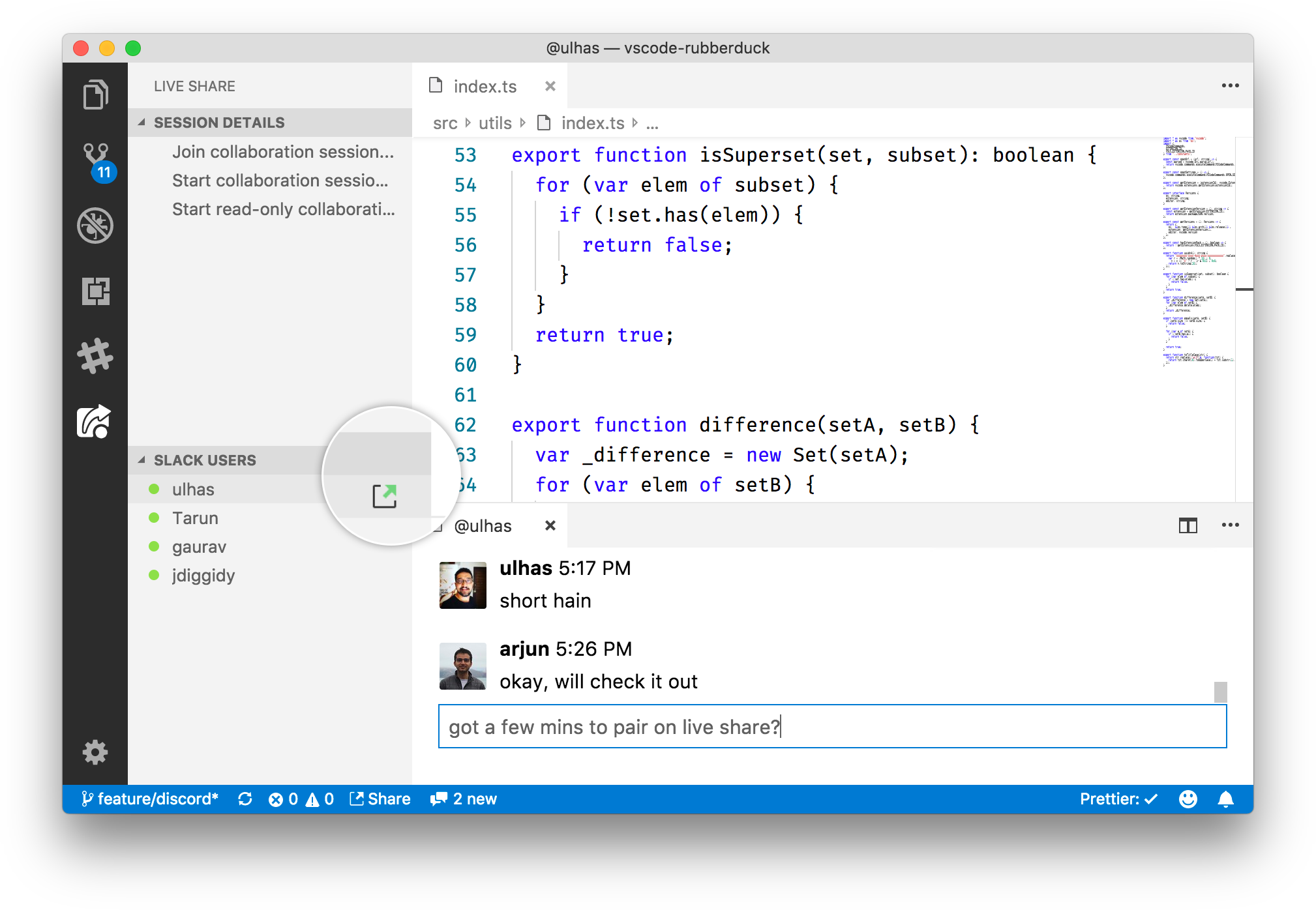
Collaborate with your team and chat bots without context switches. Supports Slack, VS Live Share, and Discord1.
