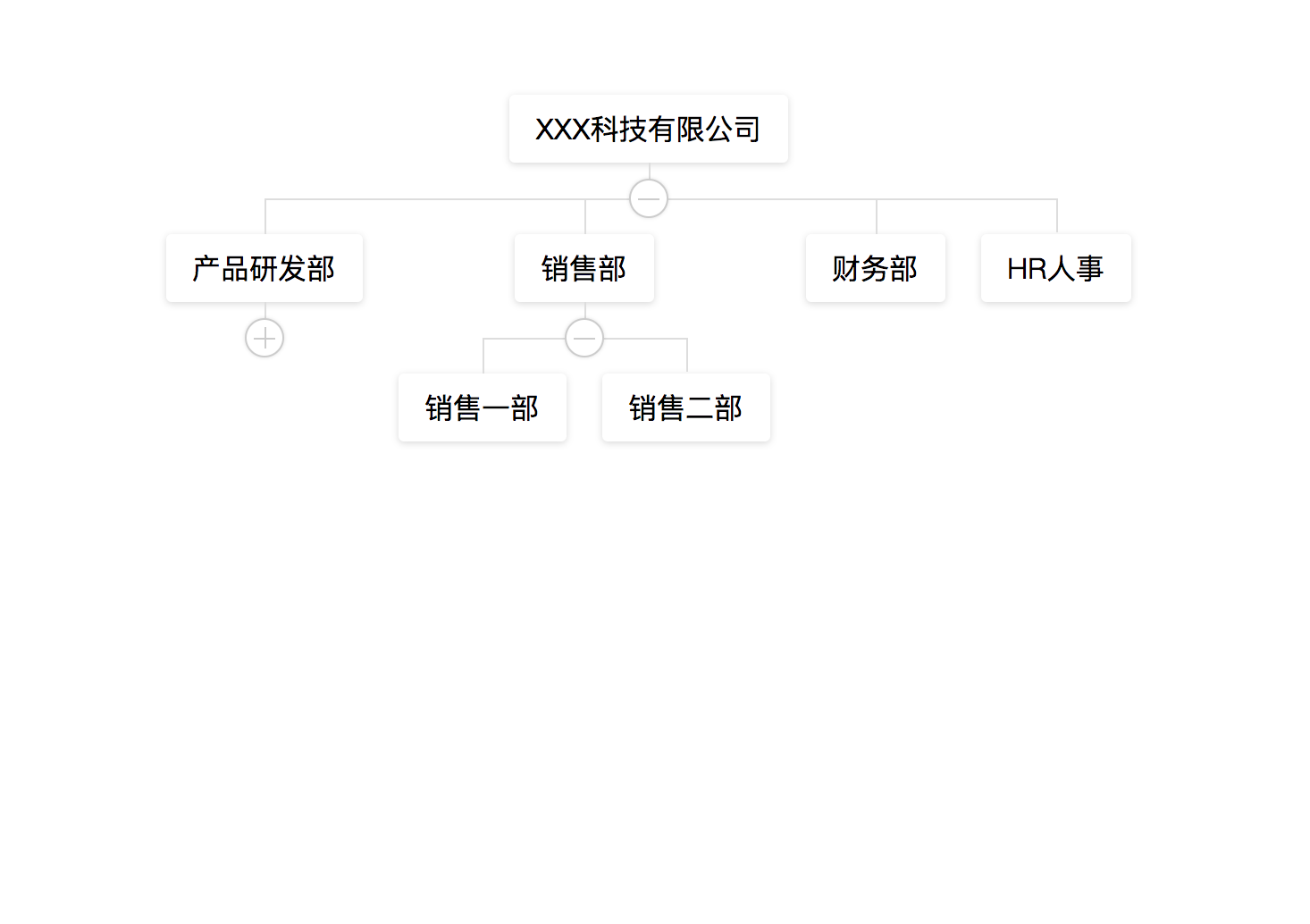
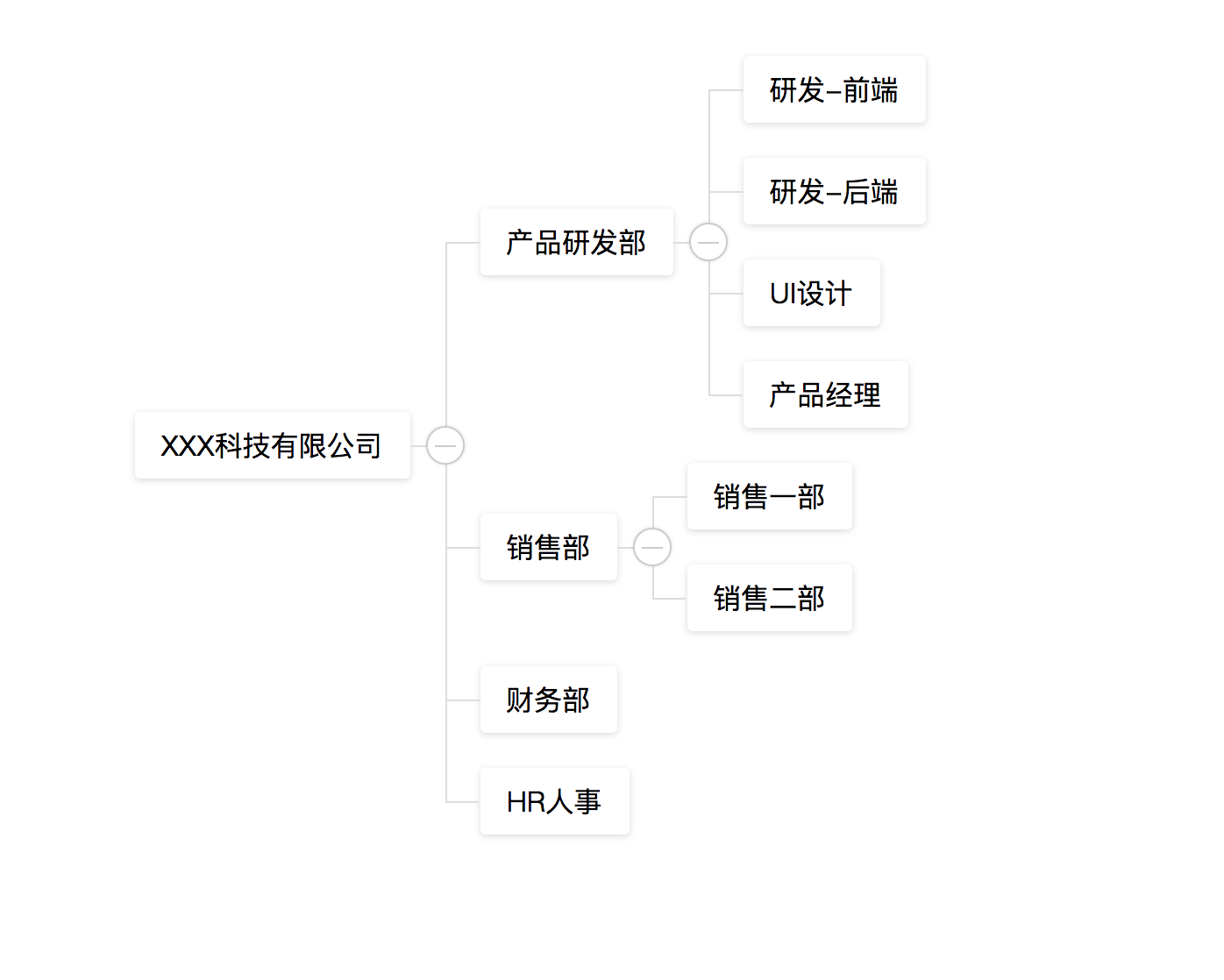
A simple organization tree chart based on Vue2.x
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
import Vue from 'vue'
import Vue2OrgTree from 'vue2-org-tree'
Vue.use(Vue2OrgTree)
// ...# css
<link href="https://unpkg.com/vue2-org-tree@1.1.0/dist/style.css">
<!--
...
-->
# js
<script src="https://unpkg.com/vue@2.5.17/dist/vue.js"></script>
<script src="https://unpkg.com/vue2-org-tree@1.1.0/dist/index.js"></script>-
prop descripton type default data Objectprops configure props Object{label: 'label', children: 'children', expand: 'expand'}labelWidth node label width String|Number.autocollapsable children node is collapsable BooleantruerenderContent how to render node label Function- labelClassName node label class Function|String- -
-
on-expand
well be called when the collapse-btn clicked
-
on-node-click
well be called when the node-label clicked
-
use table layout!
IE9+、Chrome、Firefox、Opera
-
1.1.0
- Extract CSS
- Fixed unable to use in browser #9