IMPORTANT: This is the new Lightning Web Components version of the Easy Spaces sample application. If you are looking for the Aura version, click here.
Easy Spaces is a fictional event management company that creates and manages custom pop-up spaces for companies and individuals. Easy Spaces helps customers create temporary spaces like cafés, game rooms or themed rooms for special occasions in their offices and homes.

Learn more about this app by completing the Quick Start: Explore the Easy Spaces Sample App Trailhead project.
This sample application is designed to run on Salesforce Platform. If you want to experience Lightning Web Components on any platform, please visit https://lwc.dev, and try out our Lightning Web Components sample application LWC Recipes OSS.
-
Installation Instructions
There are two ways to install Easy Spaces:
- Using a Scratch Org: This is the recommended installation option. Use this option if you are a developer who wants to experience the app and the code.
- Using Unlocked Packages: This option allows anybody to experience the sample app without installing a local development environment.
-
Set up your environment. Follow the steps in the Quick Start: Lightning Web Components Trailhead project. The steps include:
- Enable Dev Hub in your Trailhead Playground
- Install Salesforce CLI
- Install Visual Studio Code
- Install the Visual Studio Code Salesforce extensions, including the Lightning Web Components extension
-
If you haven't already done so, authenticate with your hub org and provide it with an alias (myhuborg in the command below):
sfdx auth:web:login -d -a myhuborg -
Clone this repository:
git clone https://github.com/trailheadapps/easy-spaces-lwc cd easy-spaces-lwc -
Create a scratch org and provide it with an alias (easyspaces in the command below):
sfdx force:org:create -s -f config/project-scratch-def.json -a easyspaces -
Push source to your scratch org:
sfdx force:source:push -
Assign two Easy Spaces permission sets to the default user:
sfdx force:user:permset:assign -n EasySpacesObjects sfdx force:user:permset:assign -n SpaceManagementApp -
(Optional) Assign the
Walkthroughspermission set to the default user.Note: this will enable your user to use In-App Guidance Walkthroughs, allowing you to be taken through a guided tour of the sample app. The Walkthroughs permission set gets auto-created with In-App guidance activation.
sfdx force:user:permset:assign -n Walkthroughs -
Import sample data:
sfdx force:data:tree:import -p ./data/Plan1.json sfdx force:data:tree:import -p ./data/Plan2.json -
Open the scratch org:
sfdx force:org:open -
In Setup, navigate to Themes and Branding
-
Activate the Easy Spaces theme
Follow this set of instructions if you want to deploy the app to a more permanent environment than a Scratch org or if you don't want to install the local developement tools. You can use a non source-tracked orgs such as a free Developer Edition Org or a Trailhead Playground.
Make sure to start from a brand-new environment to avoid conflicts with previous work you may have done.
-
Log in to your org
-
Click this link to install the es-base-objects package and choose Install for All Users.
-
Click this link to install the es-base-styles package and choose Install for All Users.
-
Click this link to install the es-base-code package and choose Install for All Users.
-
Click this link to install the es-space-mgmt package and choose Install for All Users.
-
From the command line, enter the following commands to clone this repository. You need to do this to get the metadata, code and files with sample data on your computer. We will upload some sample files from the data folder of the project from your computer to Salesforce in steps 9 through 12:
git clone https://github.com/trailheadapps/easy-spaces-lwc cd easy-spaces-lwc -
Assign EasySpacesObjects permission set by following below steps:
- Go to Setup > Users > Permission Sets.
- Click EasySpacesObjects.
- Click Manage Assignments.
- Click Add Assignments.
- Select your username and click Assign.
-
Assign SpaceManagementApp permission set by following below steps:
- Go to Setup > Users > Permission Sets.
- Click SpaceManagementApp.
- Click Manage Assignments.
- Click Add Assignments.
- Select your username and click Assign.
-
Import Lead data:
- In Setup, type Data Import in the Quick Find box and click Data Import Wizard.
- Click Launch Wizard.
- Click the Standard objects tab, click Leads, and click Add New Records.
- Drag Lead_Data.csv from the data folder of this project from your computer to the upload area.
- Click Next, Next, and Start Import.
-
Import Contact data:
- In Setup, type Data Import in the Quick Find box and click Data Import Wizard.
- Click Launch Wizard.
- Click the Standard objects tab, click Accounts and Contacts, and click Add New Records.
- Drag Contact_Data.csv from the data folder of this project from your computer to the upload area.
- Click Next, Next, and Start Import.
