This extension aims to need zero config and to be highly configurable. If you have php in environment path and phpunit installed with composer or anywhere in your workspace as phpunit*.phar, zero config is needed. It will even fallback to spinning up a self-removing docker container to try and run your tests if it can't find php on your machine.
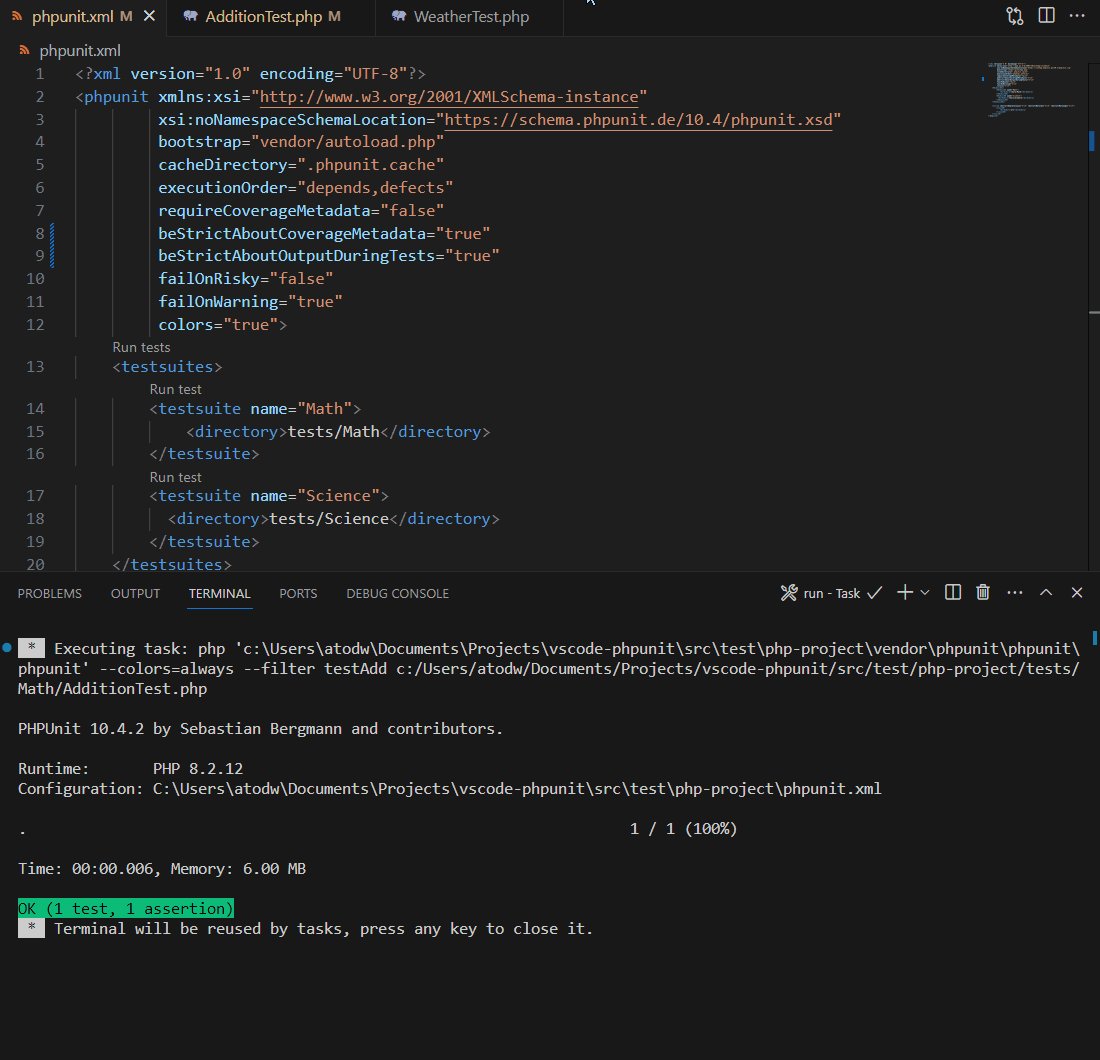
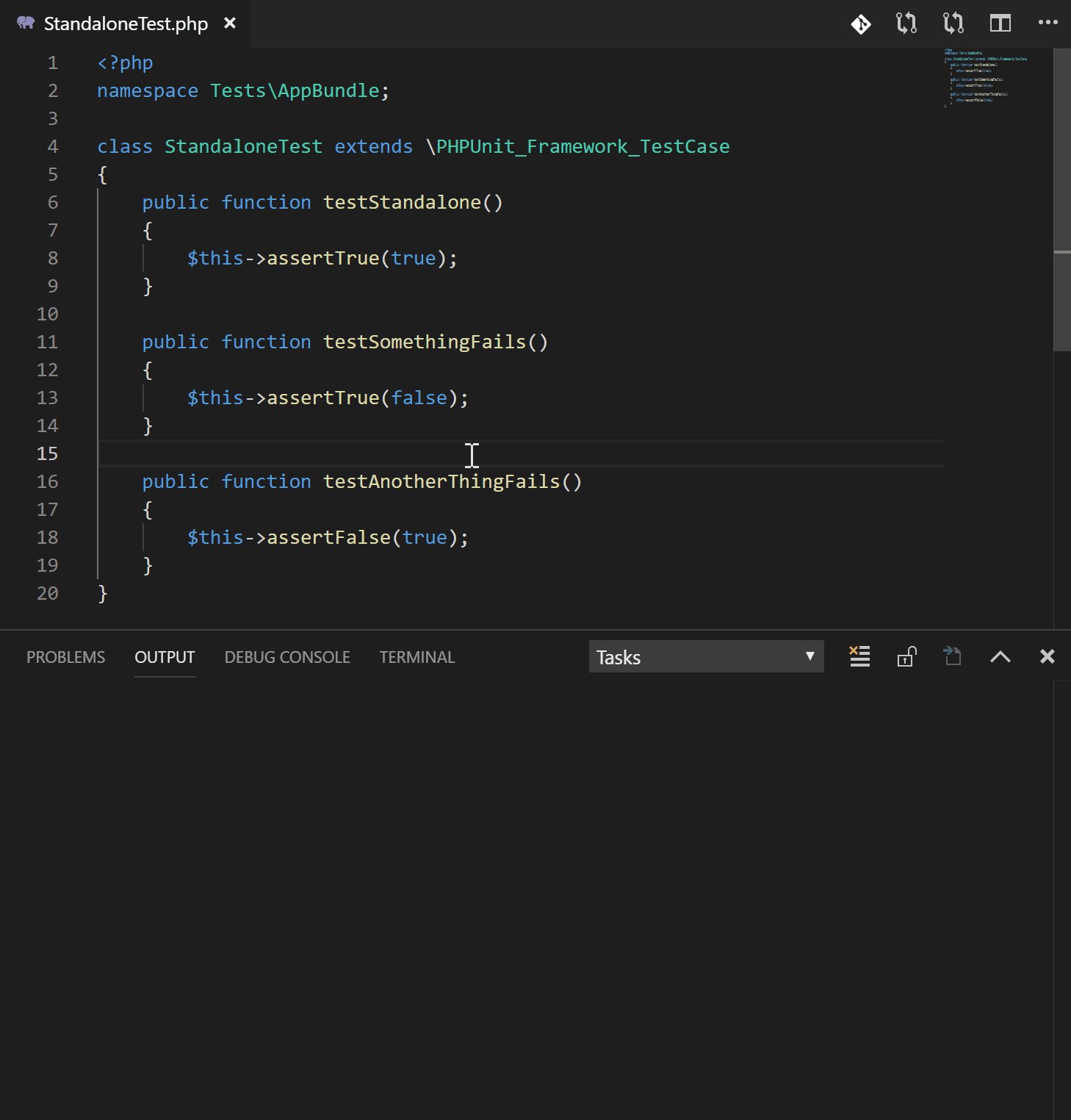
