- About The Project
- Built With
- Revista? Here is our tl:dr
- Quick Start
- Guide to Article Metadata
- How to Customize
- Form Submission
- Roadmap
- FAQs
- Usage
- License
- Usage Agreement
- Contact
- Acknowledgments
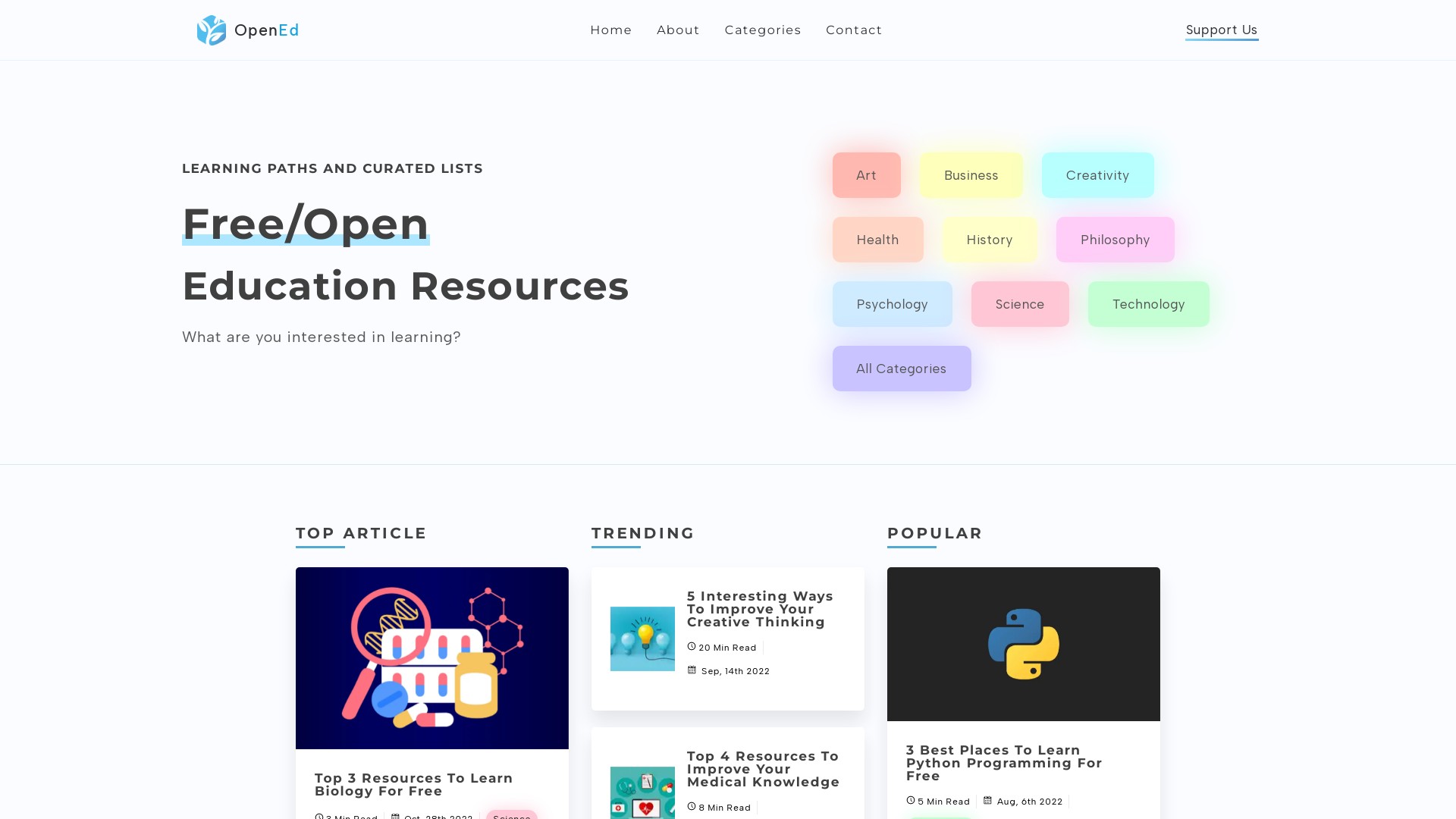
Revista is an MIT licensed open-source magazine/blog template, built using React and Gatsby.
FYI: If you were a user of https://opened.one (no longer in use) or , be aware that we've moved all of our old articles to the Open Mastery blog (https://openmastery.one), which contains text-based courses. If this doesn't sound familiar to you, don't worry about it 😊 Essentially, we converted our old site into this Gatsby template for all to use.
At the moment, Revista is a very opinionated template. We originally made specific changes to suit our interests and needs, and now that we are open-sourcing our template, some of these opinionated choices remain.
We've listed customization instruction in How to Customize. Apart from changing basic metadata, further customization will require knowledge of React, Gatsby, and GraphQL. However, if you are happy with Revista as-is, it is (mostly) set up to begin publishing articles right away!
- Open-source blog or magazine template built with Gatsby, React, and Markdown
- Many out-of-the-box configurations have already been completed, so all you have to do is make a few small adjustments (keep reading) and write articles.
- Clean, modern, complete design (i.e. more than a boilerplate), and very easy to customize.
- Incredibly fast speeds, optimized SEO, and since we are open-source, many more improvements on the way.