-
Import Market data:
- In Setup, type Data Import in the Quick Find box and click Data Import Wizard.
- Click Launch Wizard.
- Click the Custom objects tab, click Markets, and click Add New Records.
- Drag Market_Data.csv from the data folder of this project from your computer to the upload area.
- Click Next, Next, and Start Import.
-
Import Spaces data:
- In Setup, type Data Import in the Quick Find box and click Data Import Wizard.
- Click Launch Wizard.
- Click the Custom objects tab, click Spaces, and click Add New Records.
- In the Add New Records menu, under Which Market field in your file specifies the Master/Detail relationship? select Market Name
- Drag Space_Data.csv from the data folder of this project from your computer to the upload area.
- Click Next, Next, and Start Import.
-
In Setup, navigate to Themes and Branding
-
Activate the Easy Spaces theme
-
In App Launcher, click View all then select the Space Management app.
-
Note: Before trying to work with the Spaces Designer, use the Reservation Manager to draft a few reservations.
-
Have fun exploring!
This repository contains several files that are relevant if you want to integrate modern web development tooling to your Salesforce development processes, or to your continuous integration/continuous deployment processes.
Prettier is a code formatter used to ensure consistent formatting across your code base. To use Prettier with Visual Studio Code, install this extension from the Visual Studio Code Marketplace. The .prettierignore and .prettierrc files are provided as part of this repository to control the behavior of the Prettier formatter.
Warning The current Apex Prettier plugin version requires that you install Java 11 or above.
ESLint is a popular JavaScript linting tool used to identify stylistic errors and erroneous constructs. To use ESLint with Visual Studio Code, install this extension from the Visual Studio Code Marketplace. The .eslintignore file is provided as part of this repository to exclude specific files from the linting process in the context of Lighning Web Components development.
This repository also comes with a package.json file that makes it easy to set up a pre-commit hook that enforces code formatting and linting by running Prettier and ESLint every time you git commit changes.
