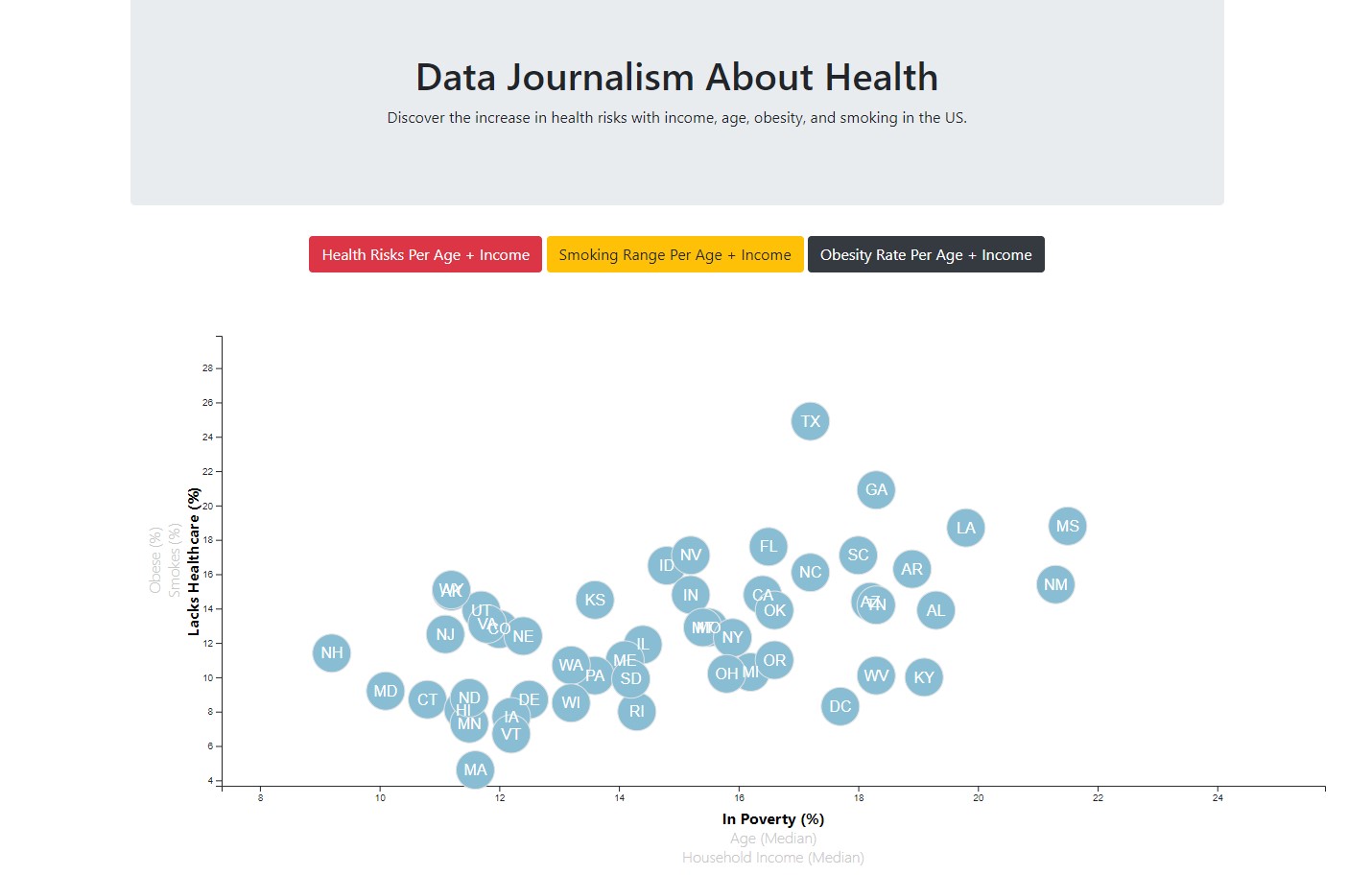
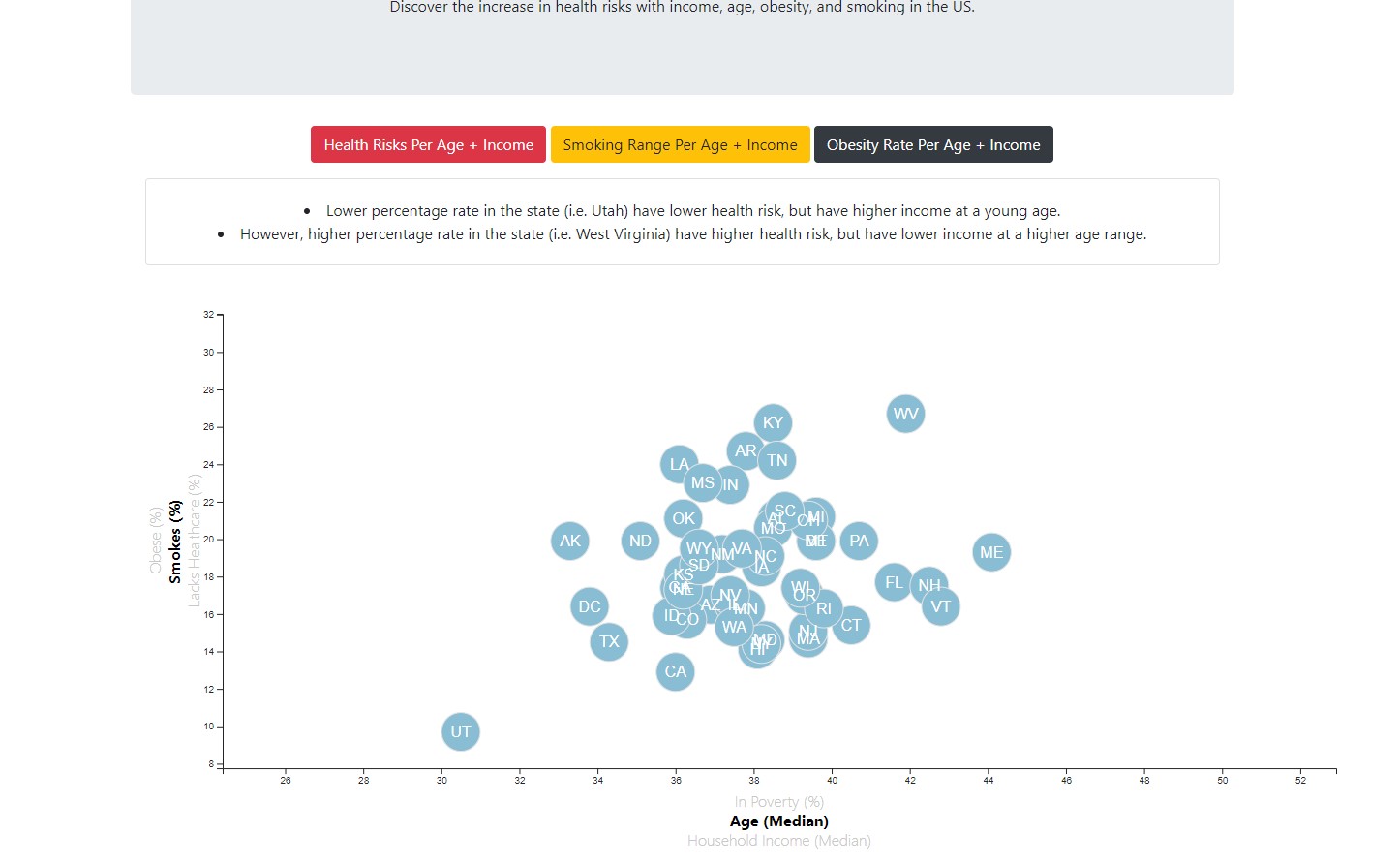
