This project is a Monarch syntax highlighter for the Pickchr language.
Pikchr is a PIC-like markup language which allows you to insert diagrams in markdown formatted technical documentation by embedding Pikchr syntax into a fenced code block.
The Pikchr language was developed by D. Richard Hipp (primary author of SQLite) and is extensively used to generate documentation figures for SQLite.
I developed this highlighter to support pikchr highlighting in the best note-taking app on the planet (IMHO): Notable. If all goes well, Pickhr support will land in the next release of Notable. Please try Notable, and if you love it, as you should, kick Fabio some sponsor dollars! (Well, ok, British Pounds to be specific.)
Monaco is the open-source editor under-the-hood in VSCode, and Monaco supports Monarch as a syntax-highlighting system. If you have a Manaco project, then using this syntax highlighter should be trivial. Have fun.
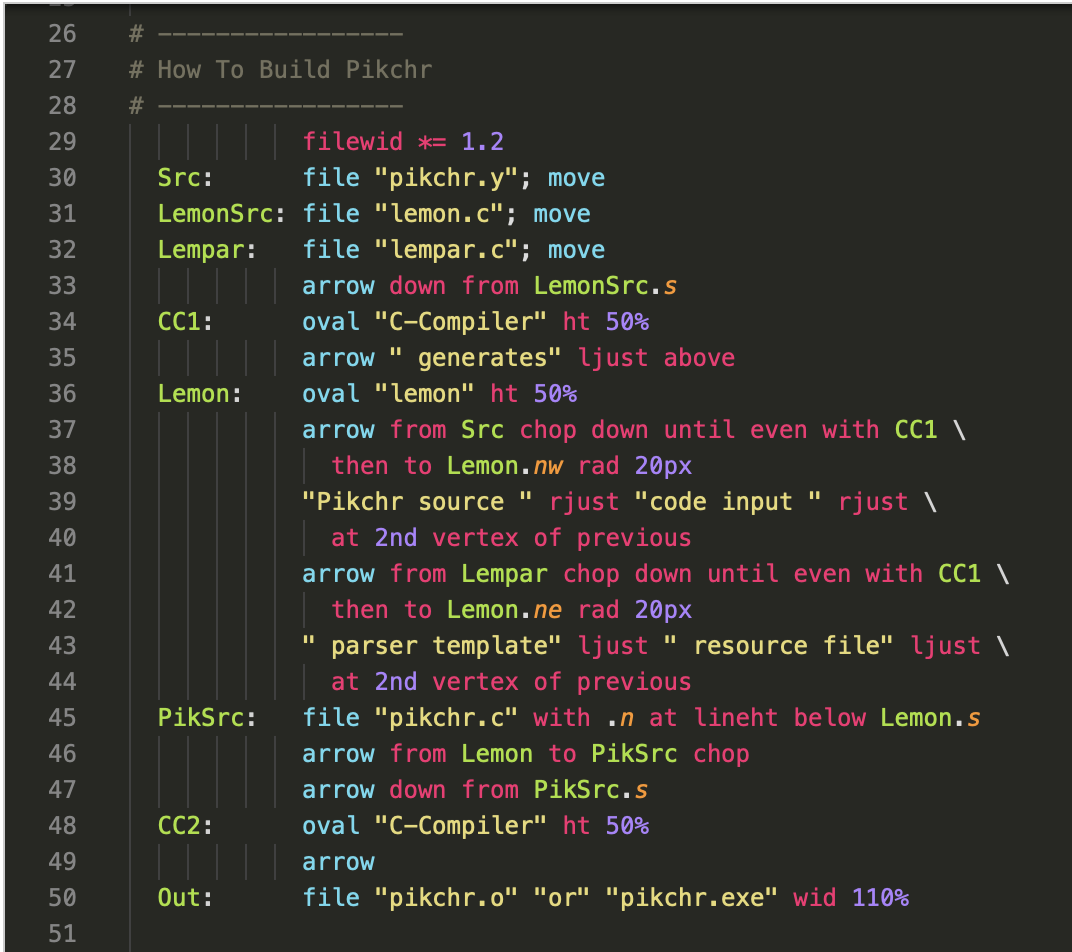
If you want to "kick the tires", you can go to the online Monarch editor, paste the contents of pikchr.monarch.js into the left editor pane, paste some Pikchr code into the right editor pane, and see it in action.
I am most at-home with the Monokai syntax highlighting theme. If you want to see Monokai in the online Monarch/Monaco editor then you can go there, open a JS dev console, and paste the contents of monokai_monaco_retheming.js into it to "inject" (and switch to) a Monokai theme. The screenshots herein were rendered using Monokai.
For reasons I do not understand VSCode itself does not support Monarch (but rather TextMate), so there is no way that I know of to use the highlighter here inside VSCode. I sure wish it did, because I live in VSCode.