1 Discord support is experimental. Please see this doc for more details.
- Install the extension from the VS Marketplace
- For Slack, run "Sign In with Slack" from the VS Code command palette
- For Discord, configure your token with instructions given here
- To chat with VS Live Share participants, start a collaboration session and click the
Chatstatus bar item. See more.
Are you a Slack workspace admin? Approve this app for your team.
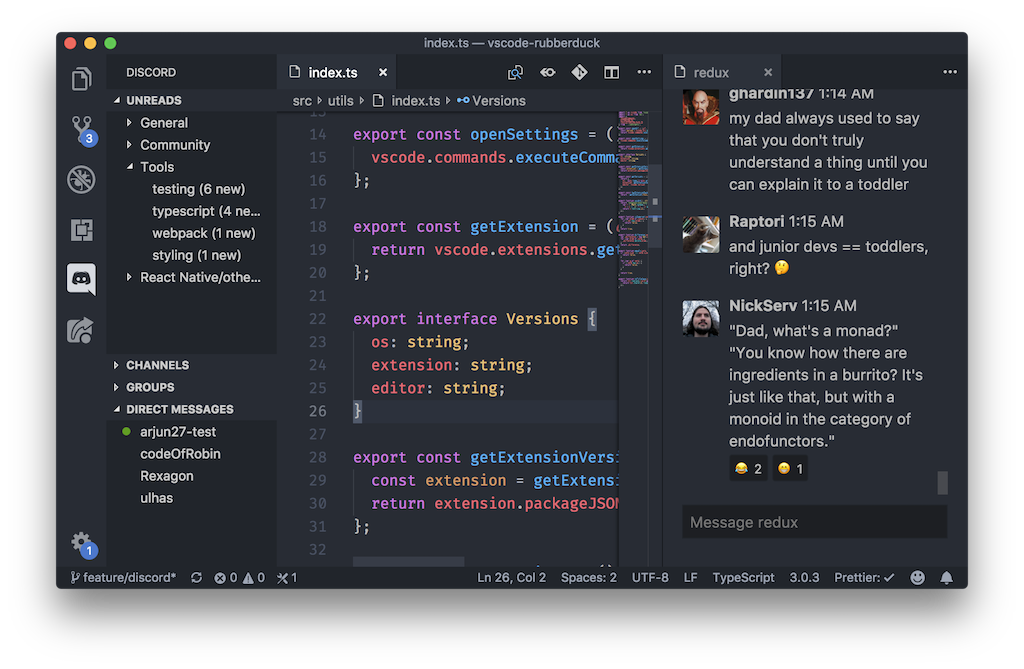
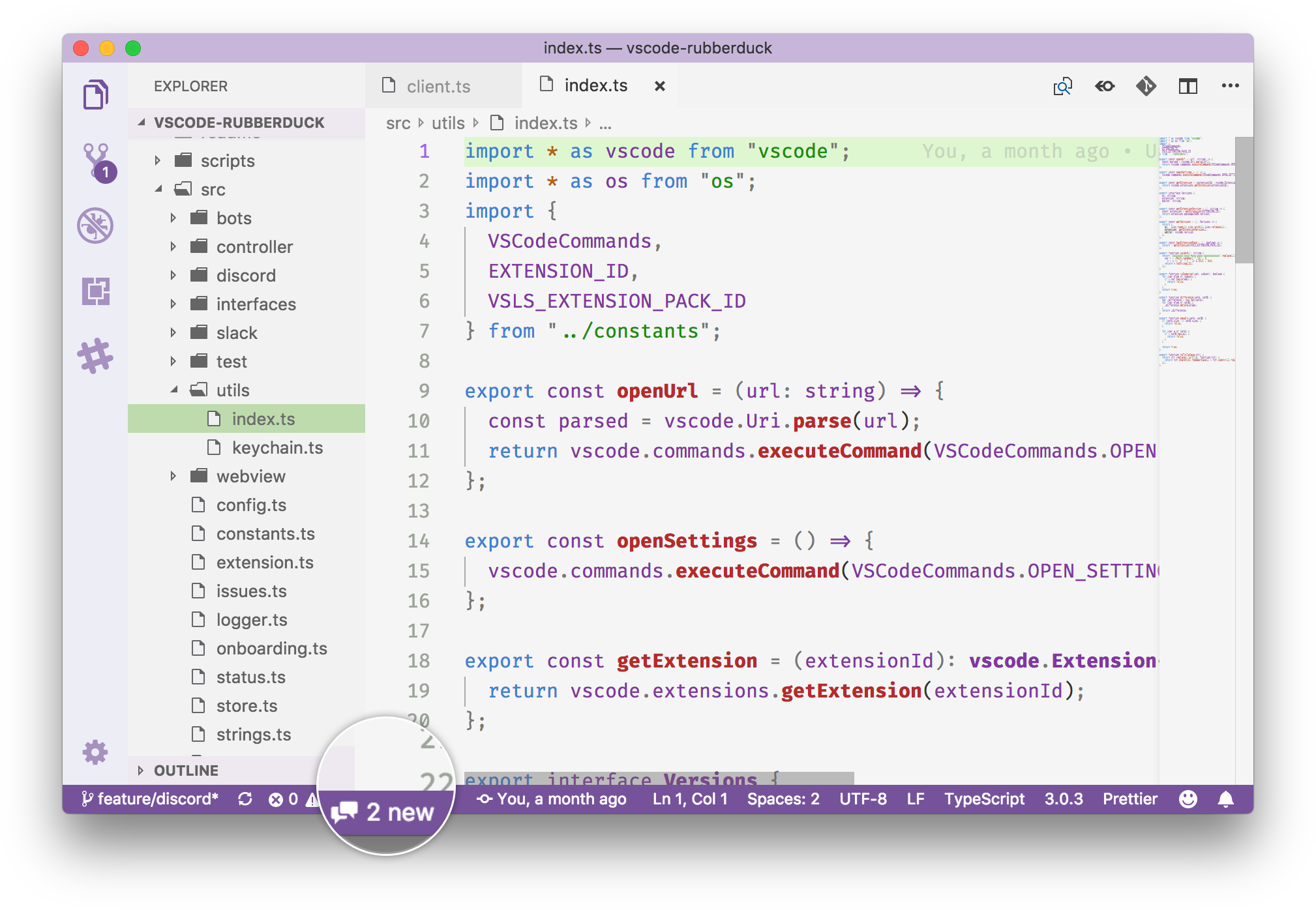
- Quiet notifications: System notifications for chat can be painful, and this extension implements a subtle unread count instead.
