- Track: Common Core
- Sprint 03: Diseño Responsive
- Unidad: Lab-Car
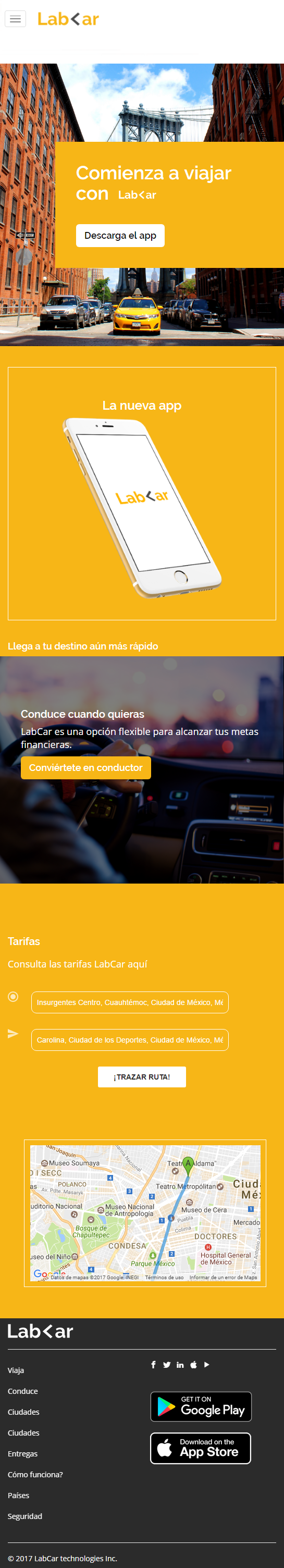
Crear la página para la aplicación Lab-Car en sus versiones movil y desktop utilizando los principios de diseño responsive y el framework Materialize con las imágenes de ejemplo:
-
Establecer estructura de carpetas con los archivos necesarios para el proyecto.
-
Realizar el marcado del contenido en un archivo html.
-
Establecer estilos en archivo css.
-
Aplicar los principios de diseño responsive (media queries) para conseguir el objetivo del ejercicio.
-
Crear archivo README.
- Se agrego:
- Modal Inicio de Sesión
- Modal Recuperación de contraseña
- Modal Registro de usuario
- Modal Registor de conductor
- Navegación interna