|
 |
 |
-
I enjoyed creating mouse trails for Day 24 (see one, two, three, four, and Spectrum).
-
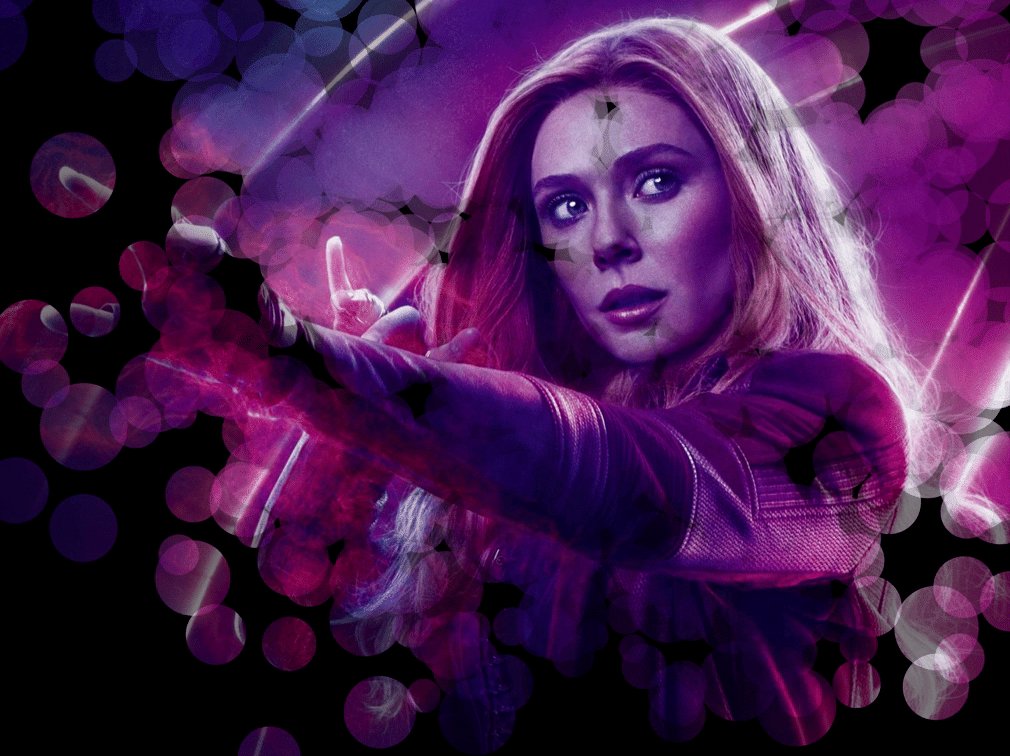
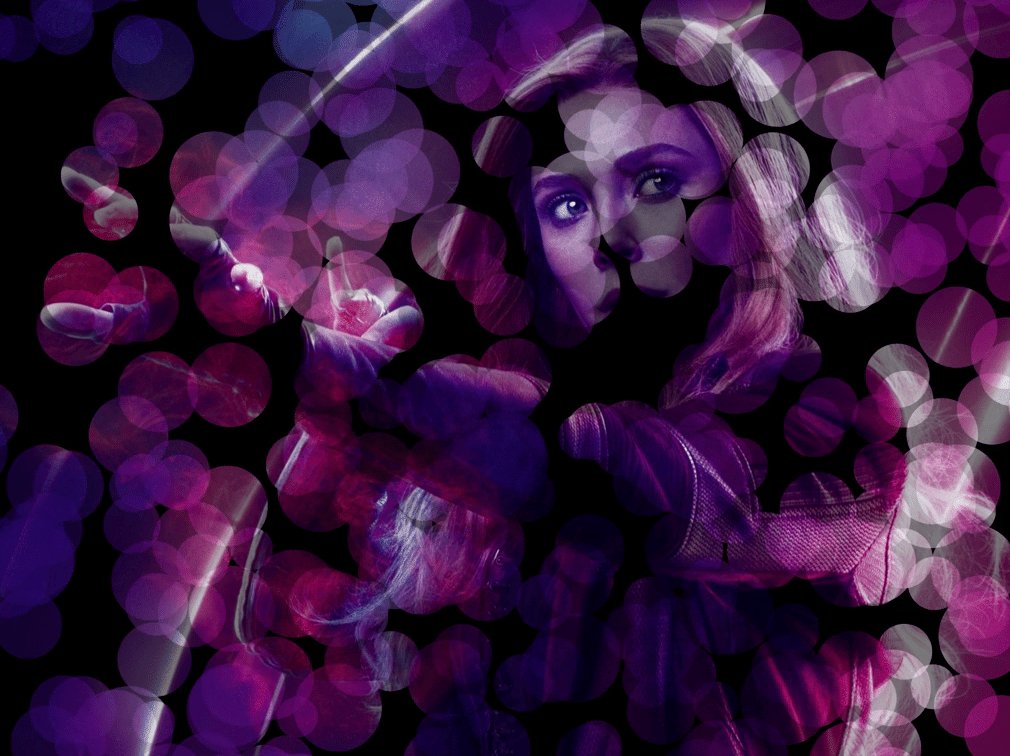
For Day 25, I wanted to work on a mouse trail effect that reveals a background image.
-
This mouse trail uses tsParticles, a lightweight Typescript library for creating particles.
-
I loved the TV show WandaVision, and the mouse trail reveals the character Wanda Maximoff/Scarlet Witch, portrayed by the actress Elizabeth Olsen.
git clone git@github.com:emjose/mousetrail-wandavision.git && cd mousetrail-wandavisionopen index.html
• The WandaVision Mouse Trail is best viewed on a desktop or laptop computer browser.
• The WandaVision Mouse Trail is a progressive web app.
-
This project is for made for educational purposes only.
-
All WandaVision images and characters are copyright of MARVEL. © MARVEL. All Rights Reserved.