To get a local copy up and running:
- Fork our project
- Clone to your local machine
Then,
yarn
yarn startOR
npm i
npm run start
# You might get an error as we use yarn. If you do:
# 1. Delete yarn.lock
# 2. Delete node_modules if it exists, otherwise ignore
# 3. Open package.json and modify scripts to use npm instead of yarn
# 4. Run above commands againWait, there's more..
- (optional) Look at structure and articles in
/contentto understand what metadata to include in your articles. - Delete ALL content in
/contentexcept the/content/templatefolder - Place your articles in
/contentwith the required metadata (see any existing.mdfile in/contentfor an example)
See any existing .md file in /content for an example of metadata.
title: Article title. Mandatory.
image: Path to image. Optional, but excluding may result in display errors.
imageAttribution: Sites like Vecteezy require attribution, so consider using this field if getting images from a source that requires attribution. Optional, can be excluded without error.
date: Mandatory. More recent dates are ordered first.
category: Mandatory.
trending: Optional. Displays article in "Featured" section. See demo site for how this is displayed.
topPick: Optional. Displays article in "Featured" section. See demo site for how this is displayed.
popular: Optional. Displays article in "Featured" section. See demo site for how this is displayed.
In order to turn Revista into your own blog or magazine, you'll have to make some changes. Let's discuss them here.
Simply run through gatsby-config.js and change settings as needed. In addition to updating metadata to your info, uncomment gatsby-plugin-robots-txt and update the paths to your own site.
Note: if using the Netlify sitemap plugin, your sitemap will be located at https://yoursiteurl.com/sitemap.xml
If you'd like to use Netlify Forms, head over to src/components/ContactForm.jsx and uncomment the line that says // data-netlify="true" (around line 57). Everything else is setup, so you will start receiving form submissions through Netlify. Ensure you set up email notifications in the Netlify app, if you want that.
Note that if your icon is not close to 1:1 size, you may see display errors. Keep an eye out for this.
All pages are in /src/pages.
Article template and category page template are in /src/templates.
Most page components are in /src/components, and almost everything else is located in one of the other /src subfolders.
Pages/Components with text that you will need to update:
src/components/Hero.jsxsrc/components/Sidebar/- several components to updatesrc/pages/about.jsx- several components to updatesrc/pages/contact.jsx- several components to updatesrc/pages/support-us.jsx- several components to updatesrc/pages/privacy-policy.jsx- add your ownsrc/pages/terms-and-conditions.jsx- add your ownsrc/components/Footer.jsx- add the name of your sitesrc/constants/socialLinks.js- add your own social links and icons
Note: All main pages are linked to from the Navbar, so we recommend going page-by-page to look for text that needs updating. All components with text that needs updating will either be in src/pages/ or src/components/
The categories in the Hero section are NOT autogenerated - /src/components/utils/heroCategories.jsx
We decided it was easier this way, since you can decide on specific colors for certain categories, and choose your Main categories.
However, the Categories page is autogenerated, and the categories list in the sidebar is autogenerated as well. If you'd like your Hero to autogenerate categories, simply copy one of those GraphQL queries and adjust accordingly.
Note: We've decided to change to Netlify Forms for simplicity.
If you are using Netlify, this will already be set up for you. Ensure to read their docs to understand how Netlify Forms work.
Leaving this here in case we decide to change back to StaticForms.
StaticForms and Gatsby Environment Variables. With the current code as-is, you may get an error when building.
You will have to
- Set up your contact form, if you plan to use it.
- Get an API key from StaticForms.
- Create the following:
# .env
STATIC_FORMS_KEY=YOUR_KEYIf using Netlify, add your API key to the Netlify app as well.
- Convert opened.one to Revista template
- Launch Revista, free forever
- Improve Documentation
- Clean up messy code
- Drink more coffee
- Multi-language Support
- What else would you like to see? Open an issue!
See the open issues for a full list of proposed features (and known issues).
Navigate to - /src/components/utils/heroCategories.jsx
Currently, the Hero categories are hard-coded. We decided it was easier this way, since you can decide on specific colors for certain categories, and choose your Main categories.
However, the Categories page is autogenerated, and the categories list in the sidebar is autogenerated as well. If you'd like your Hero to autogenerate categories, simply copy one of those GraphQL queries and adjust accordingly.
They mean nothing to the generated site. They are only for personal organization. GraphQL only retrieves .md or .mdx files, and does not store the folder structure.
Most queries are located alongside the elements they belong to. I.e. post-template.jsx contains the GraphQL query to get post data.
Once your site is running locally, navigate to http://localhost:8000/\_\_\_graphql to test and build queries. This will be printed in your console well for easy nativation.
You may prefer to store them all in a separate file, but we like to keep everything organized together.
Most of these warnings are easy to remove - they are <a> tags with a placeholder href, or they are unused imports or GraphQL queries. Everything will still compile and run perfectly fine, and I decided to leave those warnings there since you may have a use for them. I.e. the unused GraphQL imports.
You can address these warnings without any issues.
One warning has to do with CSS modules. This is on the list of to-do's, and will also not affect compilation or local development.
Revista is a Markdown + Gatsby blog/magazine starter, and can be hosted for free on sites like Netlify. I'm proud of my design, and i'd love to see other sites using it.
You're welcome to fork Revista and use it for your own site. You are not required to publish your code, you are only required to give credit (per MIT license).
Distributed under the MIT License. See our license file for more information.
By forking our repository and using it for your own purposes, we require two things.
1. You MUST adhere to our MIT license
What does this mean? MIT is a very permissive license, and you are free to fork, modify, and redistribute as you please. We simply require you to give credit to either 1) Chris, Revista's creator, by linking to Revista's Github repo, or 2) Mesmer Design, Chris' web development company.
2. You must delete all content in the /content folder
We've left some old files there so that you can see how to structure the .md article file metadata. After you understand it, we recommend keeping the template (and adjusting to your needs), and removing all other files. You probably don't want placeholder files on your live site :)
Chris (primary maintainer) - mesmerdesignca@gmail.com
Project Link: https://github.com/chrisnmorrison/revista-gatsby-blog-magazine