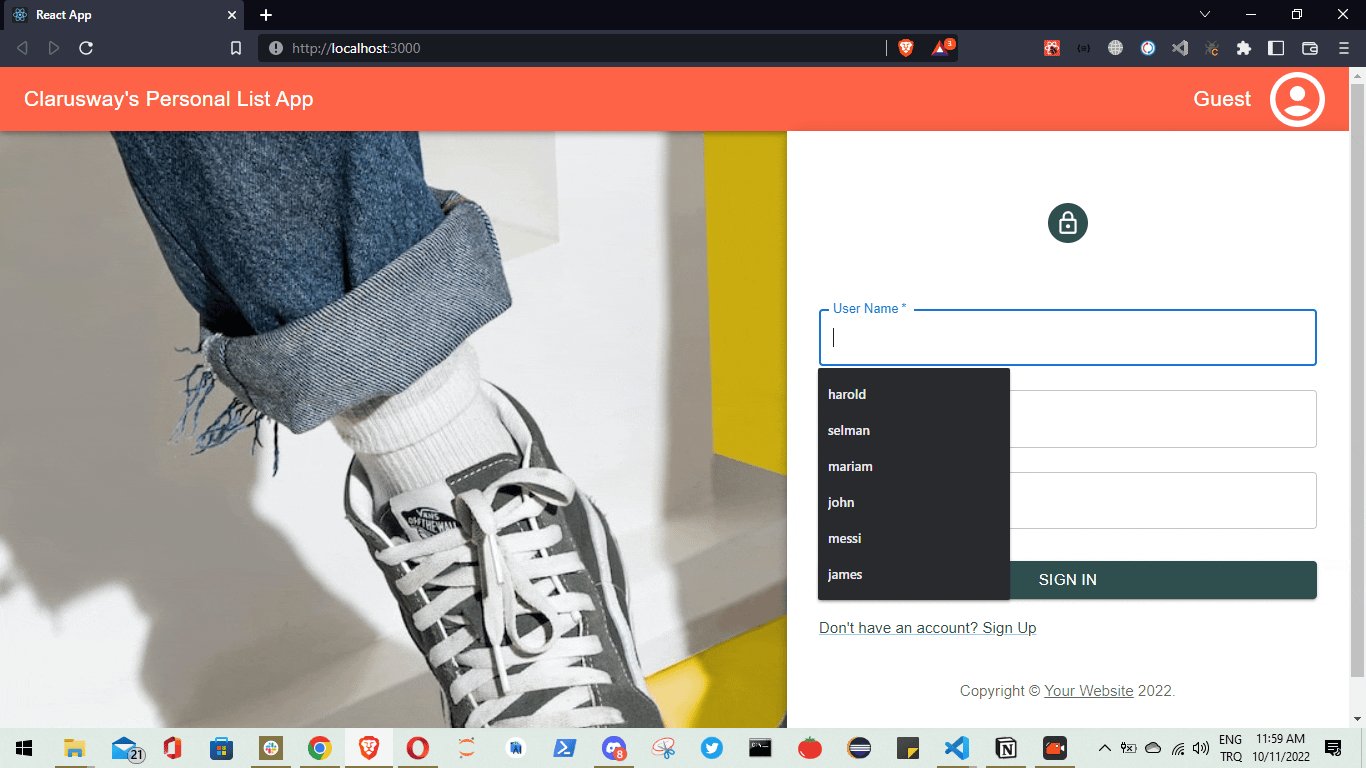
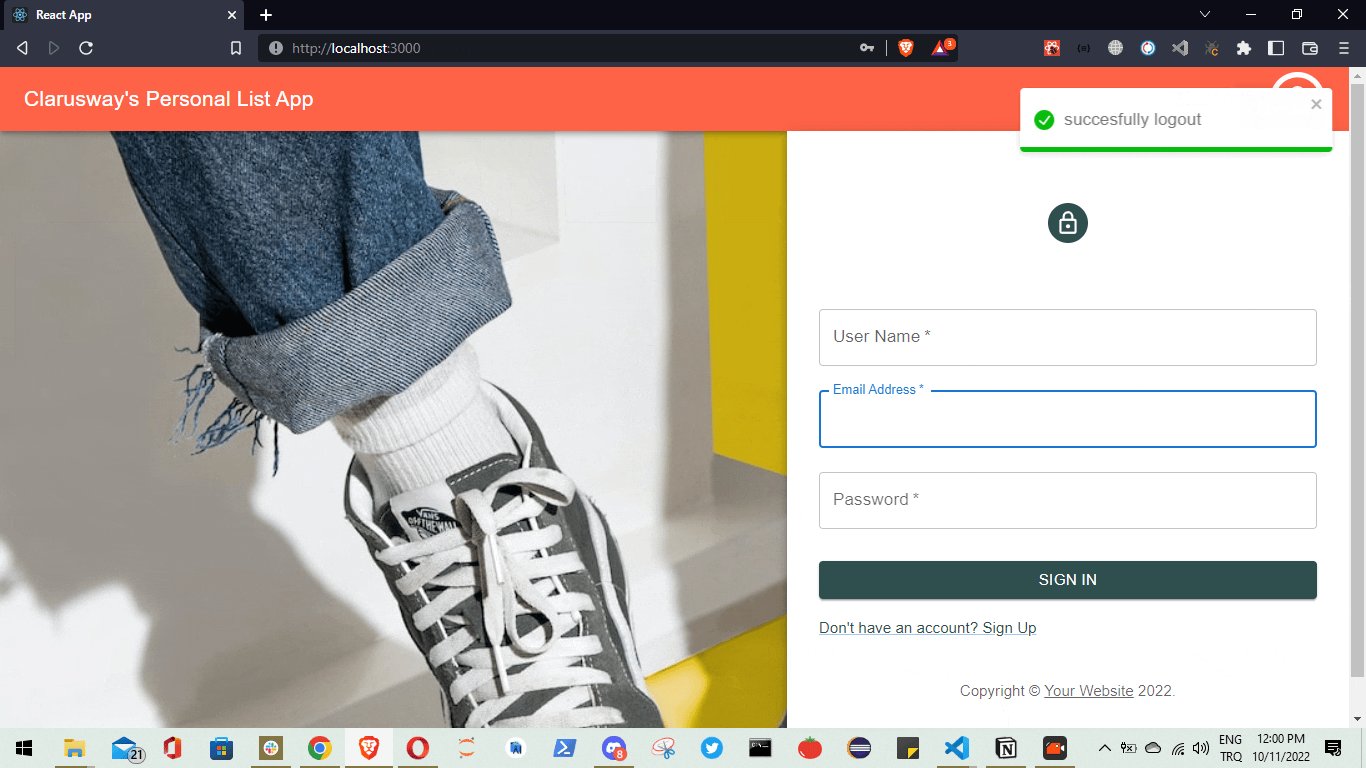
- Karşılama sayfası login sayfası olacak ve kullanıcı login olmadan diğer sayfalara erişim sağlayamaycak
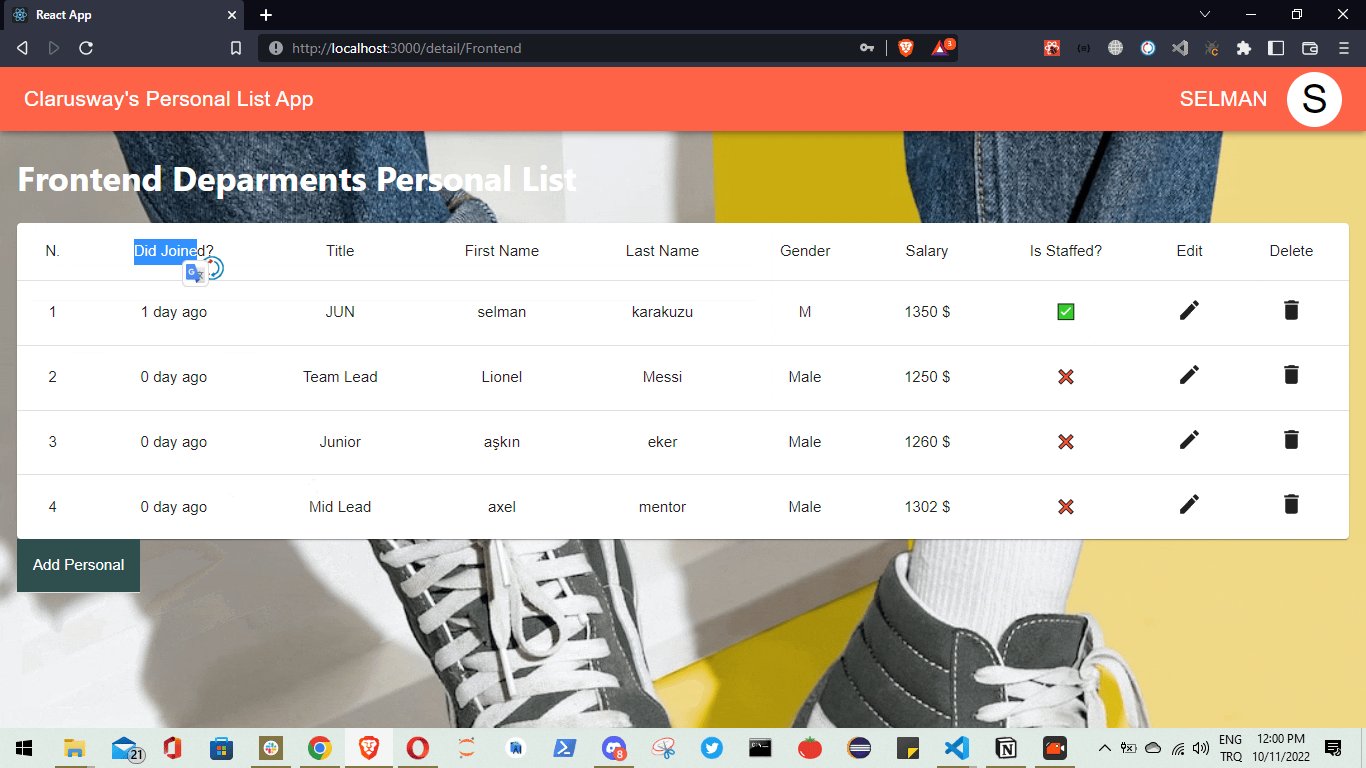
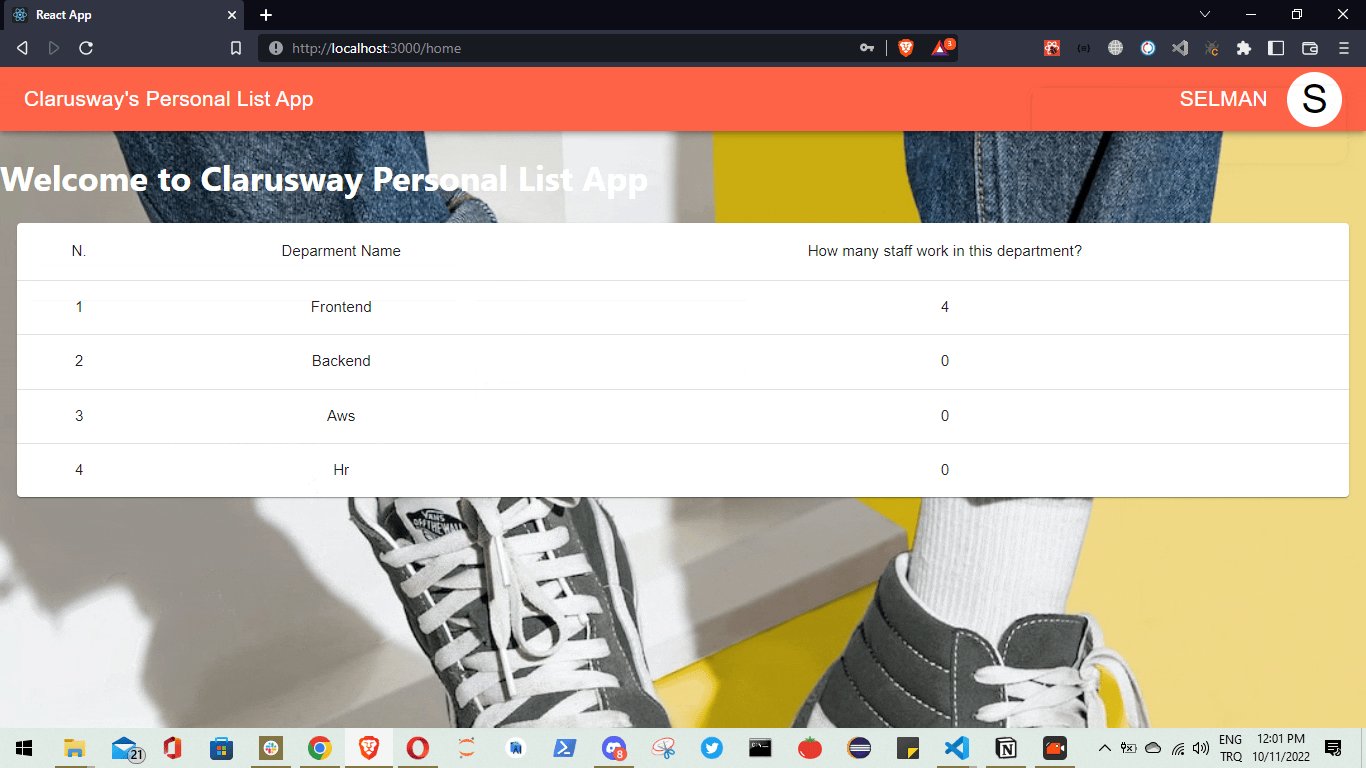
- Login olan şirket personeli şirketin deparmentlarını hoem sayfasında ve o deparmentların altında çalışan personelleri detaylı bir şekilde departmentdetail sayfasında görebilcek.
- Staff olan personeller için update delete ve addpersonal butonları çıkacak.Ve bunlar yeni personel listeye ekleyebilecek, update edebilecek.
- Register sayfası için backendimize uygun olarak formik-yup kütüphanesini kullandık
- Material-Ui kütüphanesinden yararlanacağız.
- Kullanıcı login olduğunda, token bilgisini,username i ve is_staff değerlerini sessionStorage a atıcaz.
- Token i storage a atarken ve çekerken window.btoa() ve window.atob() methodlarını kullanabiliriz isteğe bağlı.