|
 |
 |
-
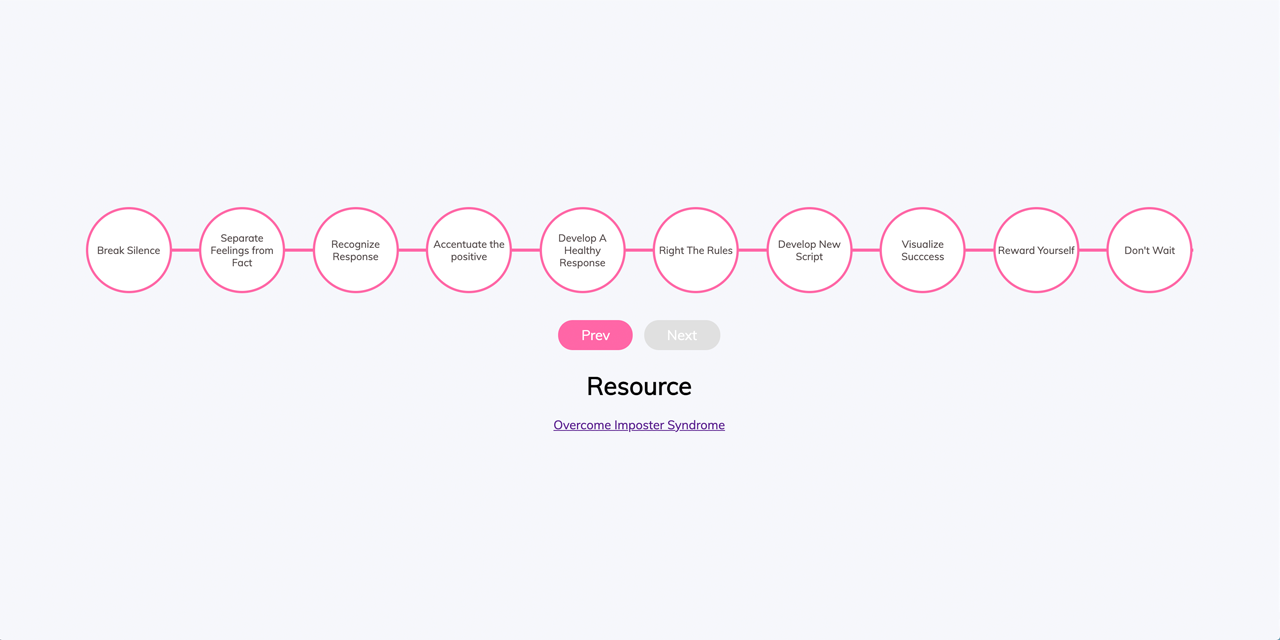
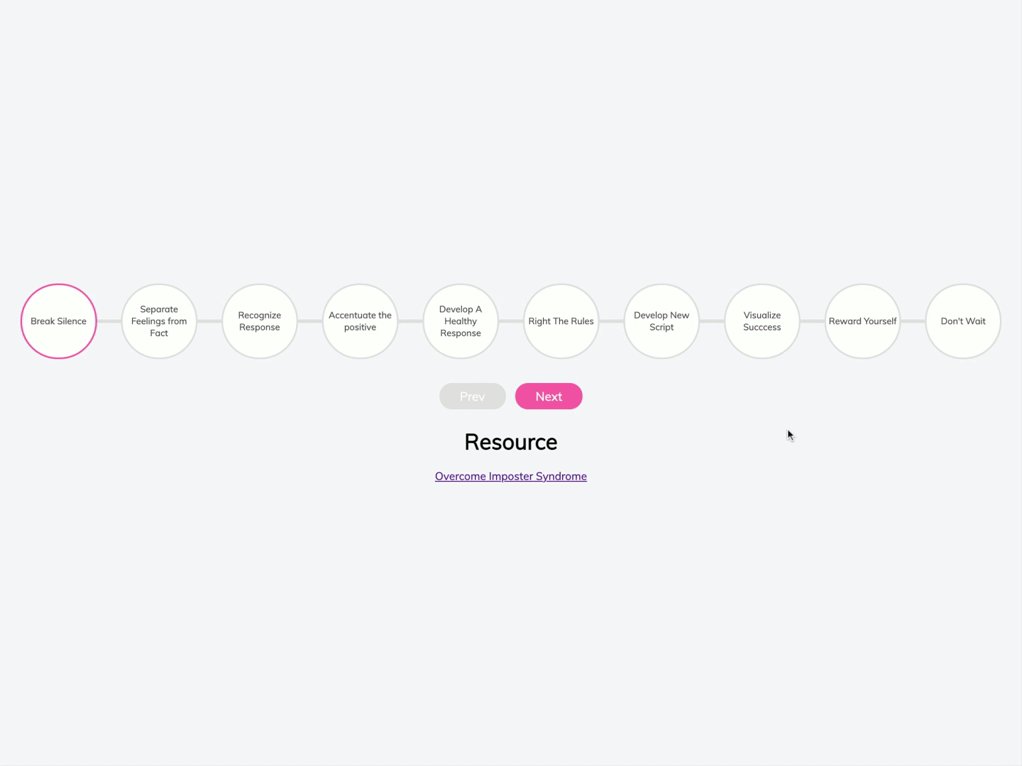
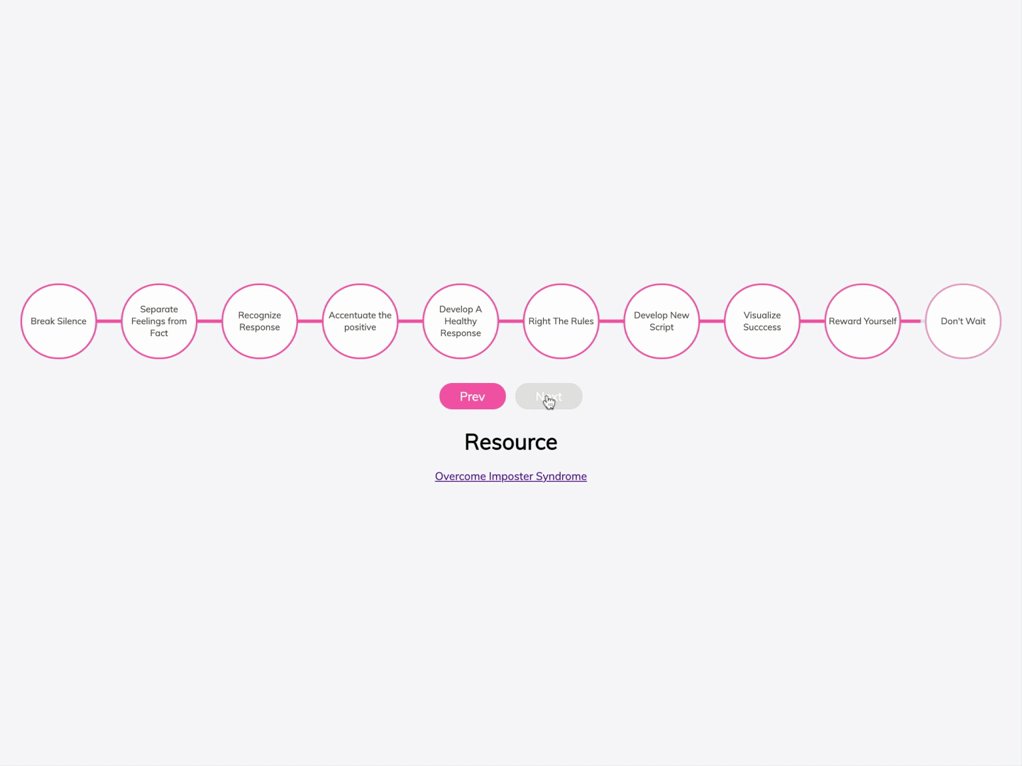
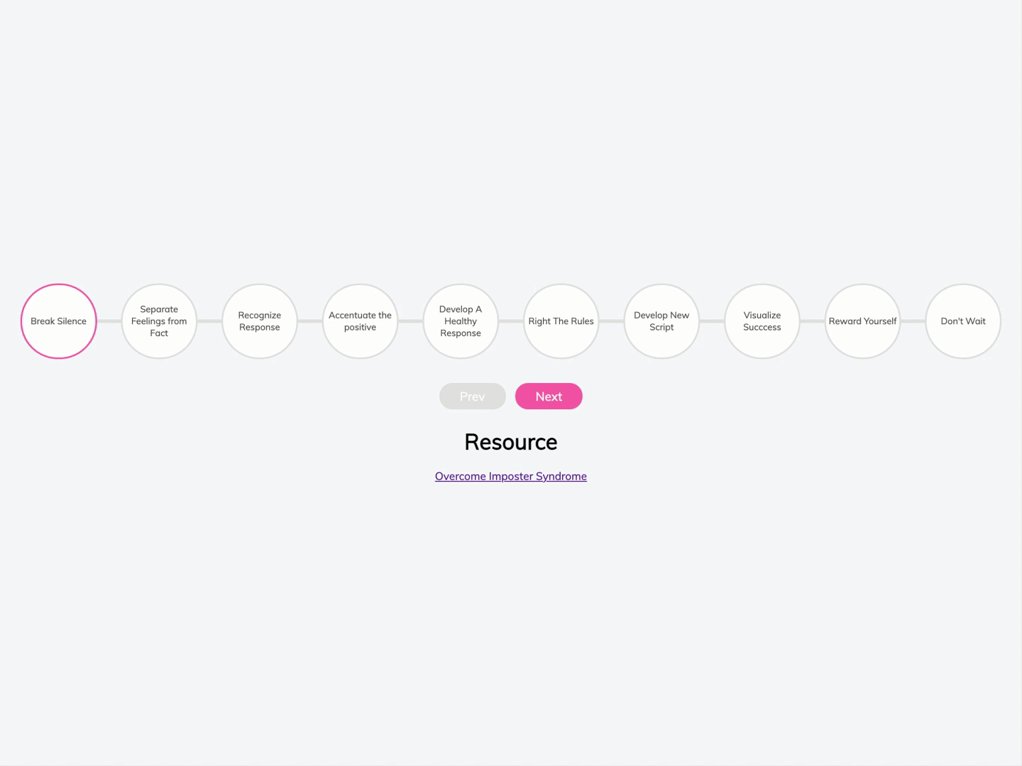
For Day 3, I turned a tutorial for a progress bar into 10 steps for overcoming imposter syndrome.
-
The 10 steps are from this article by Dr. Valerie Young.
-
In the future, I plan to make this project responsive.
git clone git@github.com:emjose/progress-bar.git && cd progress-baropen index.html
• The Progress Bar is best viewed on a desktop or laptop computer browser.
• The Progress Bar is keyboard-navigable and is a progressive web app.