BJJ - Brazilian Jiu-Jitsu is a website that helps people stay passionate about the Gentle Art - as it is known the practice of Jiu-Jistu - besides introduce this modality to new aspirates who want to know more about the pillars of Brazilian Jiu-Jitsu. Based in Dublin, Ireland, we offer a friendly and cosy environment, to receive from beginners to more advanced practitioners. The site is targeted toward practisers and athletes who are looking for a way to socialise and keep themselves fit. BJJ will be useful for all people to find out exactly why they should choose practicing jiu-jistu.
The live link can be found here.
- BJJ - Brazilian Jiu-Jitsu Training Center
- UX
- Features
- Features Left to Implement
- Tecnologies Used
- Colours Palette
- Testing
- Bugs
- Deployment
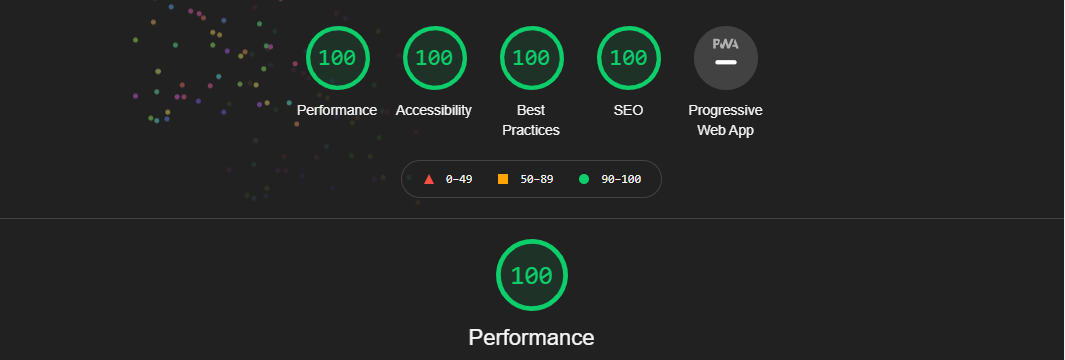
- Performance and accessibility testing
- Credits
- Acknowledgements
- The purpose of this project is to create a front-end application for a Brazilian Jiu-Jitsu Training Center in Dublin, Ireland. This web aplication needs to provide high quality information to their future students and be easy to navigate through the sections.
- My target audience is those people who are interested in learning more about the Gentle Art - as it is known the practice of Jiu-Jitsu - as well as those people who already practice the modality.
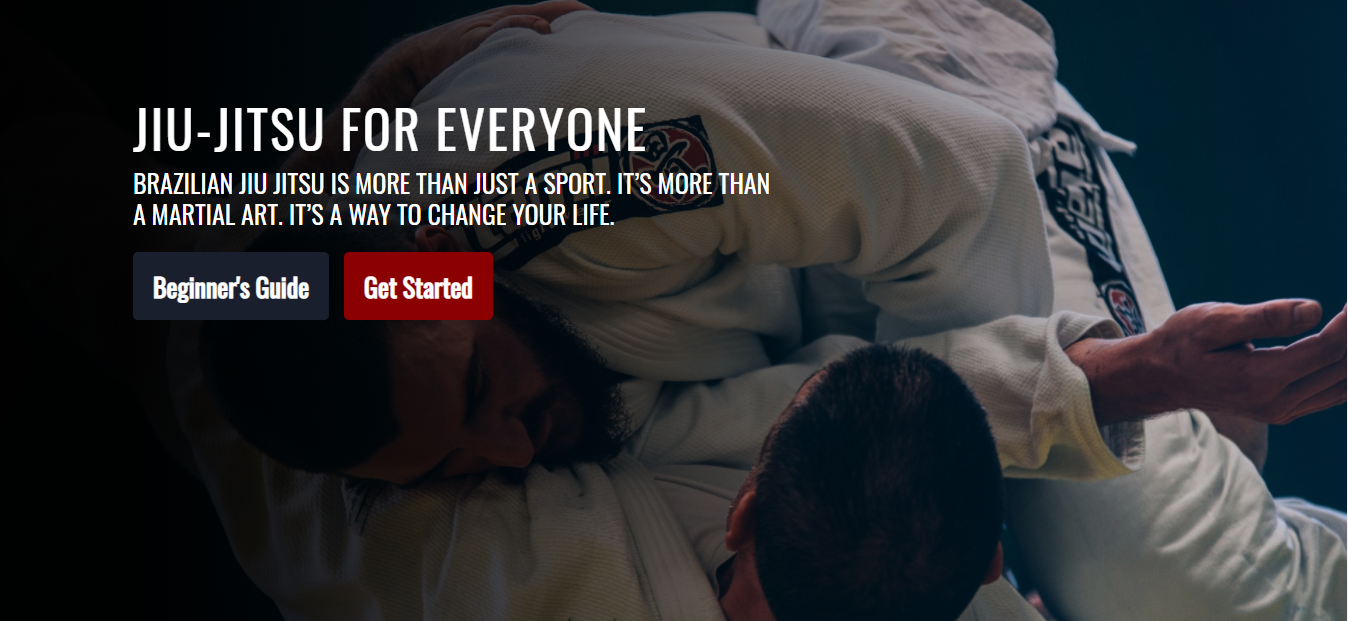