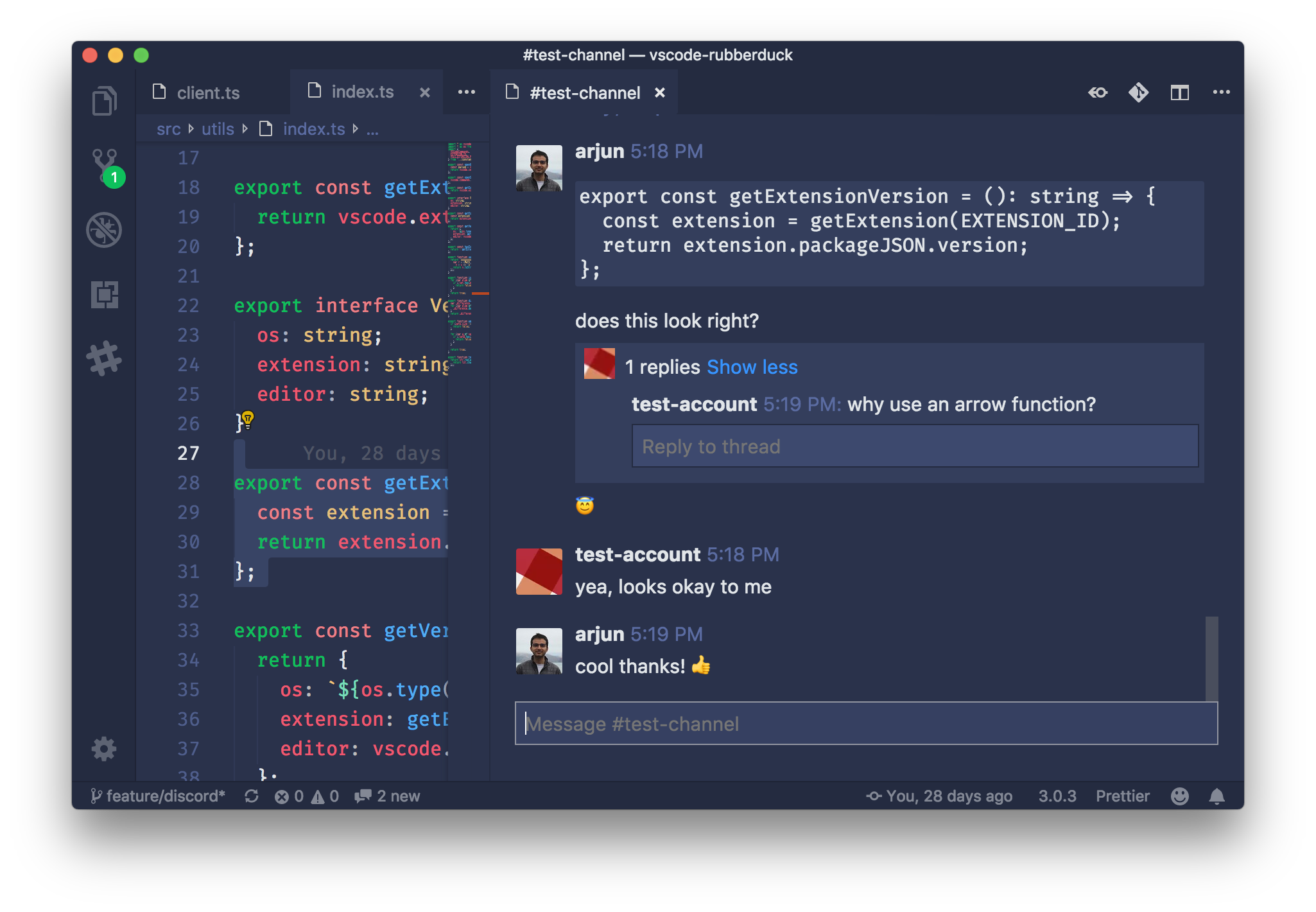
- Rich formatting: Support for markdown code snippets, emojis, message reactions, and threads.
