|
 |
 |
-
I discovered a YouTube Channel called Frank's Laboratory with excellent creative coding tutorials.
-
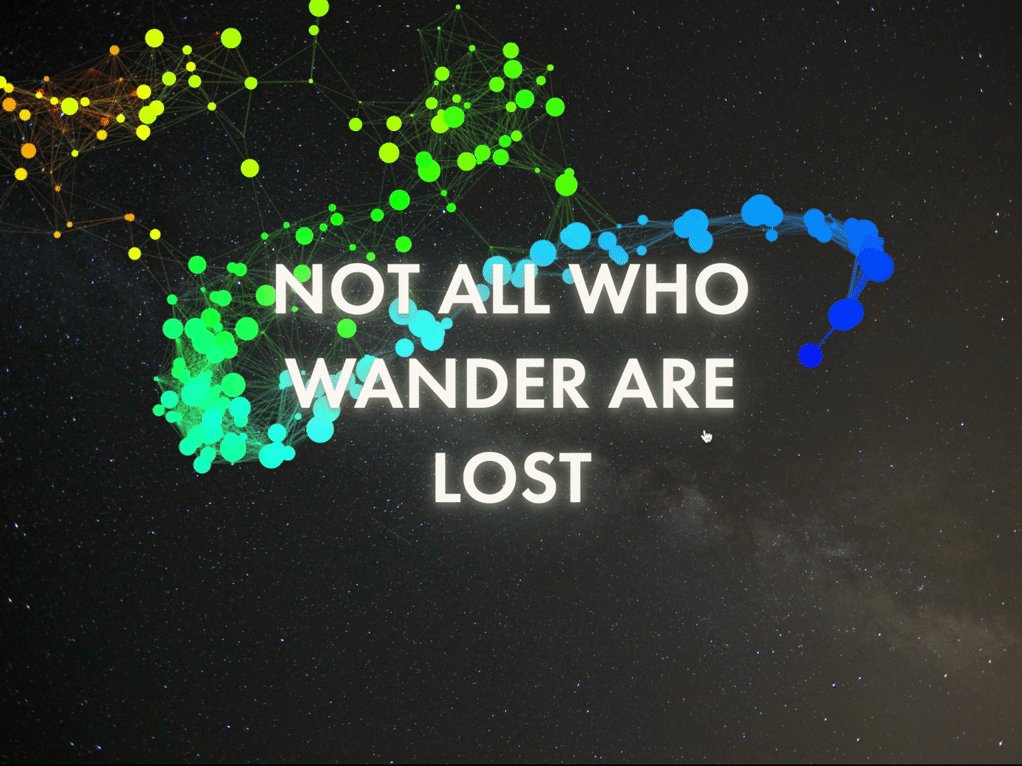
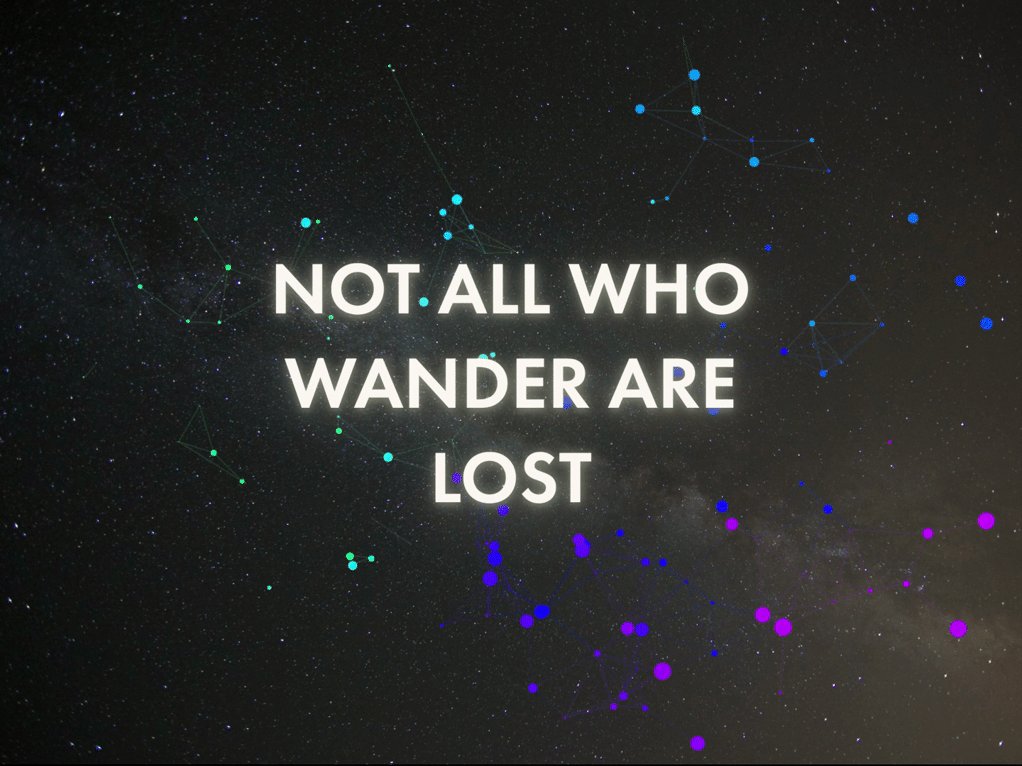
For Day 24, I made five mouse trail effects from Frank's Laboratory (see also one, two, three, four).
-
The mouse trails use the Canvas API and the HTML
<canvas>element to draw graphics and animations.
git clone git@github.com:emjose/mousetrail-space.git && cd mousetrail-spaceopen index.html
• Spectrum Mouse Trail is best viewed on a desktop or laptop computer browser.
• Spectrum Mouse Trail is a progressive web app.
-
Milky Way background image from © Unsplash. All Rights Reserved.
-
All other visual assets of this project are copyright of © Emmanuel Jose. All Rights Reserved.