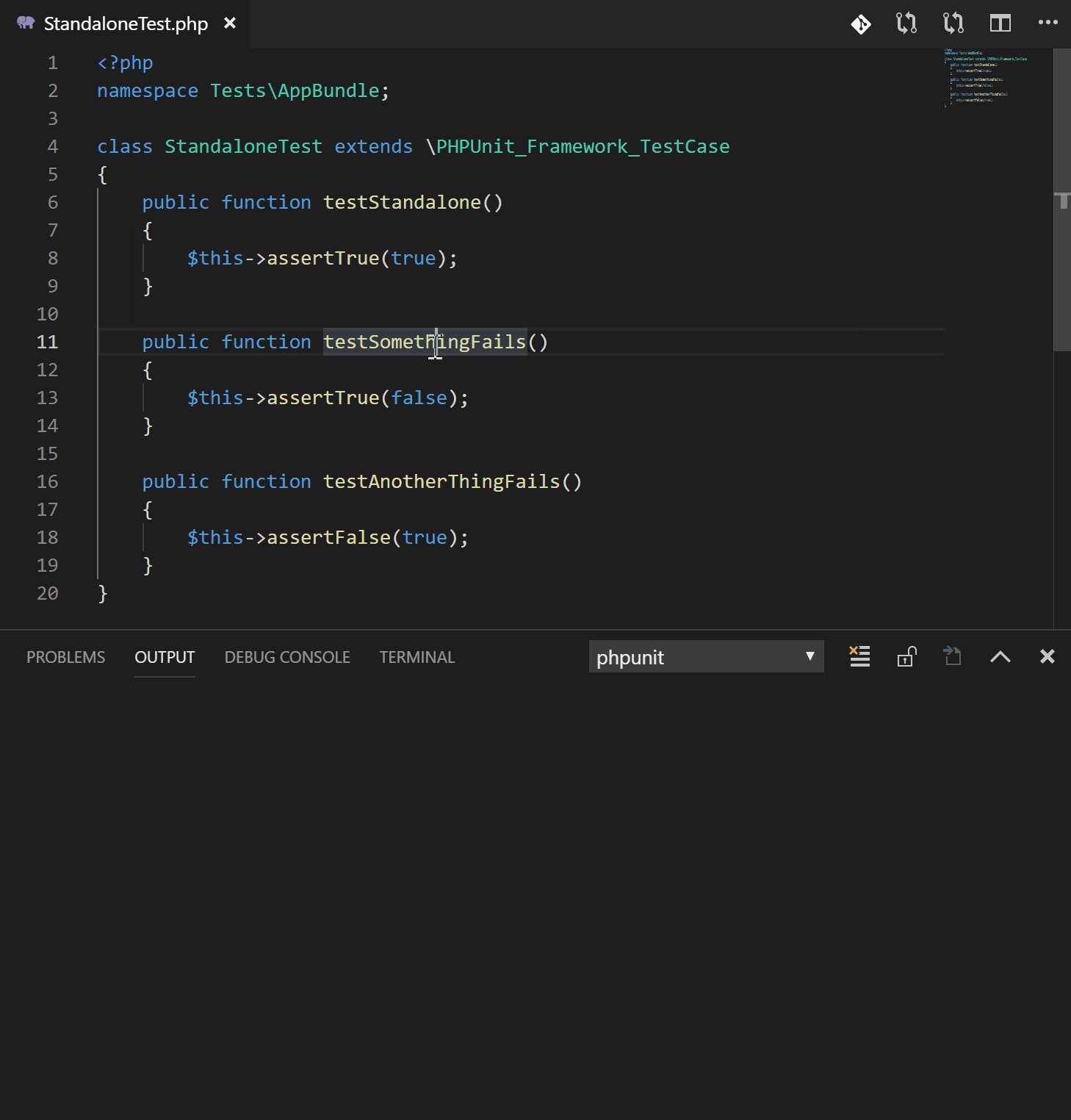
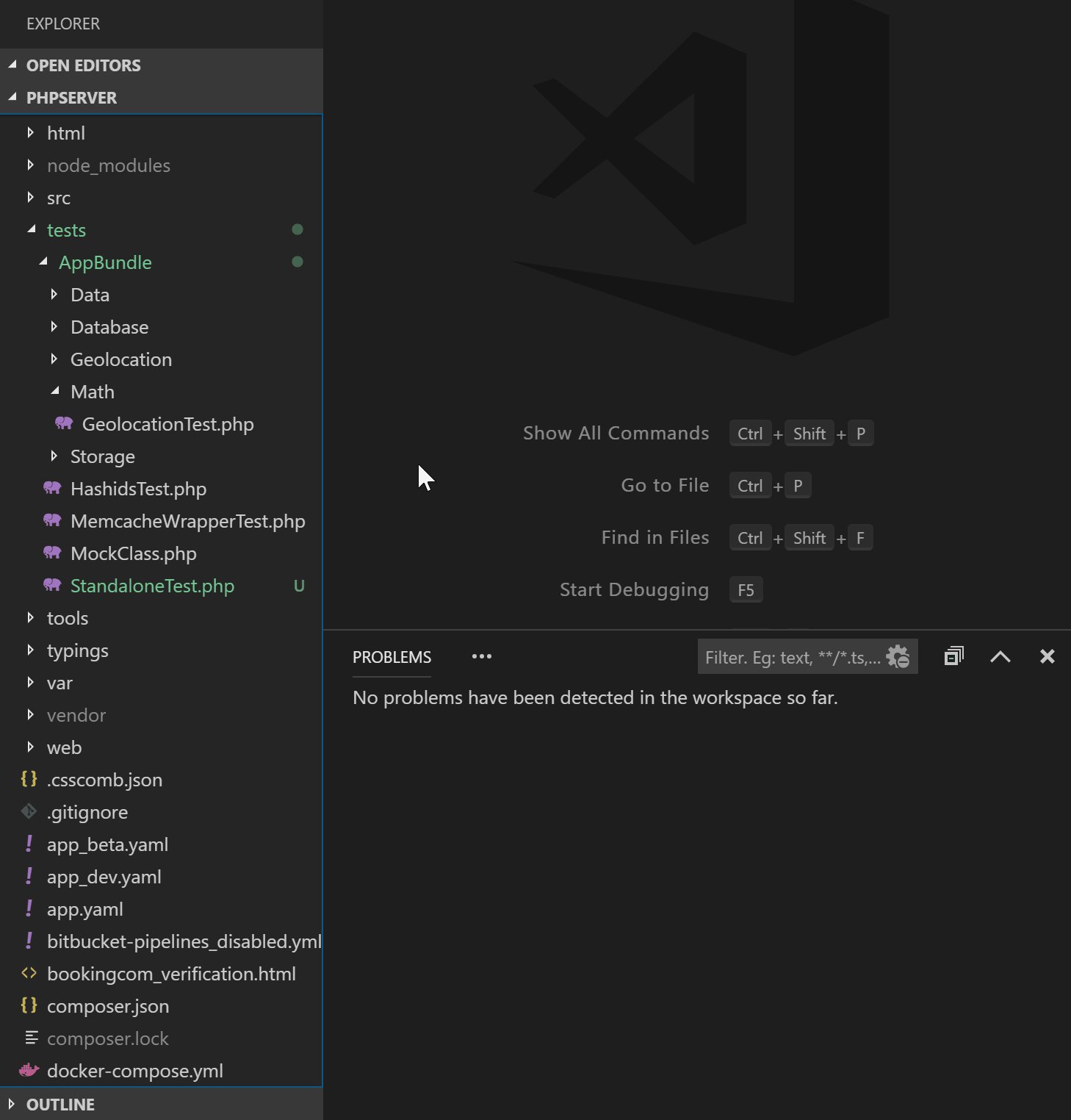
- Run tests with one command or hotkey based on open file (