- My strategy was to create a single page divided into sections where the user could navigate between them, without the need to open new pages. The section start with a very significant image and a text "Brazilian jiu jitsu is more than just a sport. It’s more than a martial art. It’s a way to change your life." that draws the user's attention to wanting to find out more about that "change of life" and question themselves "in which way?". And then they scroll the page down and head deep dive into a new life experience.
- As a new user, I want to see a presentable website, with a colour palette that matches the purpose of the business and accurate information about "What it is", "Where it is", "How to start", "Why I should learn about" and "How much".
- As a new user, I want to see an easy navigation bar and that be self-describing and point to the right content. e.g.: About us should point to a content that speaks about the purpose of the business, or the company itself.
- As a new user, I want to see the kind of classes they are offering.
- As a new user, I want to see some different pictures of the jiu-jitsu classes and practice itself that might be helpful to imagine what it would be like in reality.
- As a new user, I want to see the contact information such as the email address and contact number.
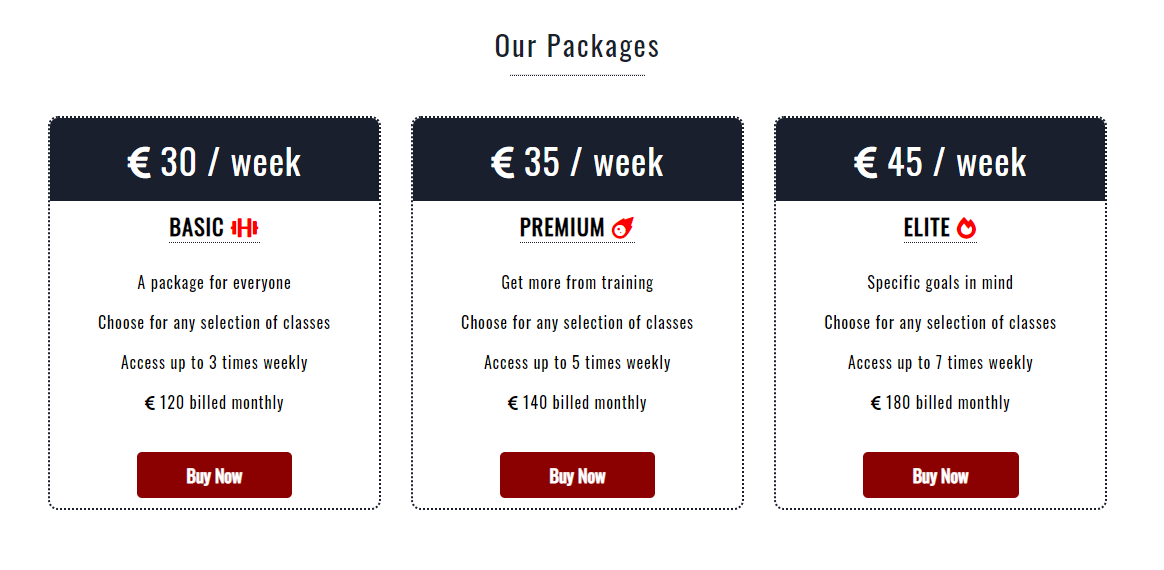
- As a new user, I want to see the price of classes and if there is more than one package, that its price is self-descriptive, with information about what each package differs from the other, so that I can assess which one best fits on my need.
