This project was bootstrapped with Create React App, using the Redux for storage and Firebase as a backend.
This project was originally created and live streamed by Sonny Sangha, an incredible youtuber and React, Next.js developer, Papa React, as he calls himself 👍 .
I created the same clone by watching his video and learned many concepts on React, Redux, Styled Components, and Firebase. The greatest part of this project is that it has real time updates of messages list when any message is created, on Firebase.
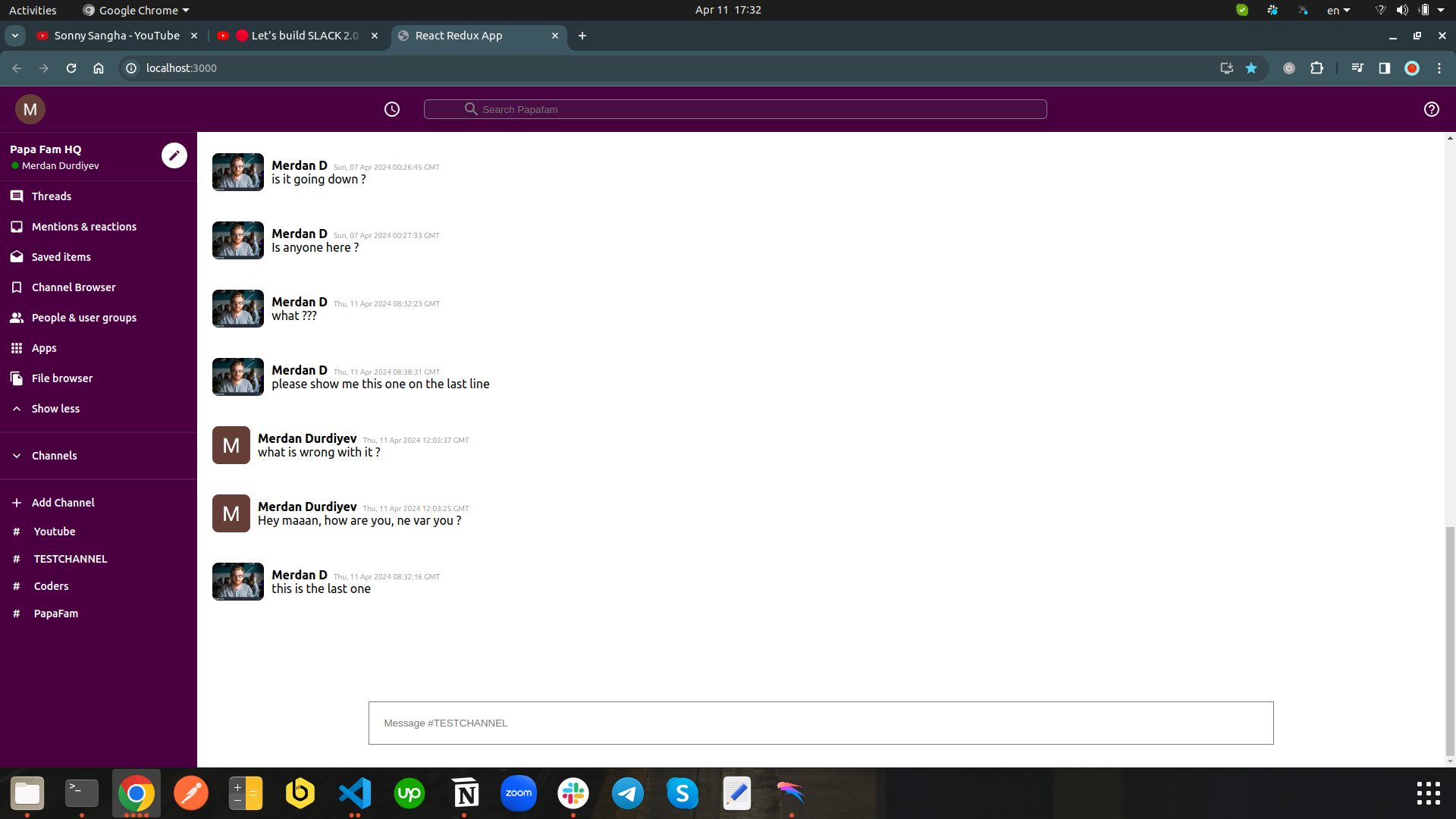
Here are a couple of screenshots, to get a glimpse of how the web app looks like when it is run.
This one is the first page that opens if the user is not yet registered or logged in:
This page is a screen that is shown if the user is logged in:
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.