
A simple, elegant, book-like hexo theme with some useful features.
💿 Installation
git clone https://github.com/kaiiiz/hexo-theme-book.git themes/book
If you don't have scss renderer, follow this:
npm install hexo-renderer-scss --save
Modify theme entry in _config.yml
theme: book
Change markdown renderer
For better render quality, I suggest that you should change the default renderer.
The detail, see change markdown renderer
🎈 Update
Jump into the theme folder, run git pull. If you use /source/_data/book.yml, please note the diffrence of updated _config.yml.
Smooth Update
For smoothly updating, I recommand to create a config file named book.yml in /source/_data folder (If it doesn't exist, create one)
Notice: source folder is under your hexo working directory, not the theme one!
Copy the contents of /themes/book/_config.yml to /source/_data/book.yml, it will replace the contents of config in /themes/book/_config.yml. Now you can configure it independently and also, you can update theme more smoothly.
⚒ Configurations
The detail of config, see Configurations
🎁 Features
External Library Integration:
Comments system:
Others:
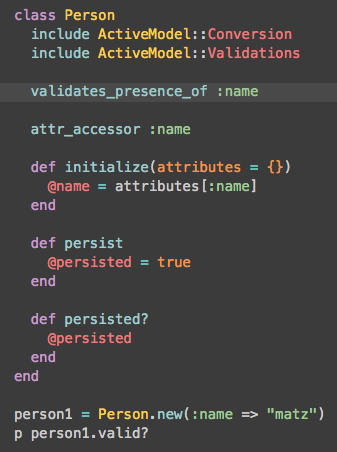
Code Syntax Highlight:
Using the built-in systax highlight system (highlight.js) supported from hexo itself, so no other configuration is needed.
However, there are multiple themes integrated from tomorrow-theme. You can change the theme in _config.yml.
| Normal | Night | Night Eighties | Night Blue | Night Bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Powerful and Fully-Customized Sidebar Menu:
Checkout Menu Realtime Demo
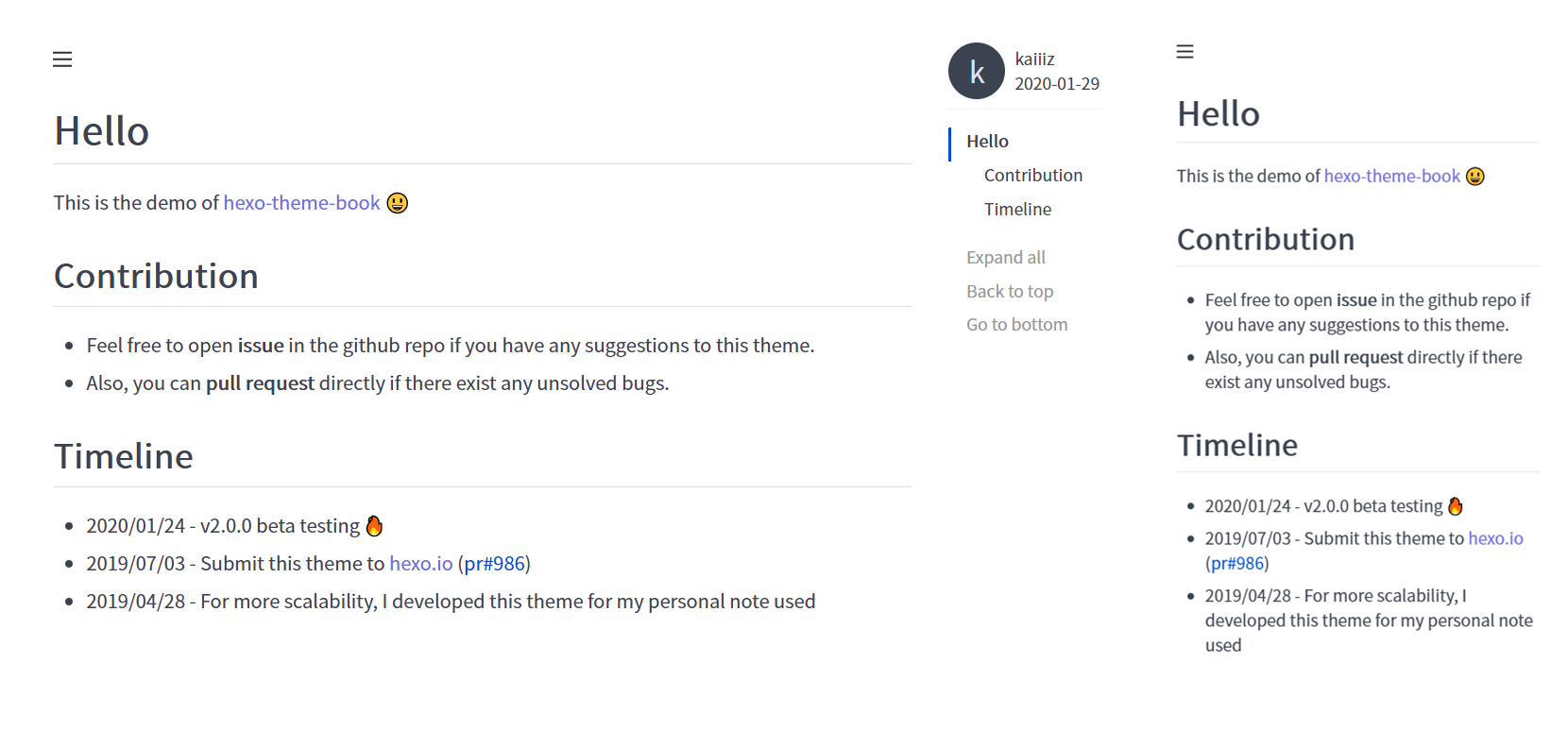
Responsive Layout:
Book will adapt to different viewpoints in order to give you the best reading experience.