Live Demo ↗ | API documentation ↗
<vaadin-dropdown-menu> is a Polymer 2 element providing <element-functionality>, part of the Vaadin Core Elements.
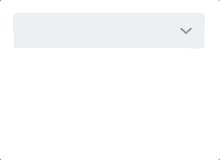
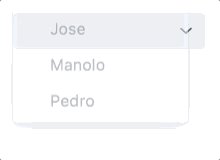
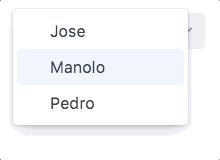
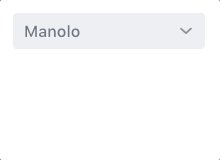
<vaadin-dropdown-menu placeholder="Name" label="Select a Name">
<template>
<vaadin-list-box vertical>
<vaadin-item>Jose</vaadin-item>
<vaadin-item>Manolo</vaadin-item>
<vaadin-item>Pedro</vaadin-item>
</vaadin-list-box>
</template>
</vaadin-dropdown-menu>-
Fork the
vaadin-dropdown-menurepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-dropdown-menudirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/demo
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/test
- When in the
vaadin-dropdown-menudirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
Apache License 2.0