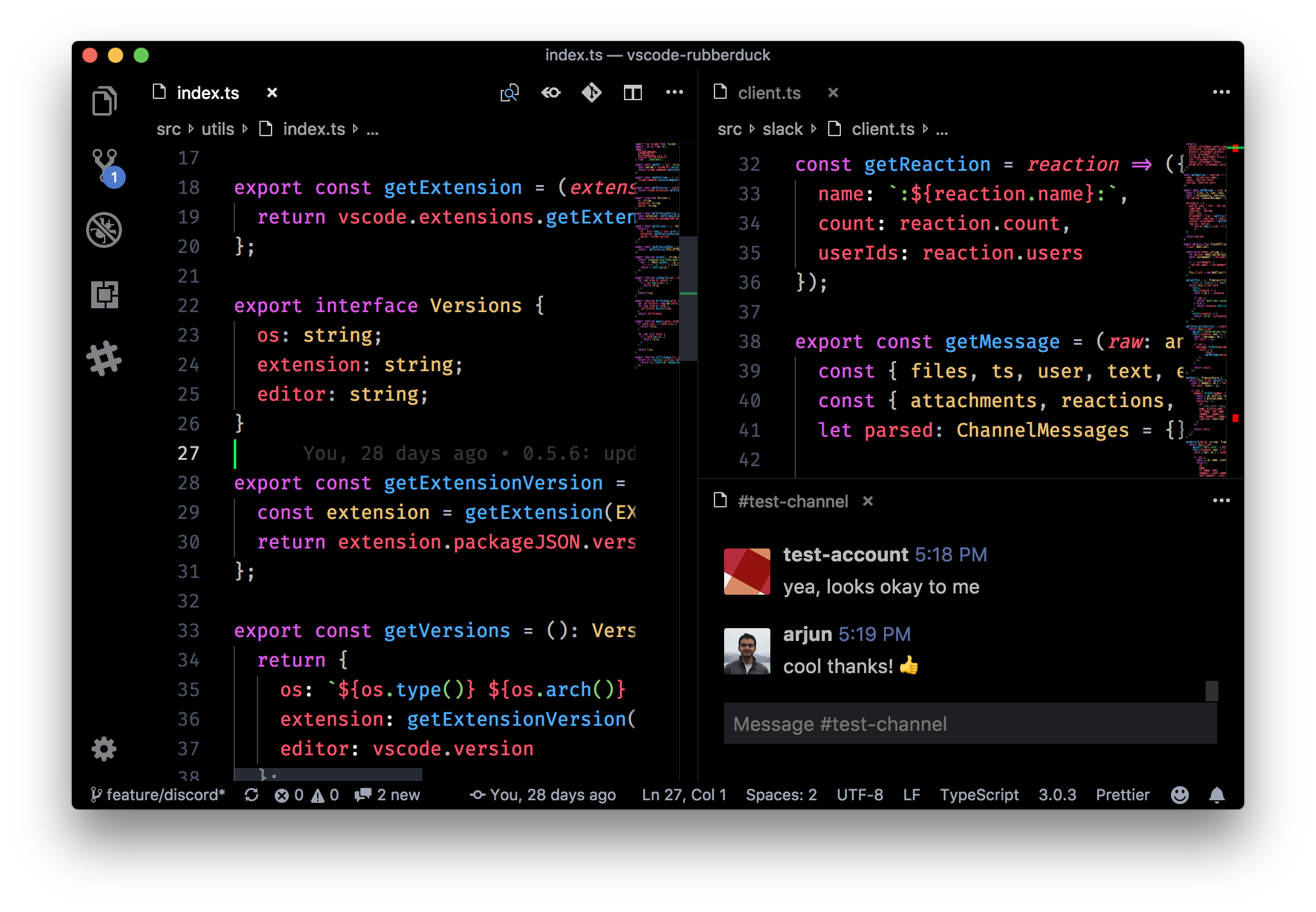
- Native look-and-feel: Use your dark theme and grid editor layout preferences with chat.
Team Chat is a light-weight companion chat for VS Live Share, without any dependency on an existing backend like Slack or Discord.
To chat with your session peers, start a new session, and click the Chat status bar item. Optionally, you can also run the Chat with VS Live Share participants command.
The VS Live Share Extension Pack includes the VS Live Share and Team Chat extensions for an easy one-click installation.
Optionally, you can also set up your Slack or Discord account to continuing using the same chat provider during a Live Share session.
With Slack/Discord, you can also start a new session with online team members easily. You can also use the slash commands /live share and /live end to start or end sessions in a chat window.
- Configuration settings: To use behind a network proxy and other settings, see CONFIGURATION.
- Raise an issue: Feel free to report an issue, or find me on Twitter for any suggestions or support.
- Get started with contribution: See CONTRIBUTING to understand repo structure, building and testing.
- New chat providers: The implementation can be extended to support any chat provider, see PROVIDERS.
- Vision: Read the VISION doc to understand the motivation behind this extension and the roadmap ahead.