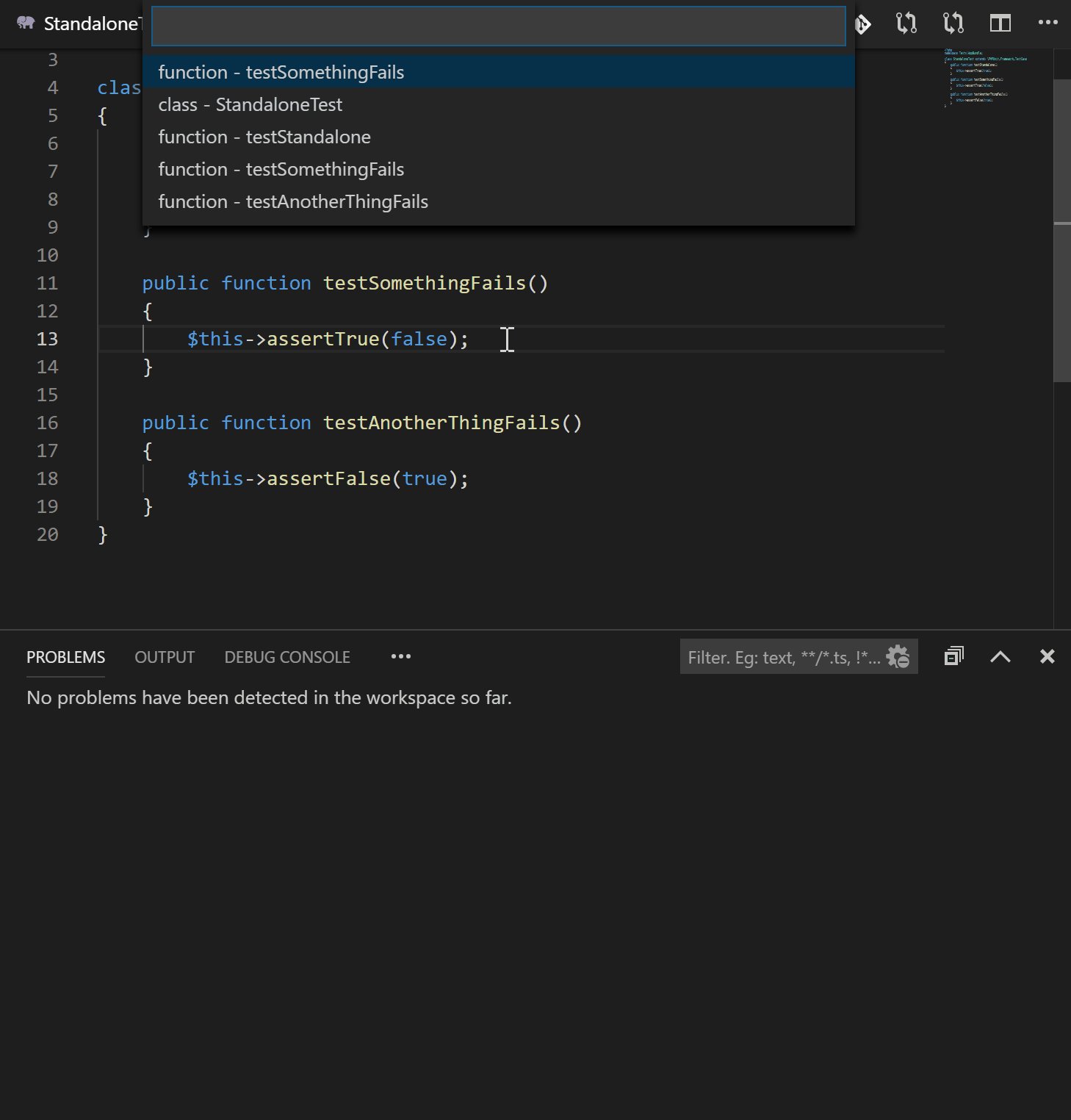
*.phporphpunit.xml) and cursor position - "quick pick" window is shown where more complicated selections are needed