- As a new user, I want to see a consistent layout with high-quality images that are not stretching or losing quality.
- As a frequent user, I want to see an up-to-date website with the latest information about the world of jiu-jitsu.
- As a frequent user, I want to see a website that is constantly improving such as the layout, new pictures and new content.
- As a frequent user, I want to see more promotions such as discounts and loyalty cards.
- As a frequent user, I want to engage with new students in more ways.
- The logo is creation of the designer Teresa Antunes. Visit Teresa's Portfolio by clicking here!
-
Featured with five sections, the full responsive bar includes links to the Logo, Home page, Our Mission, Our Classes, Our Packages, Gallery and Get Started.
-
This section will allow the user to easily navigate through the landing page across all devices. Upon clicking, the user is directed to the corresponding section via a scroll-down.
- The main section includes a photography of two jiu-jitsu practitioners with a text overlay to allow the user to see exactly which location this site would be applicable to.
- This section introduces the user to Brazilian Jiu Jitsu with an emblematic image of the practitioners to draw their attention, in addition to two buttons with very expressive colours that will arouse curiosity to explore the page even further.
- A white background divider is used to draw a custom bar to divide the main section into the next.
- The Our Mission section will allow the user to know about the establishment's mission, including what are the fundamental principles of good practice in jiu-jitu, in addition to rules of conduct as well as the benefits of joining the Brazilian Jiu-Jitsu overall.
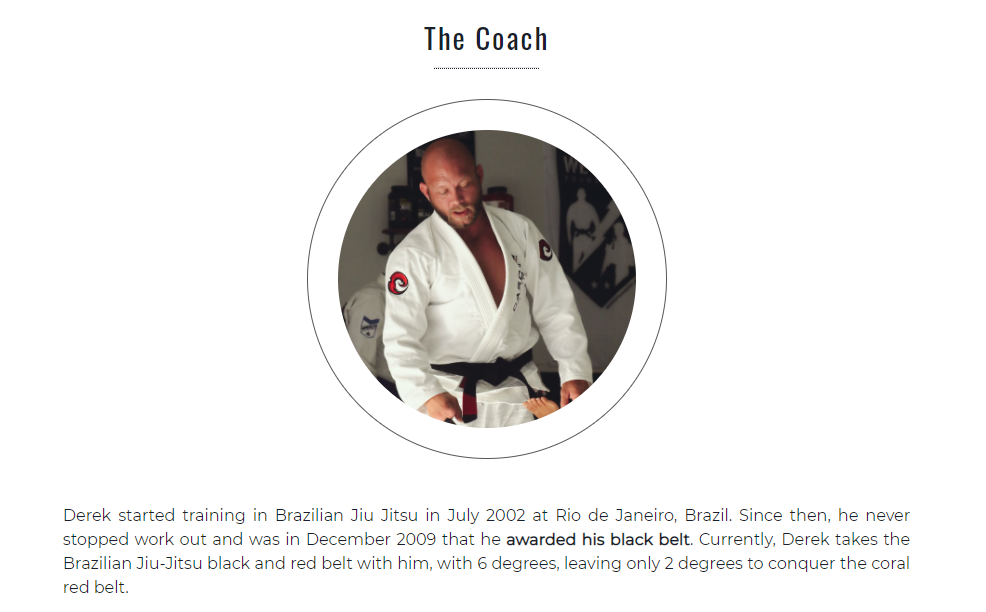
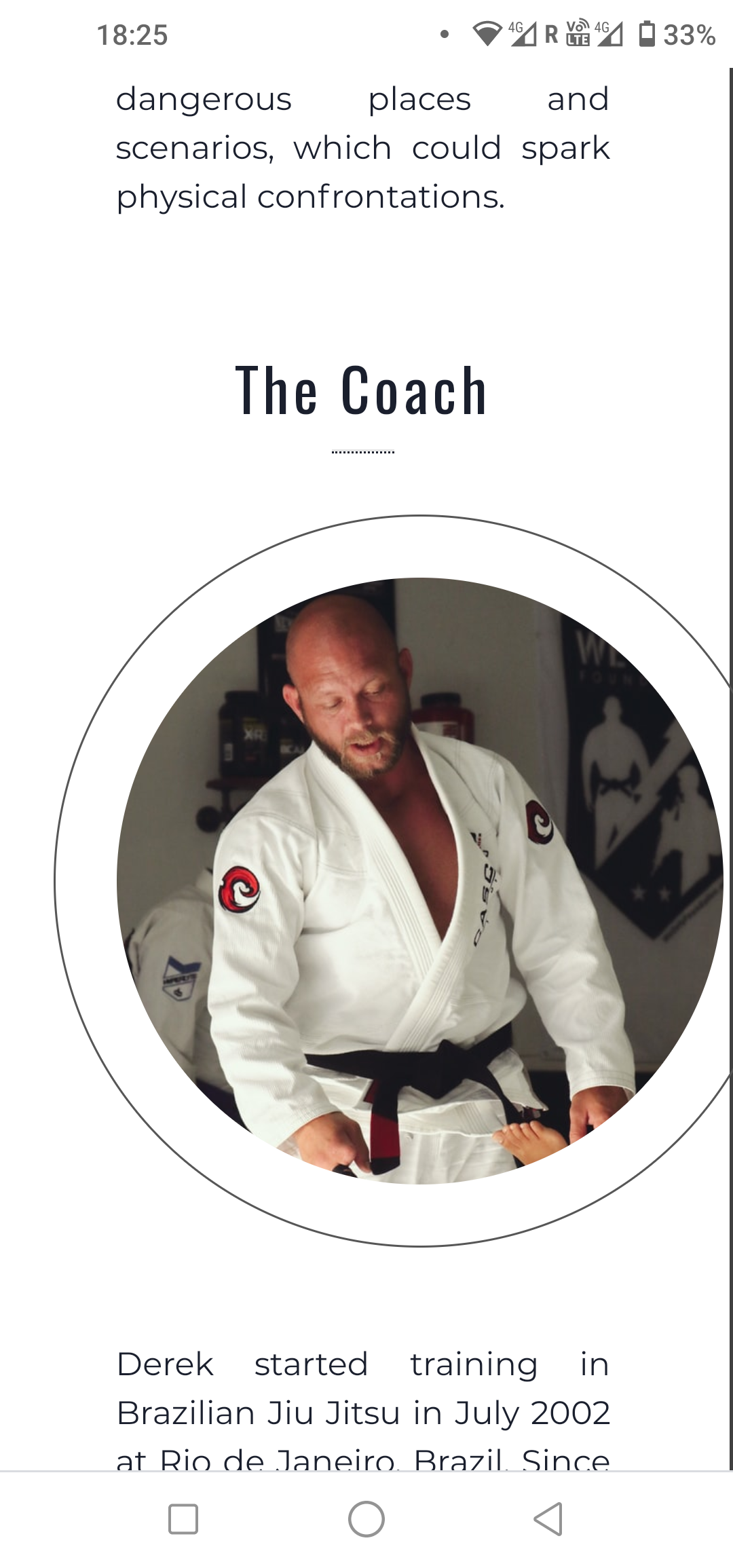
- Right below, the user can briefly know the history of Derek, responsible for the Brazilian jiu-jitsu academy in Dublin, Ireland.
