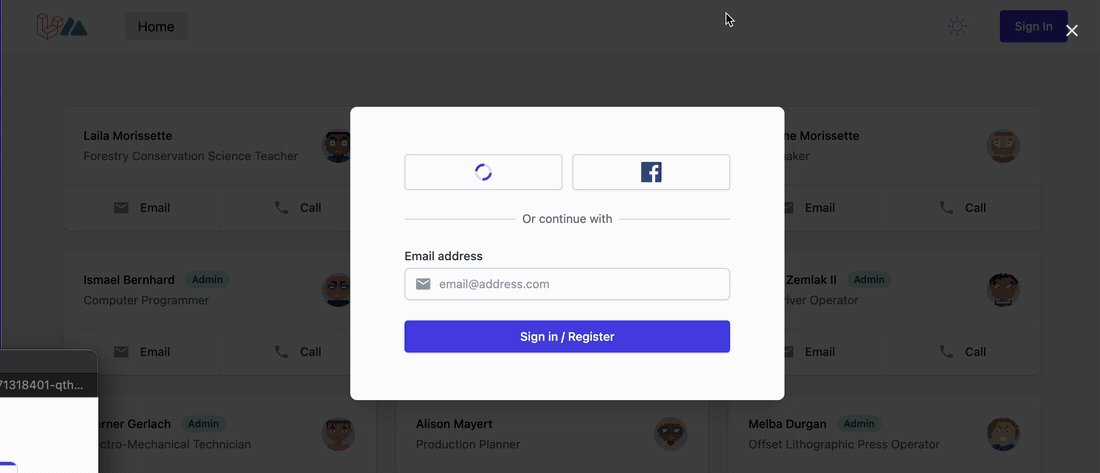
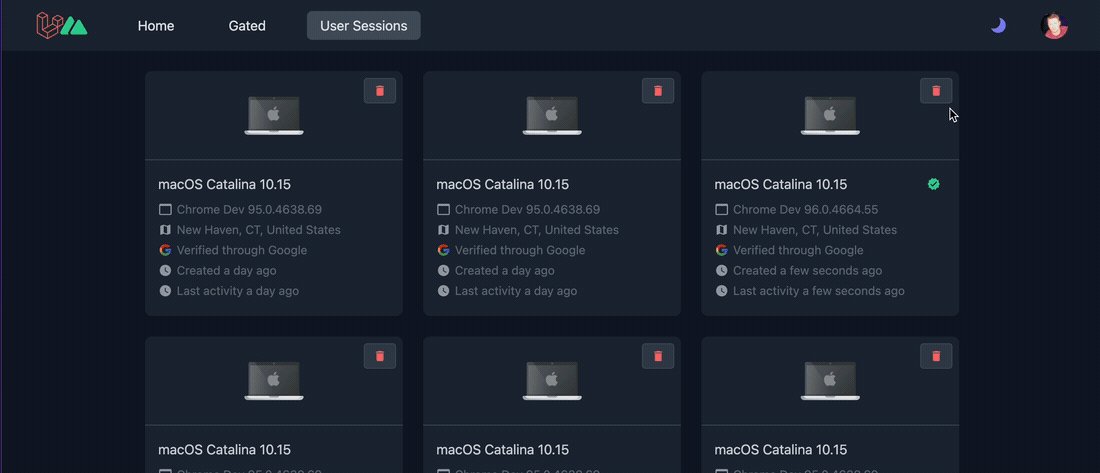
Examples on using Dark Mode, authentication, and listing data
-
NUXT v3 front end, a progressive Vue.js framework - For Nuxt v2 visit this branch
- tailvue a collection of components built for Nuxt.js, powered by WindiCSS|TailwindCSS
- Authentication library to assist with user sessions and logging in/out
- Example Authentication Middleware
-
Laravel - for our API -
v9.7.0- Model Typer - Generates Typescript interfaces from Laravel Models
- MetAPI - API helpers and utilities
- humble - Passwordless sessioning with detailed device and location
- debugbar - awesome debugbar for our API
- ide-helper - Helper files to enable help with IDE autocompletion
- clone from GitHub
- run
yarnandcomposer installto install all of your deps - copy
.env.exampleto.envand configure it to your likings - TL;DR
git clone git@github.com:fumeapp/laranuxt.git; cd laranuxt; yarn; composer install; cp .env.example .env;- Feel free to delete excess media in
/resources/
- run
yarn devin one terminal for our nuxt dev setup - run
yarn api(alias for./artisan serve) in another terminal for our laravel API
- Api and auth can be accessed via the provided
$apilibrary
const { $api } = useNuxtApp()
console.log($api.$user.name);- Take a look at HeaderLoginModal.vue to see how we pass the credentials to our library
const redirect = await $api.login(result)
if (redirect) await router.push({path: redirect})- Once logged on, you have the boolean
$api.loggedInand the object$api.$user
<img class="w-8 h-8 rounded-full bg-blue-400" :src="$api.$user?.avatar" alt="User Avatar">The API class provides helper functions to easily retrieve, update, and remove data from your Laravel endpoints. If you use and update modeltyper regularly you will always have completely typed results
- To get a listing/index of data, use
$api.index
const users = $api.index<models.Users>('/user', { page: 1 })- To get an individual by id, use
$api.get
const users = $api.get<models.User>('/user/1')- To update with an id, use
$api.put
const result = $api.put<models.User>('/user/1', user)- To store a new record, use
$api.store
const result = $api.store<models.User>('/user', { name: 'Bob', email: 'bob@mail.com' })- To delete with an id, use
$api.delete
const result = $api.delete<models.User>('/user/1')