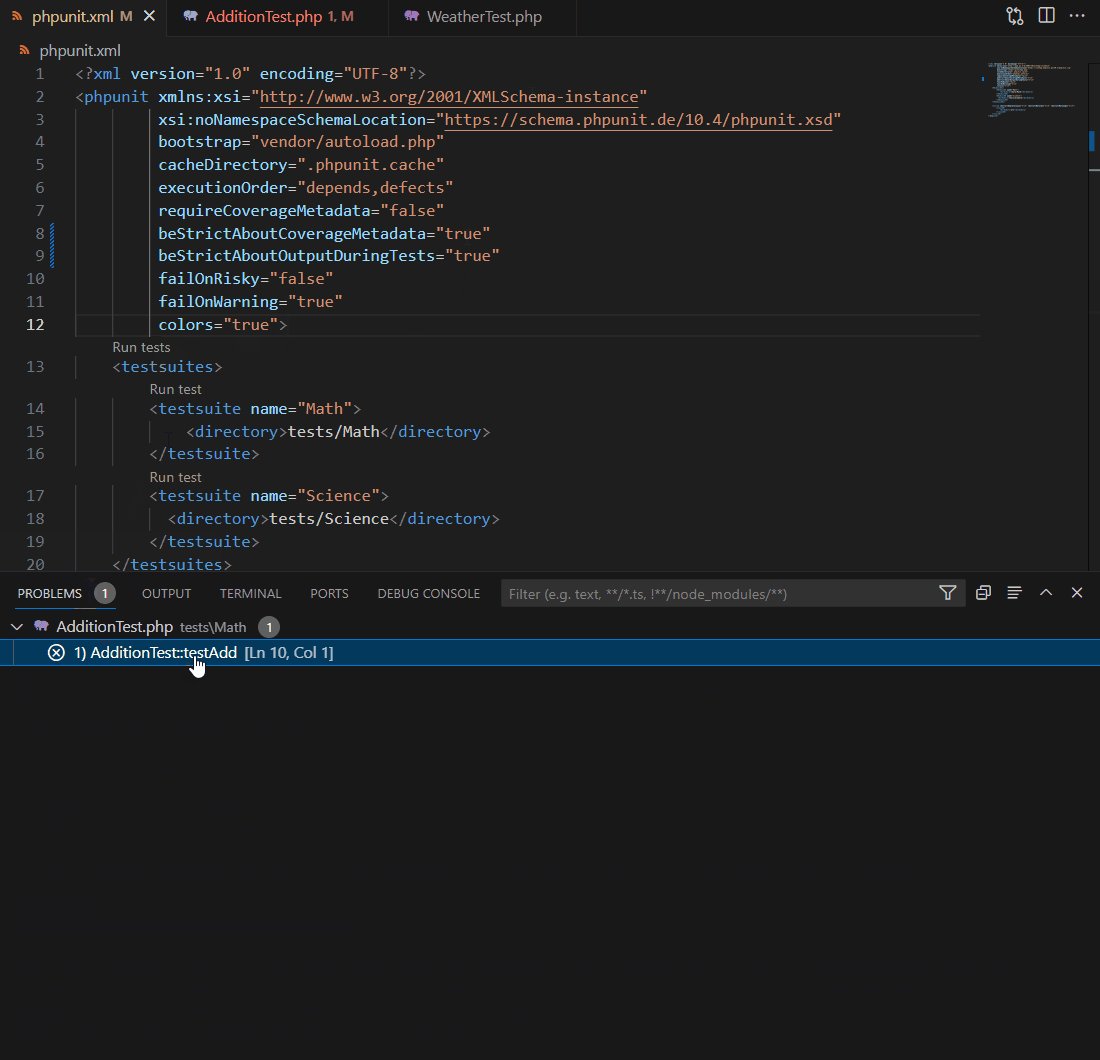
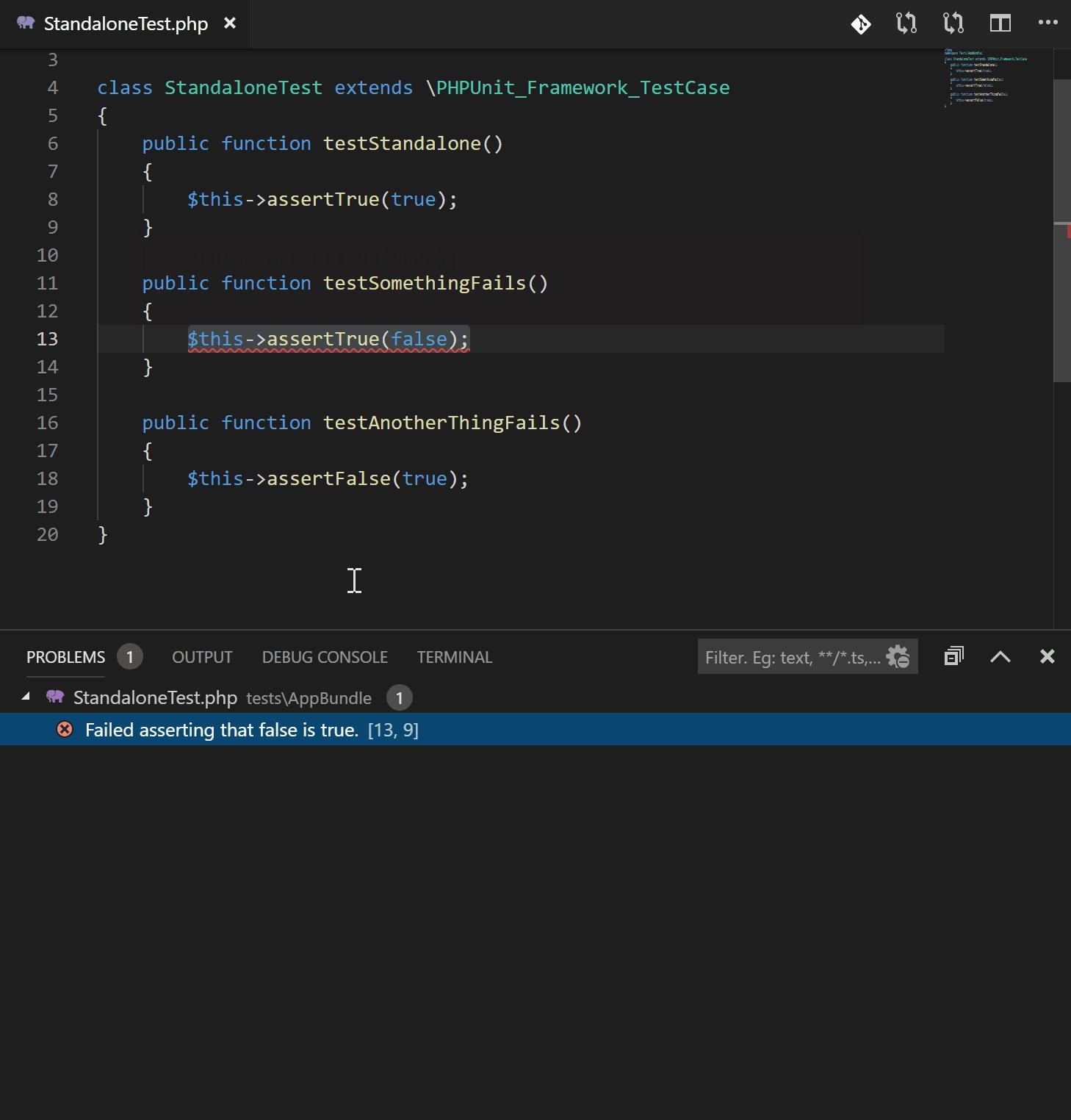
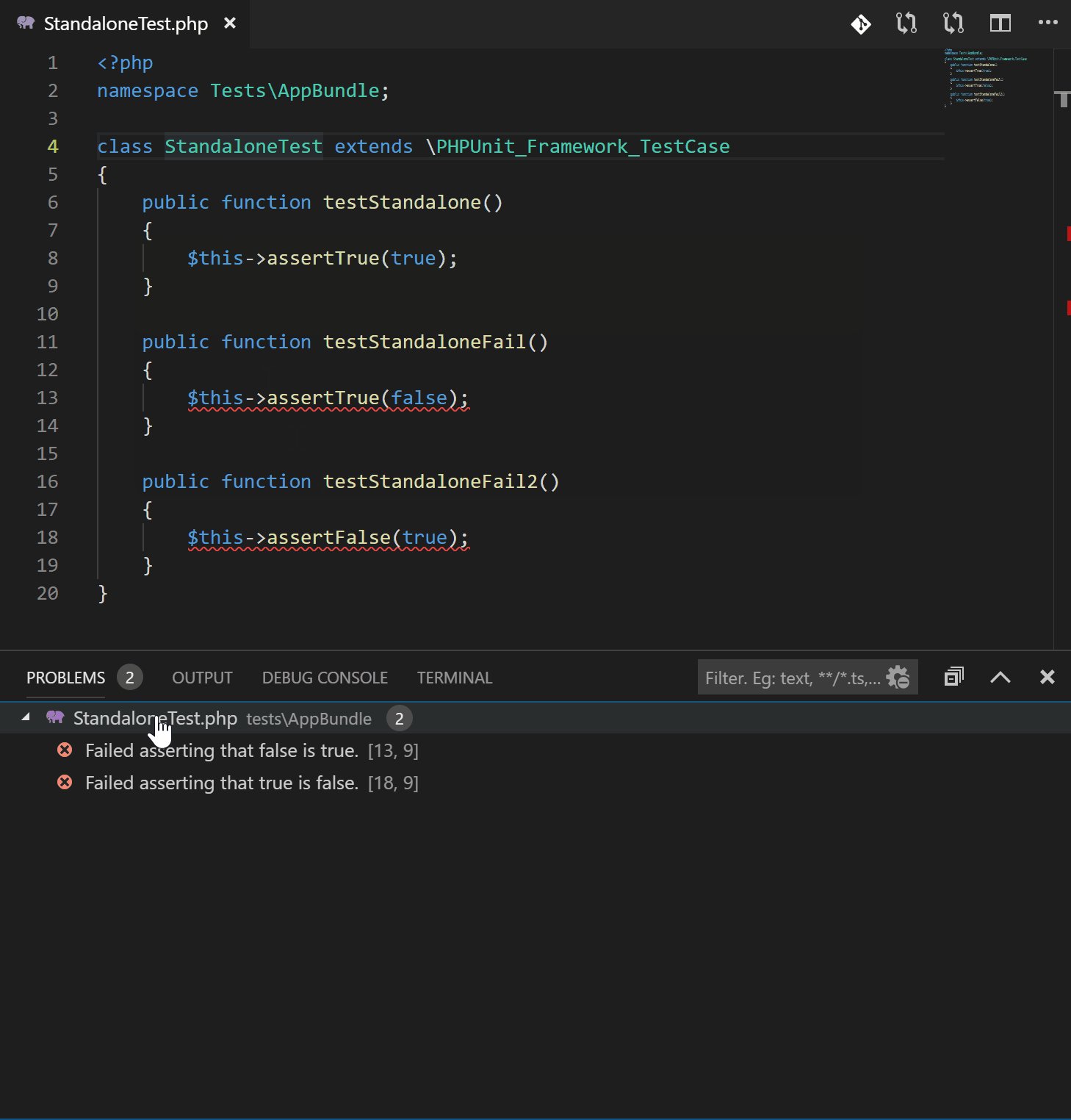
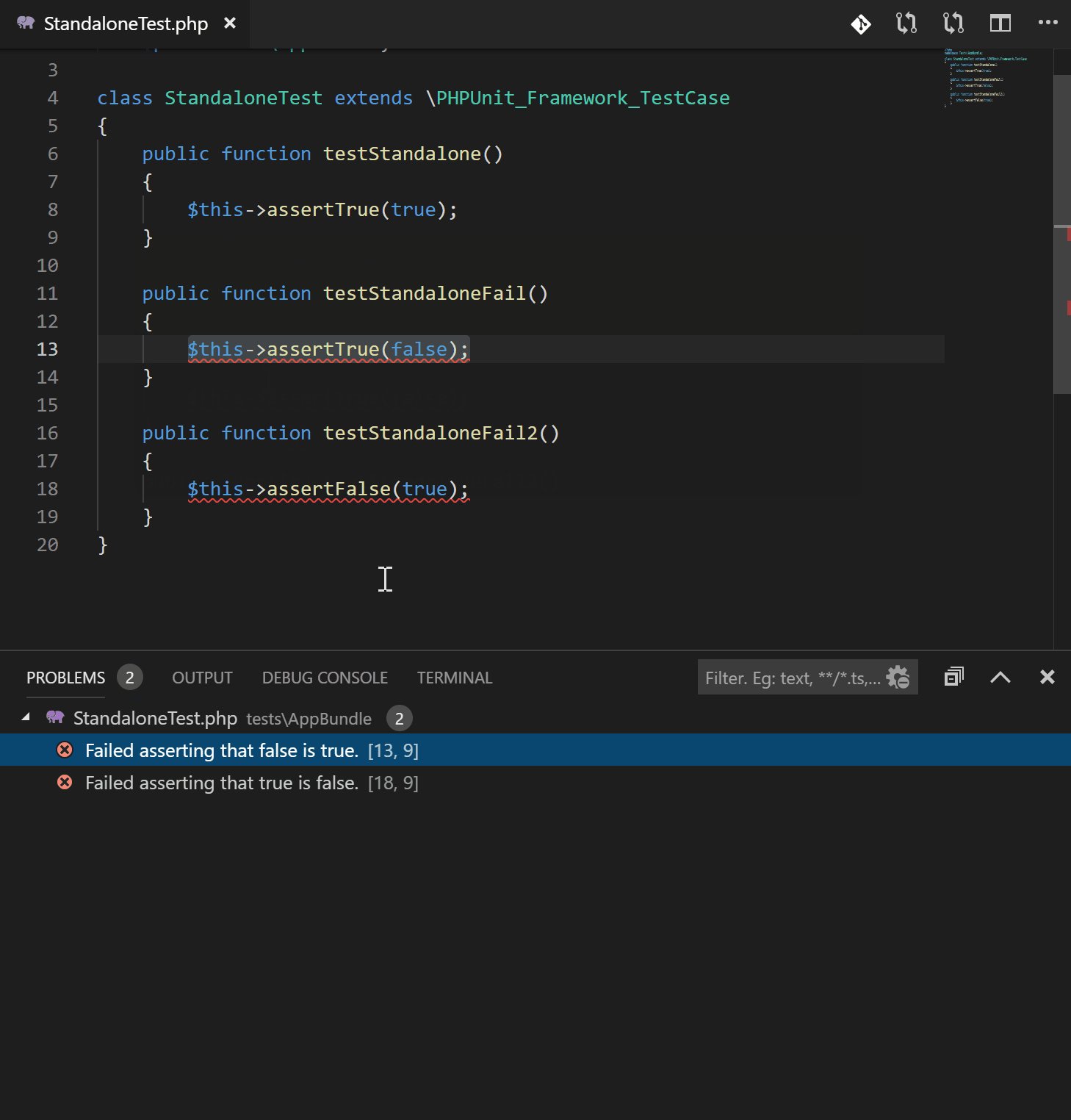