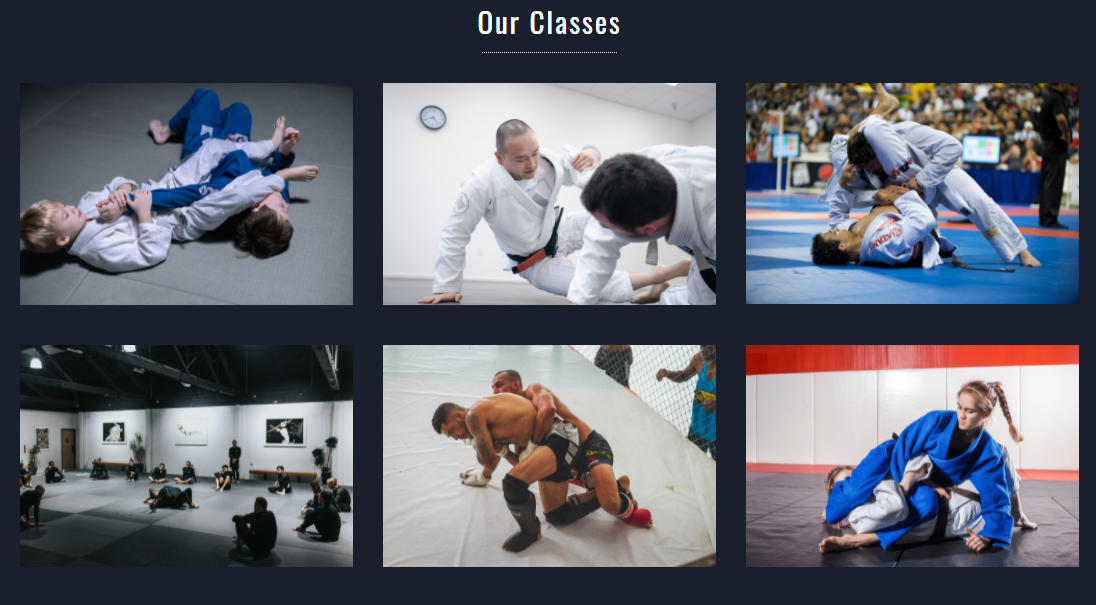
- The section Our Classes will allow the user to see exactly which classes he/she will have available, being able to choose according to their level in relation to the practice of jiu-jitsu, covering from the most beginner to the most advanced level.
- This section also includes a text overlay to let the user know which image matches which lesson modality in particular.
- The section Our Packages serves to show the user which packages are available and what is included in each one, giving the practitioner complete freedom to choose which package best to please.
- The Gallery section, as its name suggests, is a photo gallery that exposes the user to images of Brazilian Jiu-Jitsu practitioners, in order to sharpen the user's imagination so that he can have a better idea of what this martial art is.
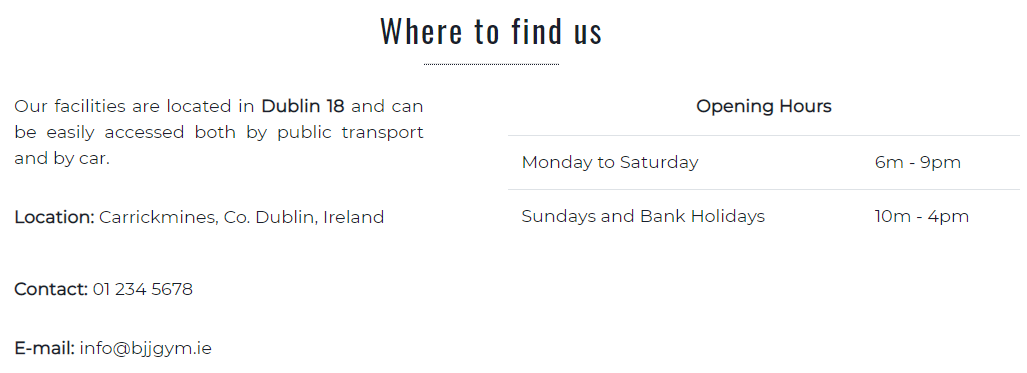
- The section Where to Find us serves to guide the user where they can find us, including a contact number, an email address and not less important a opening hours timetable. Right below there is a map giving the directions to our facilities.
