Stimulus Autocomplete controller
This is a tiny stimulus controller (1.5kB gzipped) to make a selection from a list of results fetched from the server.
Installation
yarn add stimulus-autocomplete
Usage
Load your stimulus application as usual and the register the autocomplete controller with it:
import { Application } from 'stimulus'
import { definitionsFromContext } from 'stimulus/webpack-helpers'
import { Autocomplete } from 'stimulus-autocomplete'
const application = Application.start()
const context = require.context('controllers', true, /.js$/)
application.load(definitionsFromContext(context))
application.register('autocomplete', Autocomplete)To use the autocomplete, you need some markup as this:
<div data-controller="autocomplete" data-autocomplete-url="/birds/search">
<input type="text" data-autocomplete-target="input"/>
<input type="hidden" name="bird_id" data-autocomplete-target="hidden"/>
<ul class="list-group" data-autocomplete-target="results"></ul>
</div>The component makes a request to the data-autocomplete-url to fetch results for
the contents of the input field. The server must answer with an html fragment:
<li class="list-group-item" role="option" data-autocomplete-value="1">Blackbird</li>
<li class="list-group-item" role="option" data-autocomplete-value="2">Bluebird</li>
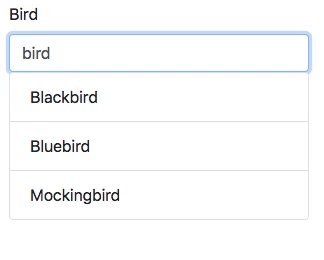
<li class="list-group-item" role="option" data-autocomplete-value="3">Mockingbird</li>Note: class list-group on <ul> and list-group-item on <li> is required to apply the same css as displayed in the gif above.
Items can be included that are not selectable, such as help text or delimiters using aria-disabled attribute:
<li role="option" aria-disabled="true">Start typing to search...</li>If the controller has a hidden target, that field will be updated with the value
of the selected option. Otherwise, the search text field will be updated.
Events
Events on the main element that registered the controller:
autocomplete.changefires when the users selects a new value from the autocomplete field. The eventdetailcontains thevalueandtextValueproperties of the selected result.loadstartfires before the autocomplete fetches the results from the server.loadfires when results have been successfully loaded.errorfires when there's an error fetching the results.loadendfires when the request for results ends, successfully or not.togglefires when the results element is shown or hidden.
Events on the optional hidden input:
inputandchangedispatched to it when the users selects a new value from the autocomplete. This allows you to bind subsequent behavior directly to the<input type=hidden>element.
Optional parameters
min-lengthset the minimum number of charaters required to make an autocomplete request.
Optional HTML configuration
- If the
<input>target has anautofocusattribute then the input will be given focus immediately so the user can start typing. This is useful if the<input>is dynamically added/morphed into the DOM (say by a "edit" button) and the user expects to start typing immediately.
Example
This repo contains a minimal example of how to use the library.
Credits
Heavily inspired on github's autocomplete element.
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/afcapel/stimulus-autocomplete. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
Release a new version
To release a new version follow these steps:
-
Update the version number in
package.json. Try to follow semantic versioning guidelines as much as possible. -
Build the package with
npm run build -
Publish the package to npmjs.com with
npm publish
License
This package is available as open source under the terms of the MIT License.