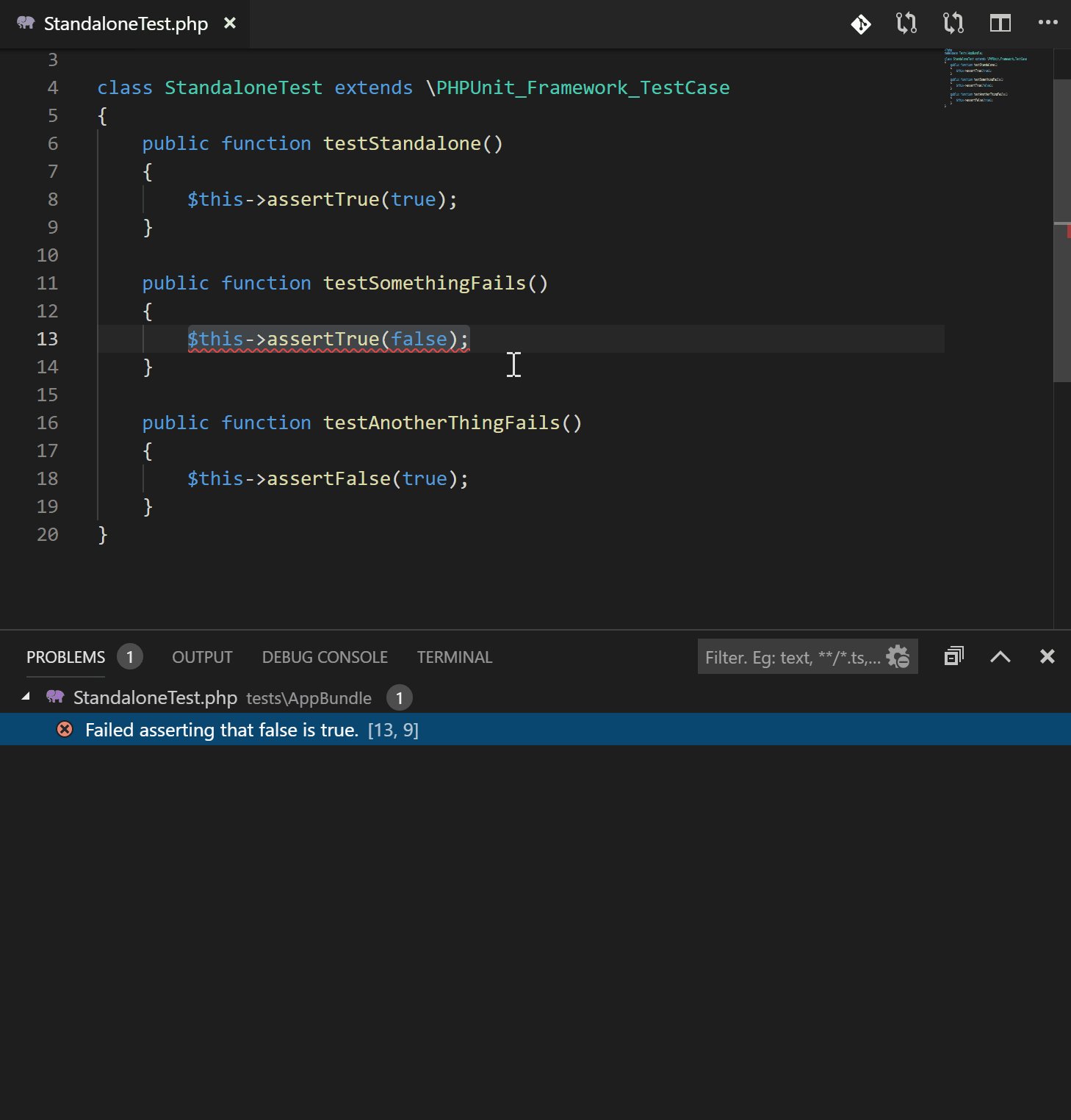
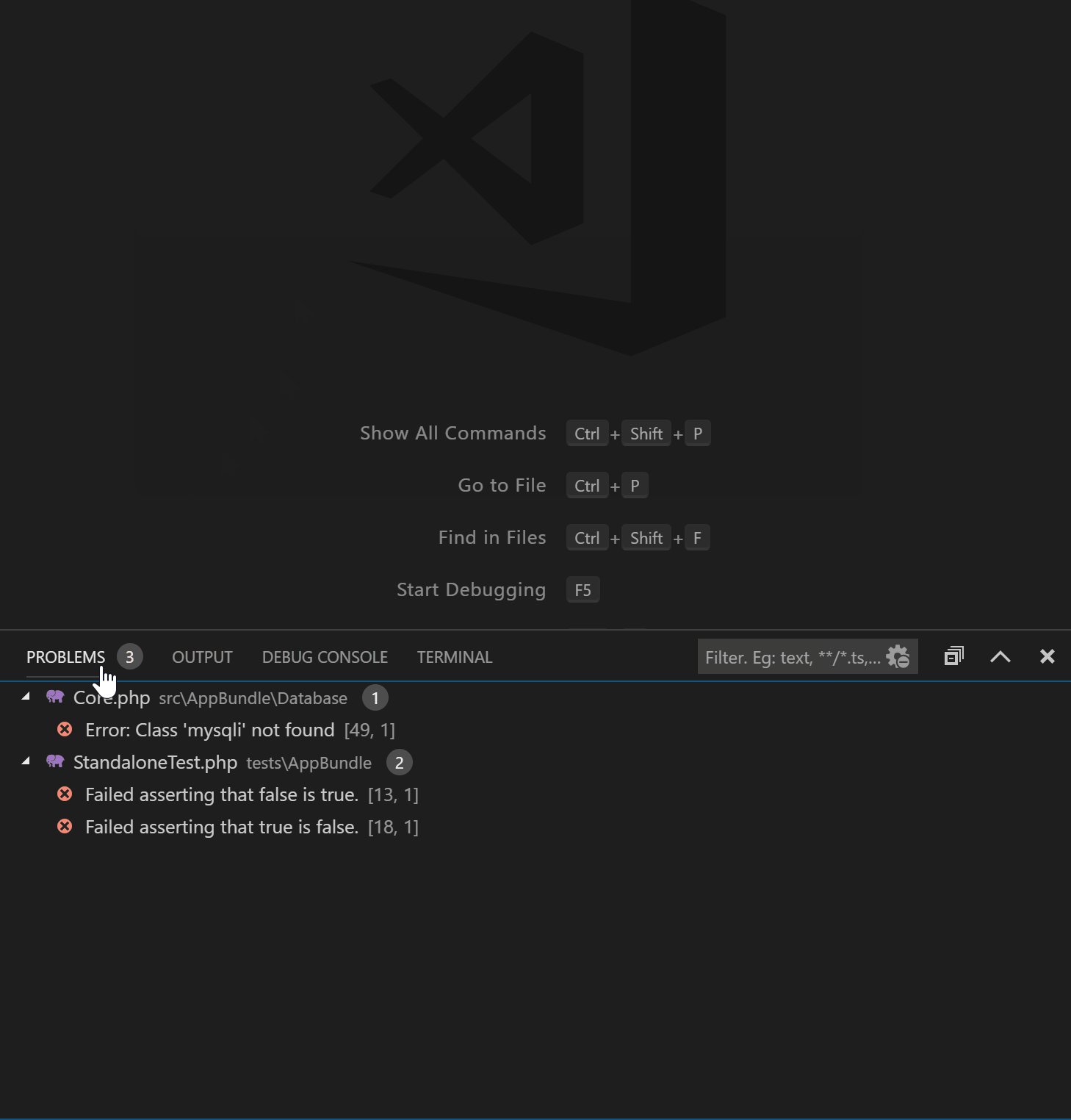
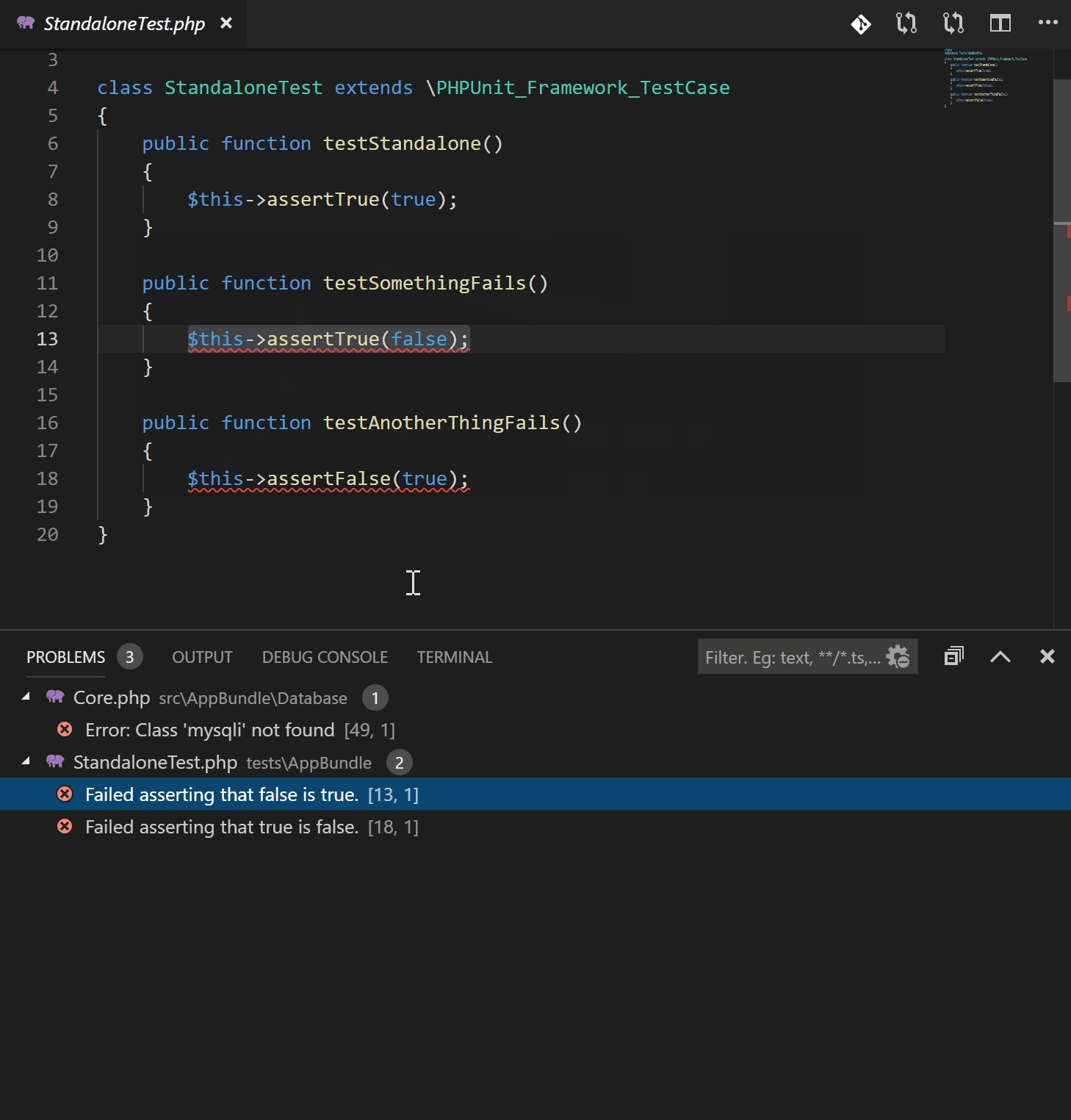