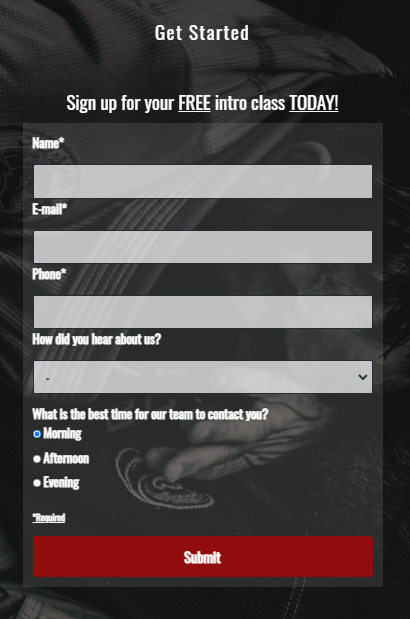
- The Form section is where the user can interact with us. The form is used so that the user can demonstrate their interest in getting to know the facilities of the academy, learn more about what Brazilian Jiu-Jitsu is about and, finally, schedule an introductory class so that they can see some basic concepts in practice. about the modality.
- Right after submitting the form, the user will be able to see a thank you page and a message that we will contact you shortly.
- The footer section includes a link to the Github page for this project. The link will open to a new tab to allow easy navigation for the user.
- Also, the footer section includes a button "back to top" to facilitate the user to go back to the top of the page without needing to scroll back all the way up.
- The beginners guide page is linked to the button in the main section that redirects the user to another page containing a YouTube video with some examples of the main techniques that every beginner will find.
- A student testimonial session.
-
- Google Fonts was used to import the fonts Montserrat and Oswald into the style.css file. These fonts were used throughout the site.
-
- Font Awesome was used throughout all pages to add icons in order to create a better visual experience for UX purposes.
-
- GitPod was used for writing code, committing, and then pushing to GitHub.
-
- GitHub was used to store the project after pushing.
-
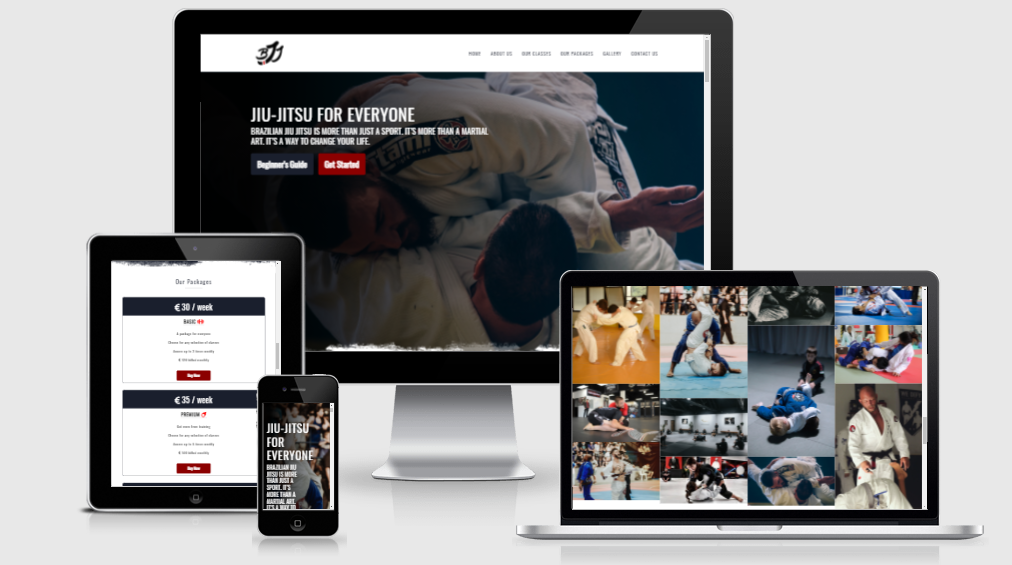
- Am I Responsive was used in order to see responsive design throughout the process and to generate mockup imagery to be used.
-
- W3C Markup Validator was used to validate the HTML code.
-
- W3C CSS Validator was used to validate the CSS code.
The site's colors palette was thought in the colors used in jiu-jitsu, with white, blue, red and black as primary colors. In addition, other shades of blue and red were chosen to provide a contrast.