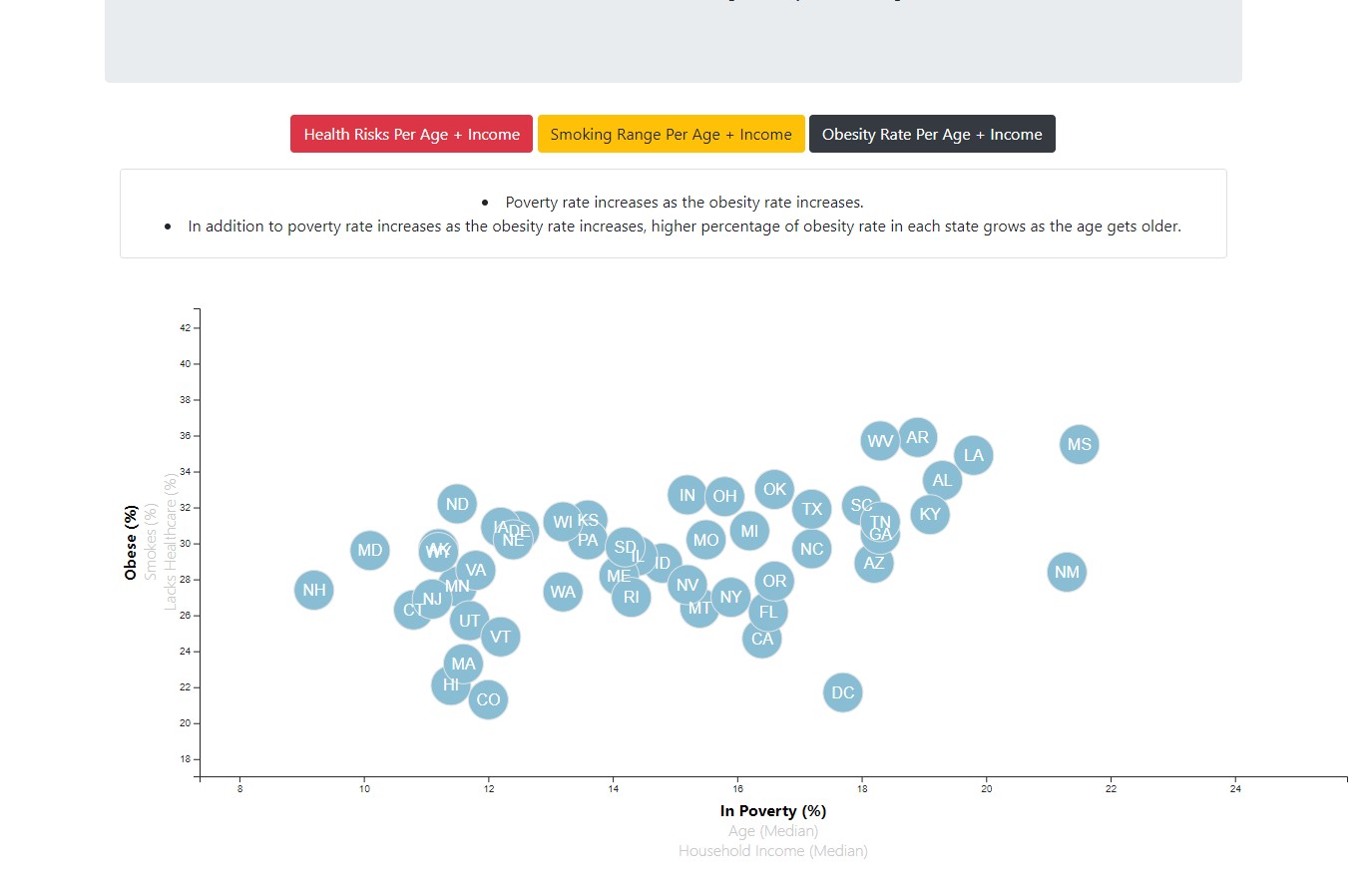
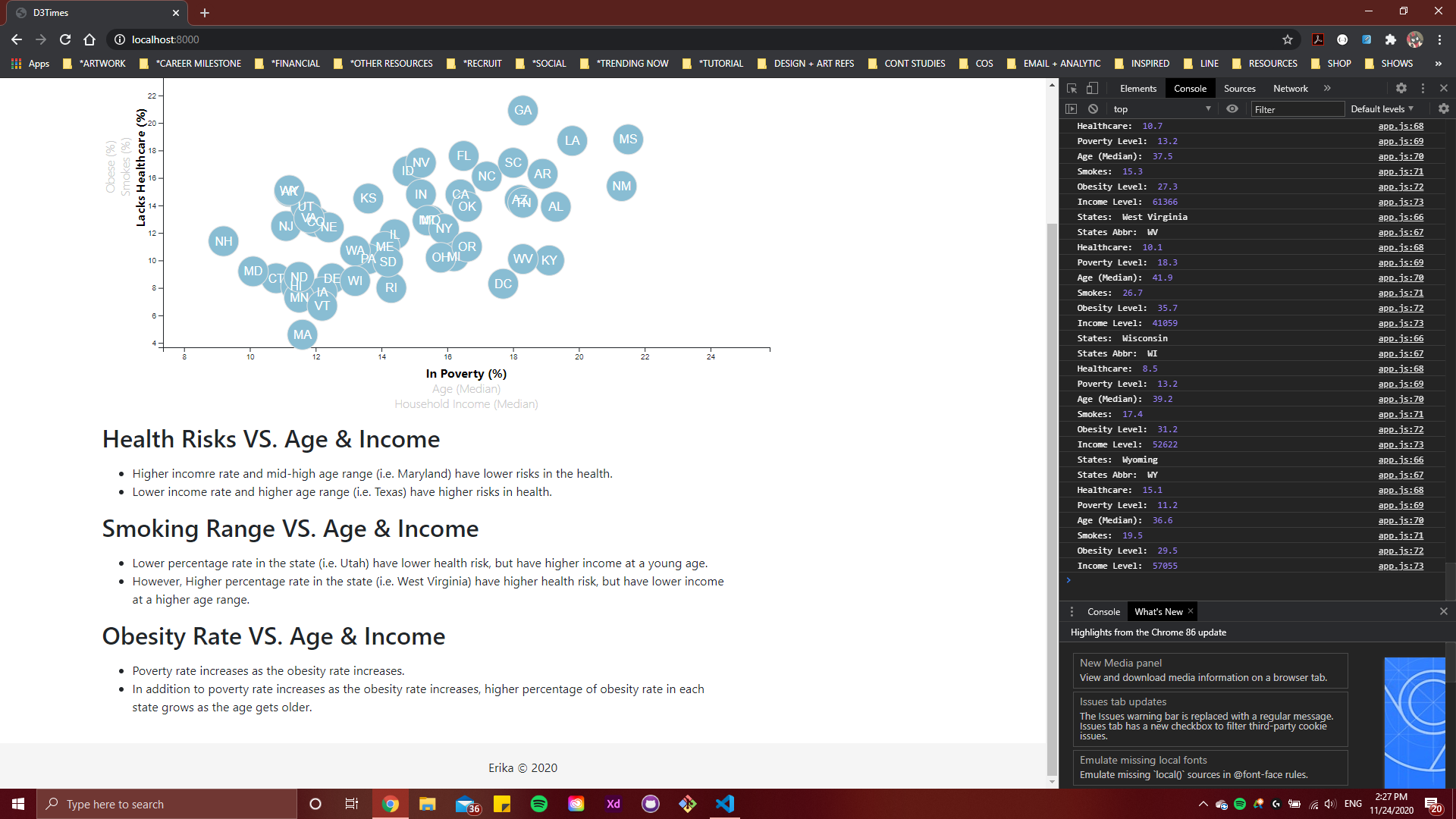
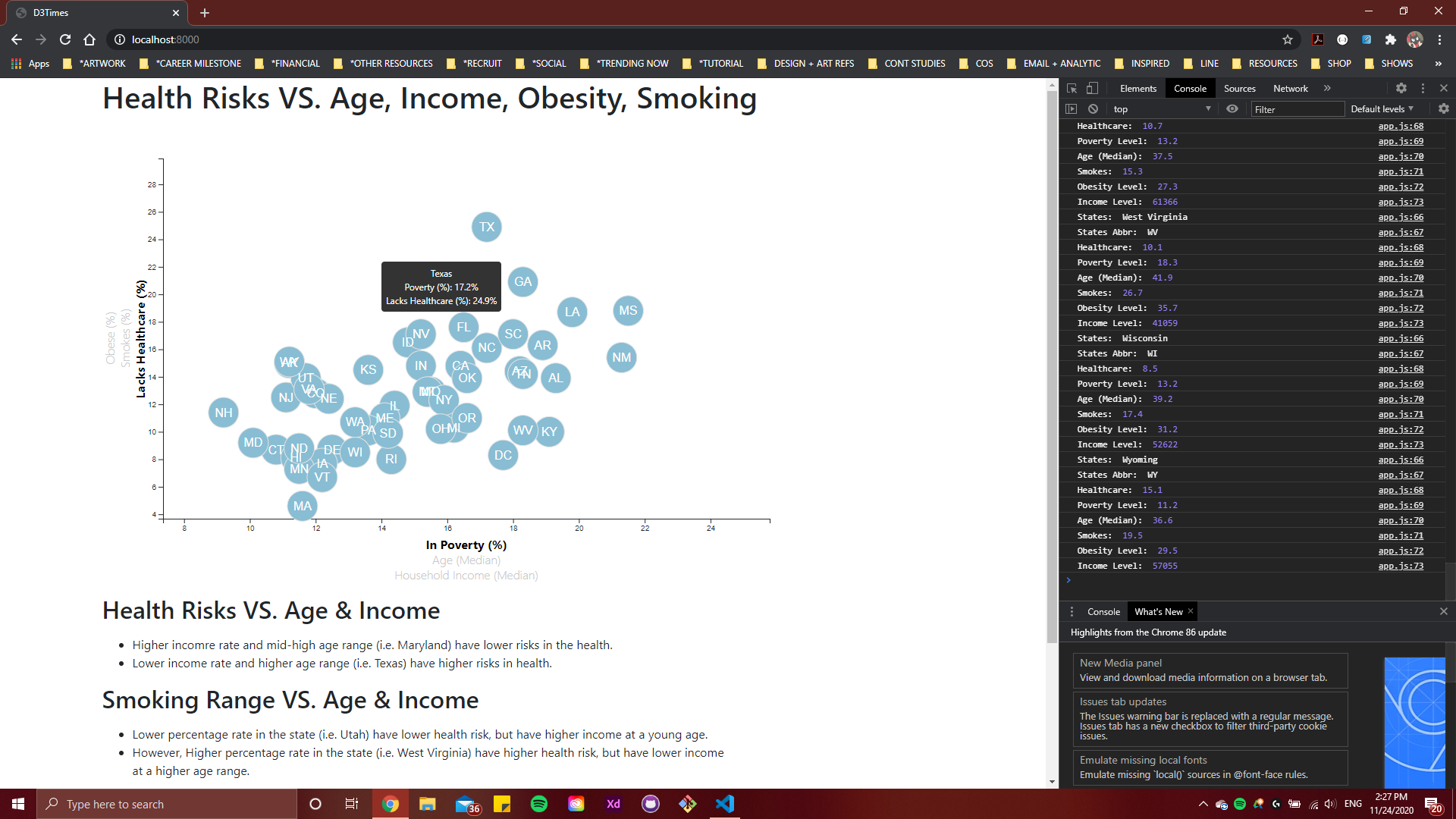
