ng generate class /model/player --type=model ng generate c components/player-create ng generate c components/player-edit ng generate c components/player-list ng g s _services/player.service
ng generate class /models/squadra/squadra --type=model ng generate c components/squadra-create ng generate c components/squadra-edit ng generate c components/squadra-list
ng g s _services/squadra.service
ng generate class /models/evento/evento --type=model ng generate c components/evento-create ng generate c components/evento-edit ng generate c components/evento-list
ng g s _services/eventoservice
ng generate component componenti/navigazione
ng generate component componenti/navigazione
ng generate component componenti/disciplina
ng g s _services/disciplina/disiplina
ng generate class /models/disciplina/disciplina --type=model
ng generate component componenti/homepage ng generate component componenti/about
ng generate component componenti/onepage
ng g s _services/atleti/atleti
ng generate class /models/atleta/atleta --type=model
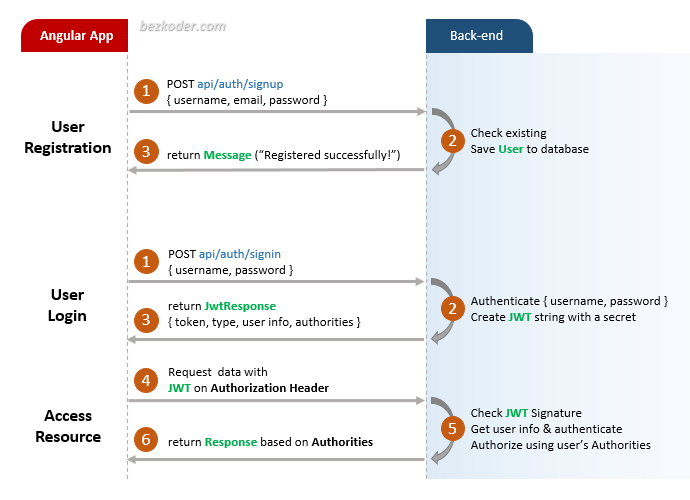
For JWT – Token based Authentication with Web API, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
You can take a look at following flow to have an overview of Requests and Responses that Angular 10 Client will make or receive.
For more detail, please visit:
Angular 10 + Spring Boot: JWT Authentication & Authorization example
Run ng serve for a dev server. Navigate to http://localhost:4200/.
Angular 10 + Node.js Express: JWT Authentication & Authorization example
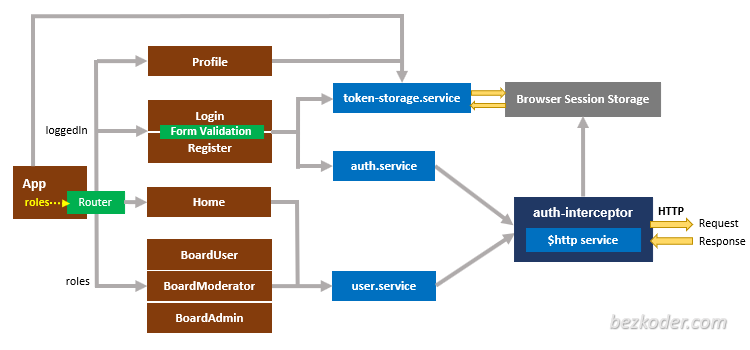
Open app/_helpers/auth.interceptor.js, modify the code to work with x-access-token like this:
...
// const TOKEN_HEADER_KEY = 'Authorization'; // for Spring Boot back-end
const TOKEN_HEADER_KEY = 'x-access-token'; // for Node.js Express back-end
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
...
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
...
if (token != null) {
// for Spring Boot back-end
// authReq = req.clone({ headers: req.headers.set(TOKEN_HEADER_KEY, 'Bearer ' + token) });
// for Node.js Express back-end
authReq = req.clone({ headers: req.headers.set(TOKEN_HEADER_KEY, token) });
}
return next.handle(authReq);
}
}
...Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Integration (run back-end & front-end on same server/port)