#FFFFFF --white
#FF0000 --red
#8b0000 --darkred
#610303 --marron
#565656 --darkgray
#0E34A0 --blue
#1a1f2d --darkblue
#000000 --black
- No errors were returned when passing through the official W3C Validator
-
No errors were returned when passing through the official (Jigsaw) CSS Validator
-
I tested that this page works in different browsers, such as Chrome, Firefox, Safara, Edge and Opera.
-
I confirm that this project is responsive, looks good and functions on all standard screen size using the devtools device toolbar.
-
I confirm that the navigation, header and all others elements are all readeble and easy to understand.
-
I have confirmed that the form works properly: requires entries in every field, accepting only an email in the email field and the submit button works correctly.
When I deployed my project to GitHub Pages I discovered that the responsive menu icon was not opening as expected in some devices. Firstly I was using a icon from Font Awesome. The icon was displayed but wasn't clickable on Iphones, for example. After testing some other options, I decided to change the way to place the icon in the layout.
- Before:
<button id="responsive-menu-btn"><i class="fas fa-bars"></i></button>
- After:
<input id="responsive-menu-btn" class="responsive-menu-btn" type="checkbox" aria-label="Close menu" role="button">
<label class="responsive-menu-label" for="responsive-menu-btn" title="close menu"></label>
- In CSS:
- I changed the CSS rules to display the responsive menu icon as shown below:
.responsive-menu-label::after {
content: '☰';
z-index: 2;
top: 2rem;
right: 2rem;
position: absolute;
font-size: 3rem;
line-height: 3rem;
width: 3rem;
height: 3.5rem;
text-align: center;
padding: 0.5rem;
cursor: pointer;
}
.responsive-menu-btn:checked~#menu {
height: 100vh;
display: block;
margin-bottom: 1rem;
}
.responsive-menu-btn:checked~.responsive-menu-label::after {
content: '×';
font-size: 5rem;
}
That way I got to solve the problem.
- After requesting some peer code review in the Slack community, some of them pointed out problems in the width of the coach's image, on smaller screens, as shown below:
- So I modified the CSS rules through the media queries.
@media (max-width: 425px) {
.circle-container {
width: 260px;
height: 260px;
}
Fixed the problem.
I deployed the page on GitHub pages via the following procedure: -
- From the project's repository, go to the Settings tab.
- From the left-hand menu, select the Pages tab.
- Under the Source section, select the Main branch from the drop-down menu and click Save.
- A message will be displayed to indicate a successful deployment to GitHub pages and provide the live link.
- The live link can be found here - https://emidiovaleretto.github.io/bjj-webapp-ms1-project/.
-
Accessibility is the practice of making your websites usable by as many people as possible.
-
We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices, or those with slow network connections.
- Source: MDN Web Docs
-
Accessibility and web performance are not features, they are the baseline!
The main title "Brazilian jiu jitsu is more than just a sport. It’s more than a martial art. It’s a way to change your life." was extracted from the MMAX academy website.
All images used in the construction of this project were extracted from sites with a license for use and their respective authors are mentioned below.
Kids BJJ - Photo by cottonbro from Pexels
Form Cover - Photo by Timothy Eberly on Unsplash
Advanced BJJ - Photo by Felipe Simo on Unsplash
Beginner BJJ - Photo by Richard Bustos on Unsplash
MMA BJJ - Photo by Bruno Bueno from Pexels
No-GI - Photo by Nathan Dumlao on Unsplash
Women's Only Class - Jiu-Jitsu News
Main Picture - Photo by gregorycosta from Pixabay
Photo by Jonathan Borba on Unsplash
Photo by Jonathan Borba on Unsplash
Photo by Timothy Eberly on Unsplash
Photo by cottonbro on Pexels
Image by mikepesh from Pixabay
Photo by Samuel Castro on Unsplash
Jiu Jitsu Times
I would like to take the opportunity to thank:
- My family, friends and colleagues for their advice, support and help with testing.
- To my mentor Felipe Alarcon for his feedback, advice, support and, above all, for his patience.
- All Code Institute Tutors and Community on Slack for the peer reviews and advice.