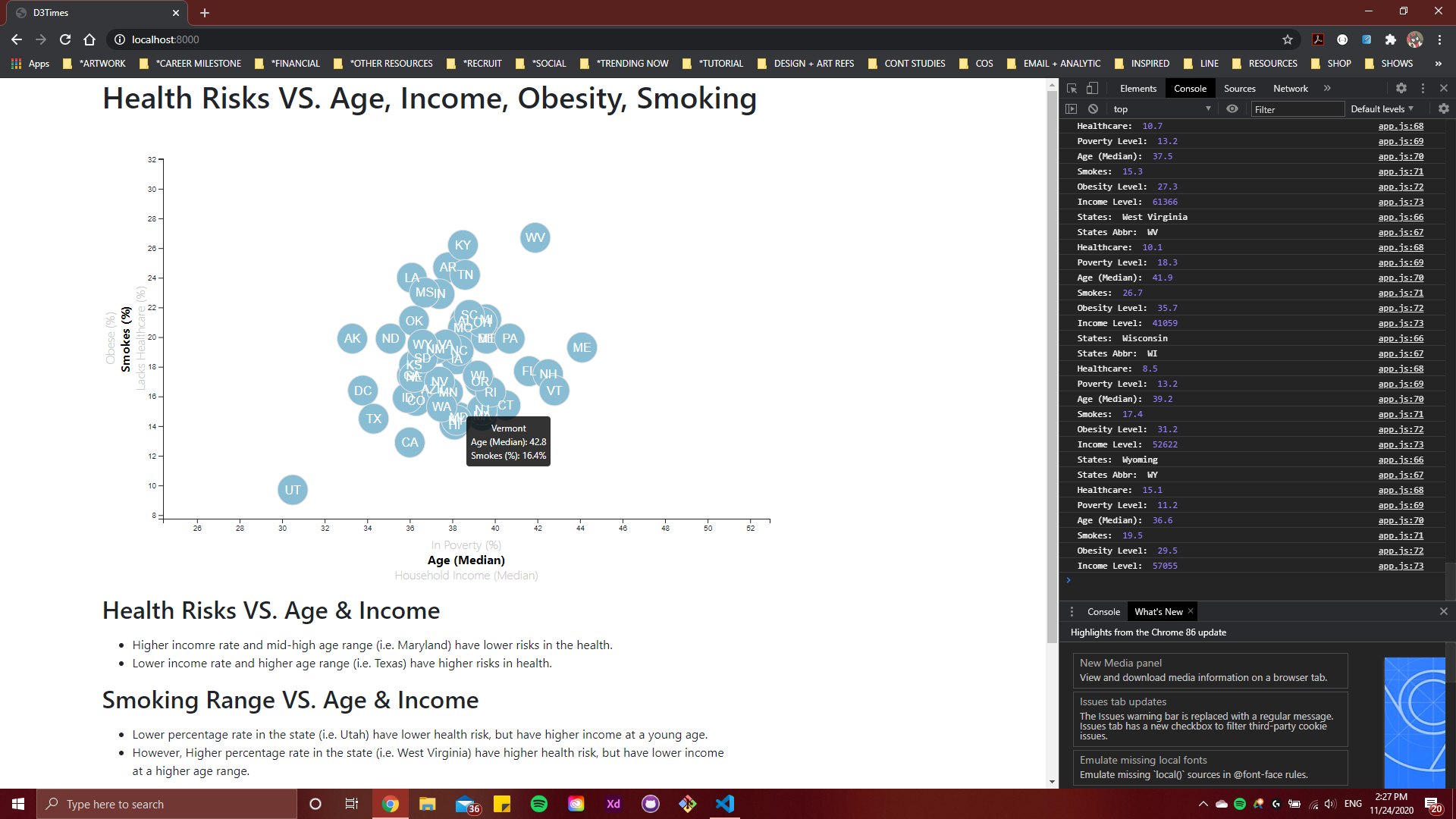
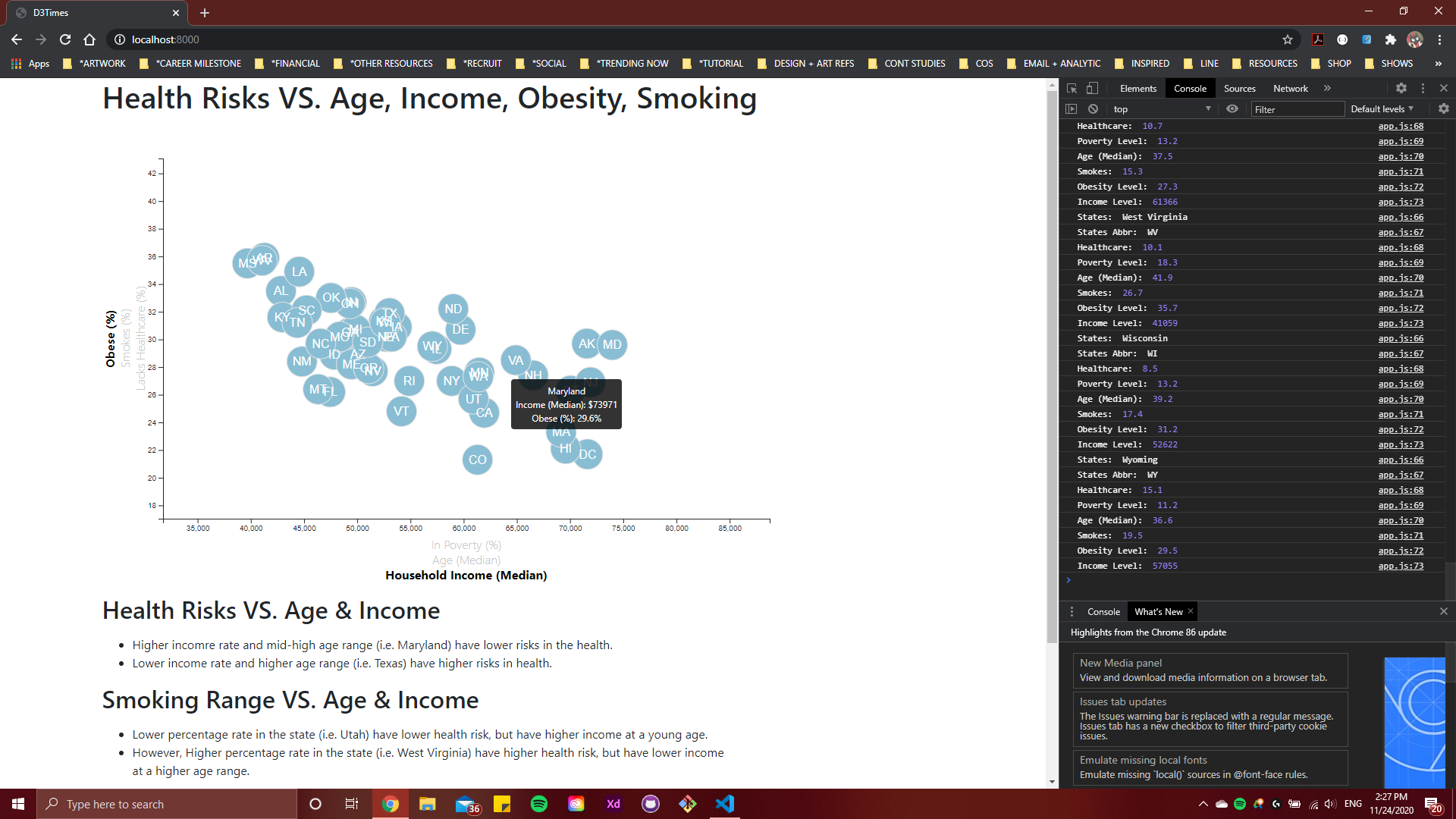