To set up the formatting and linting pre-commit hook:
- Install Node.js if you haven't already done so
- Run
npm installin your project's root folder to install the ESLint and Prettier modules (Note: Mac users should verify that Xcode command line tools are installed before running this command.)
Prettier and ESLint will now run automatically every time you commit changes. The commit will fail if linting errors are detected. You can also run the formatting and linting from the command line using the following commands (check out package.json for the full list):
npm run lint
npm run prettier
A quick overview of the features you can explore in Easy Spaces:
-
Modular app design and Unlocked Packages
-
Lightning Console APIs & Background Refresh Methods
-
Salesforce Flow
- Dynamic flow interview components
- Custom flow screen components
- Local Action components
-
Custom Lightning Page Templates
-
Lightning Theming
-
Custom Metadata Types
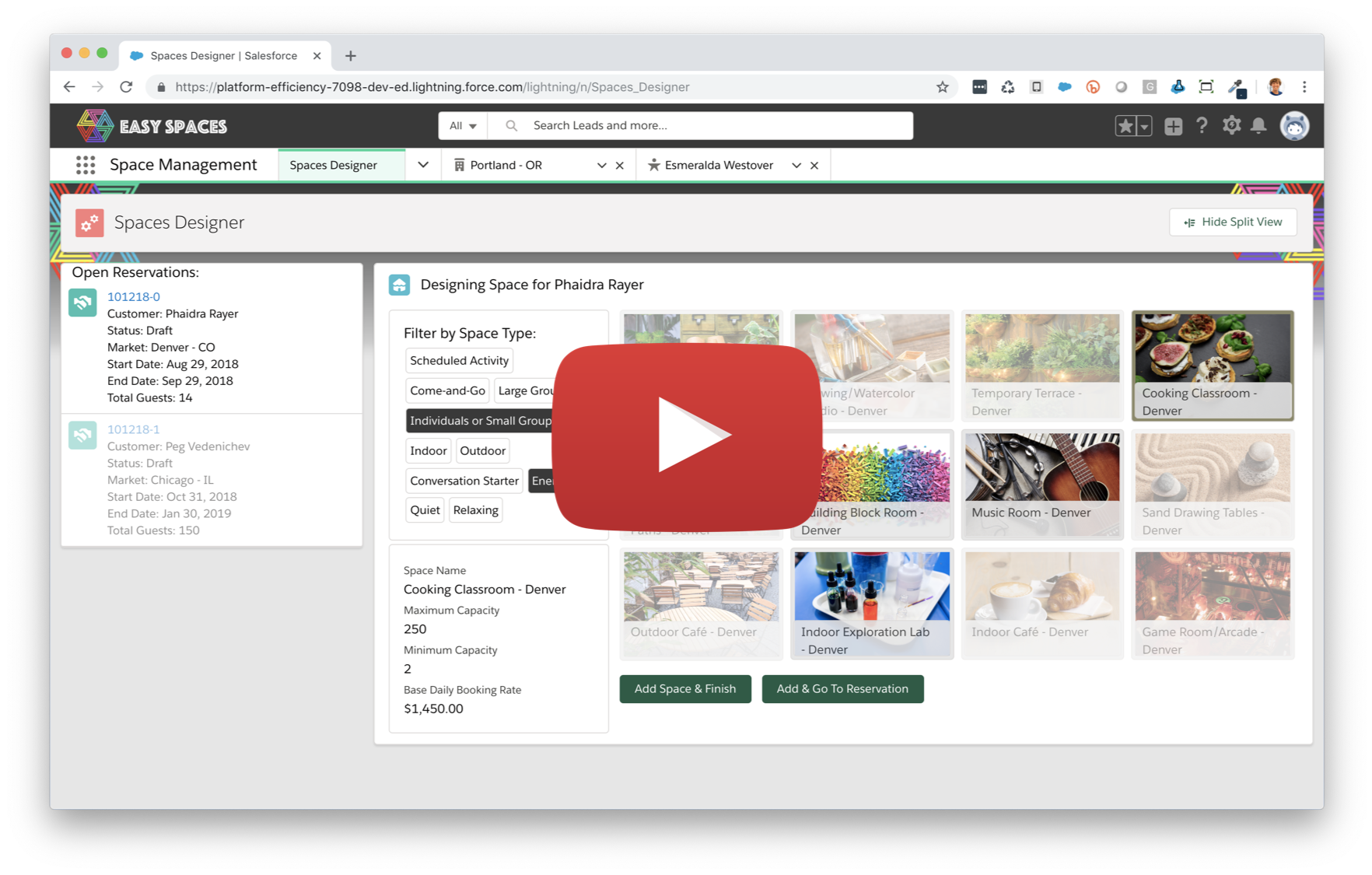
The spaceDesigner and reservationHelper Aura components render flow interviews dynamically, by using the lightning:flow base component. You can see the reservationHelperForm and spaceDesignForm Lightning web components at work as screens in these dynamic flows. Both of these components use lightning__FlowScreen as the target in the component’s tag, and FlowNavigationNextEvent event from the lightning/flowSupport module to control flow navigation actions.
See this blog post for more detail about custom flow navigation and dynamic flow interviews.
These components used as Salesforce Flow screens also use a convention in the markup of their meta files, to help developers better track how properties are being used by flow interviews. See the reservationHelperForm and spaceDesignForm component meta files for examples.
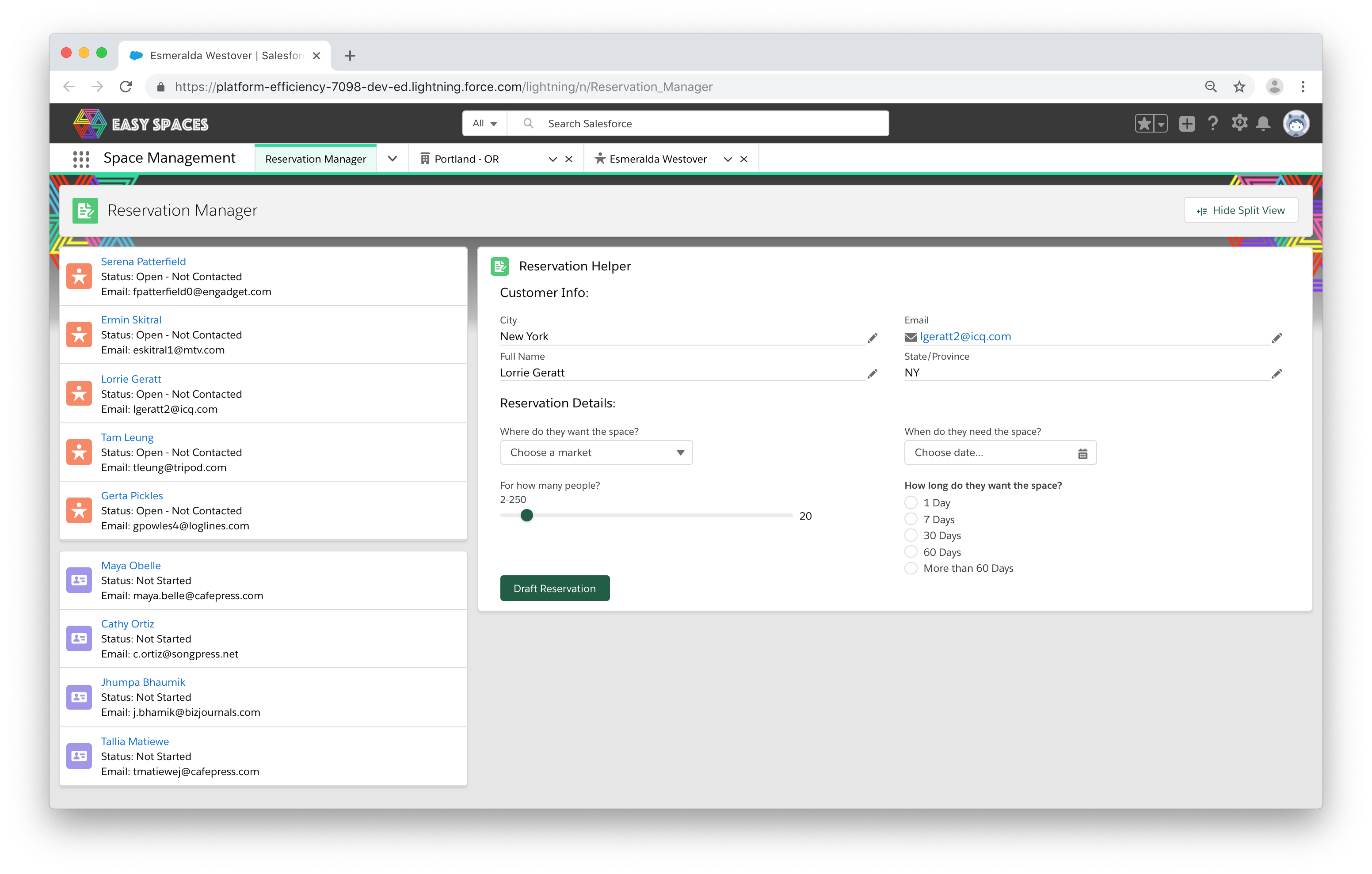
The customerList and customerTile Lightning web components can display information from Contact objects or Lead objects. In the Reservation Manager app page, both Lead and Contact variations are used in order to create a unified workspace:
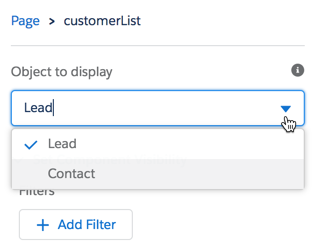
The customerList Lightning web component uses a design attribute to allow for users working in Lightning App Builder to control which object an instance of the Lightning web component should display:
This is just one example of object-agnostic design at work in Easy Spaces. See this blog post for more detail about this pattern.
Easy Spaces uses the Lightning Console JavaScript API and the Lightning web component NavigationMixin to control user navigation between tabs and subtabs. You can see the lightning:workspaceAPI component at work in the openRecordAction Aura component, which enables flow interviews to navigate users to a new subtab. The reservationHelperAura and spaceDesignerAura components use the lightning:navigationItemAPI component to refresh custom Lightning Page tabs in the background as a user works. You can get more detail about using the Workspace API in your components in this blog post.
Lightning web components use the NavigationMixin control navigation behavior. You can see the NavigationMixin at work in the relatedSpaces, customerTile and reservationTile Lightning web components. The customerList and reservationList Lightning web components use Lightning Data Service wired methods to display data from Apex. This allows the platform to handle provisioning and managing a client-side cache. These components programmatically refresh that wired data, based on user interactions with sibling Aura components. Check out the code in reservationList and customerList Lightning web component Javascript files.
Easy Spaces illustrates how to organize application metadata into granular units or modules. This approach is reflected in the design patterns at work throughout the application, like the use of object-agnostic components. But you'll also see this at work in the structure of the Easy Spaces repo itself.
The Easy Spaces application is made of several, interdependent unlocked packages. The dependecies between the Easy Spaces packages are listed in the sfdx-project.json file for this repo.
You can also explore the contents of each package by looking at the related package folder within this repo. The path attribute entries in the sfdx-project.json show which folder contains the metadata for a particular package.
For more about how the Easy Spaces metadata is organized into package modules, check out this post.
Code Tours are guided walkthroughs that will help you understand the app code better. To be able to run them, install the CodeTour VSCode extension.