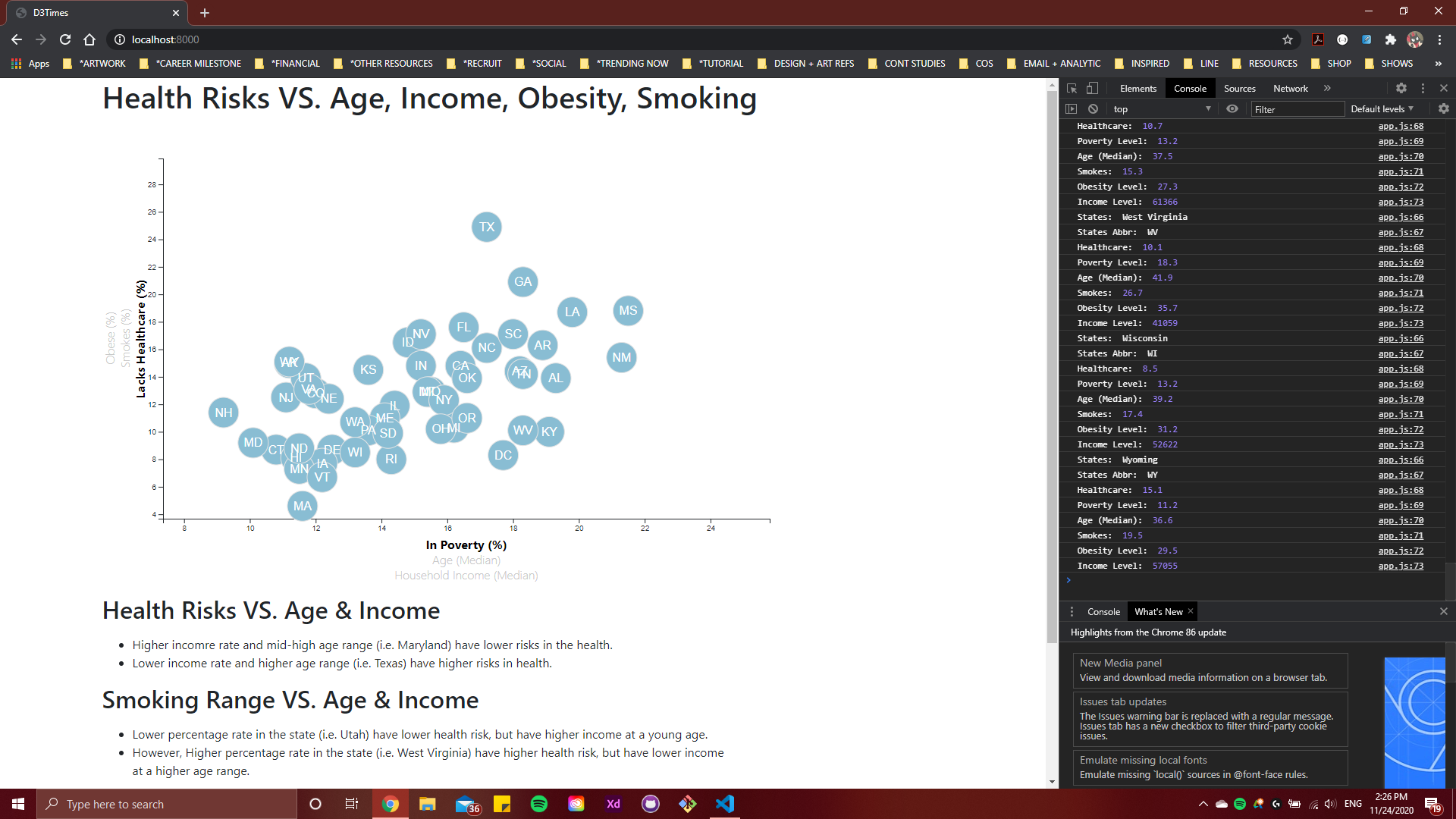
Using D3 technique we learned in class, we create a scatter plot that shows each state with circle elements that tell about relationships between health risks and income rate, and so on.
-
Include state abbreviations in the circles.
-
Instead of brief summaries on bottom of the website, added buttons for each comparison text box for better user experience.
- Deployment to Github Page: https://erikayi.github.io/D3-challenge/