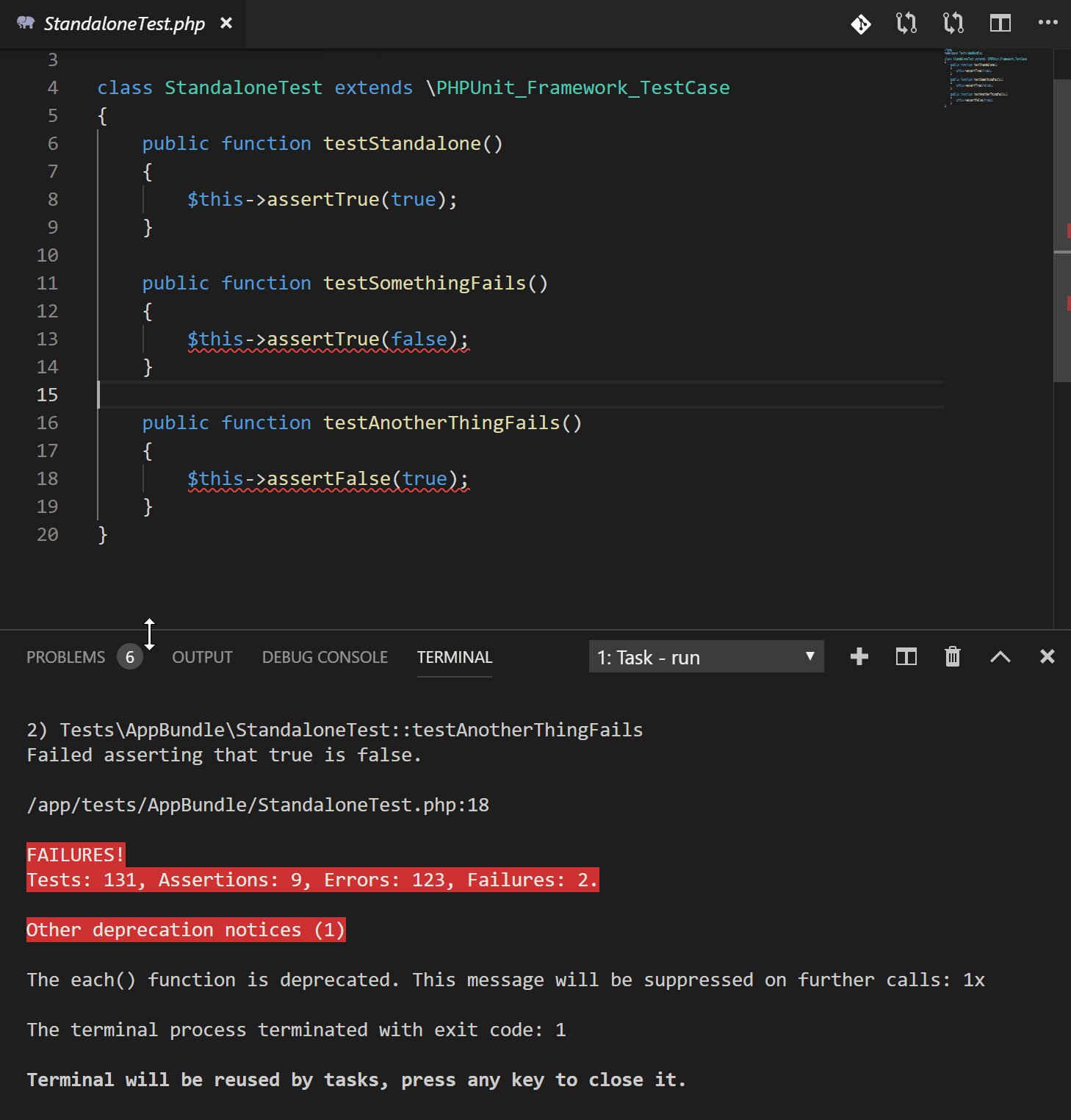
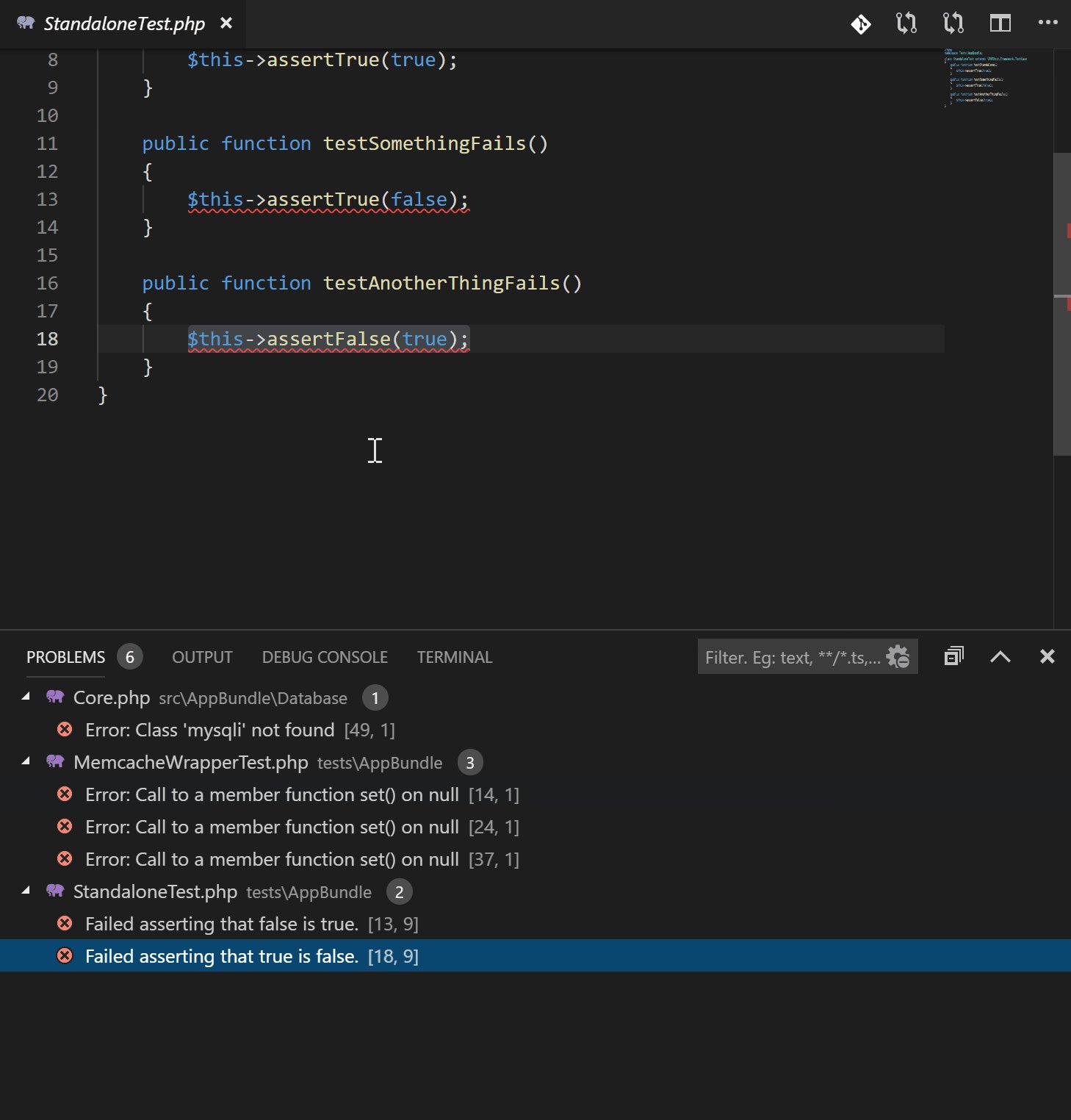
- Problems pane is populated with errors
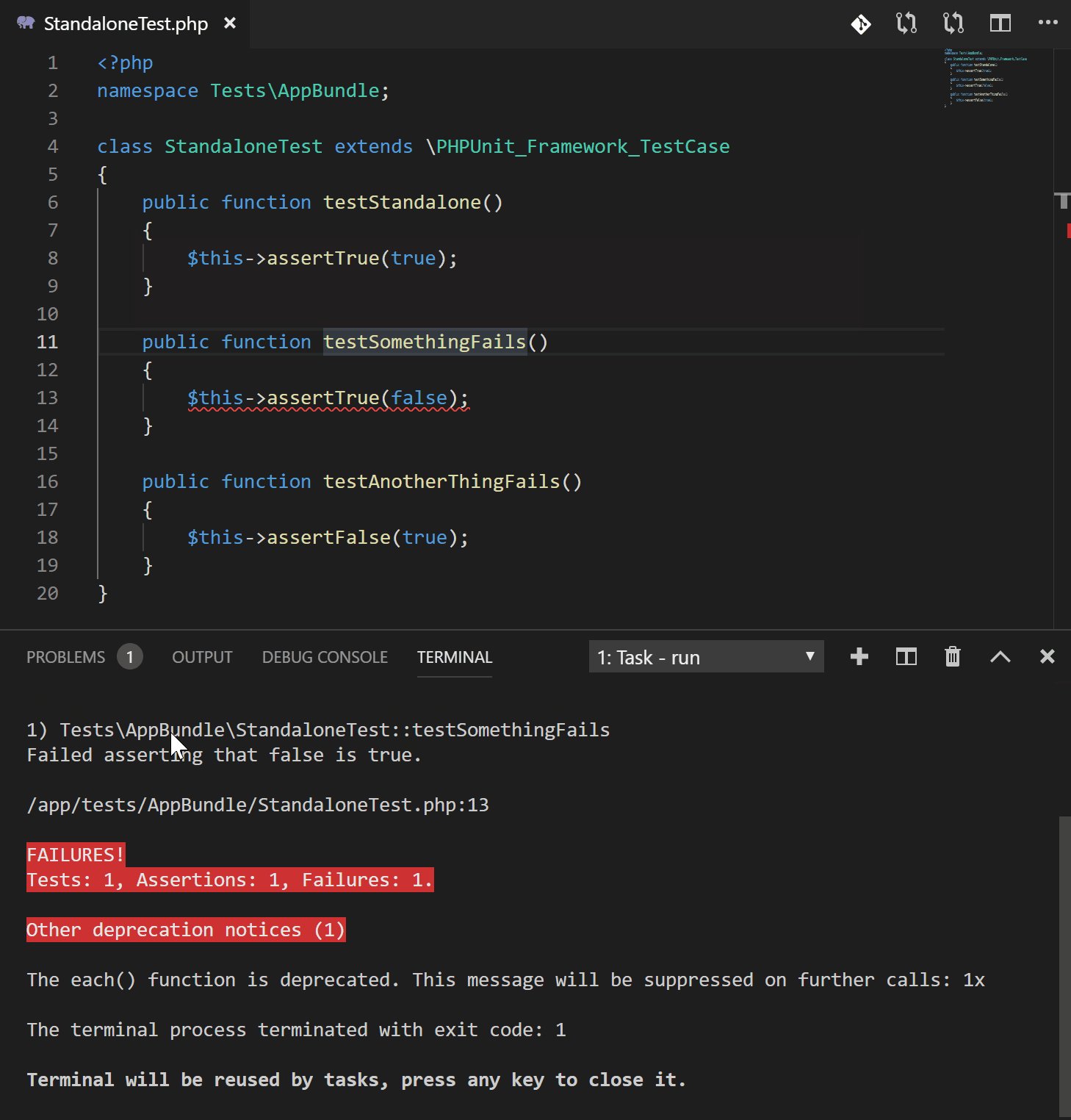
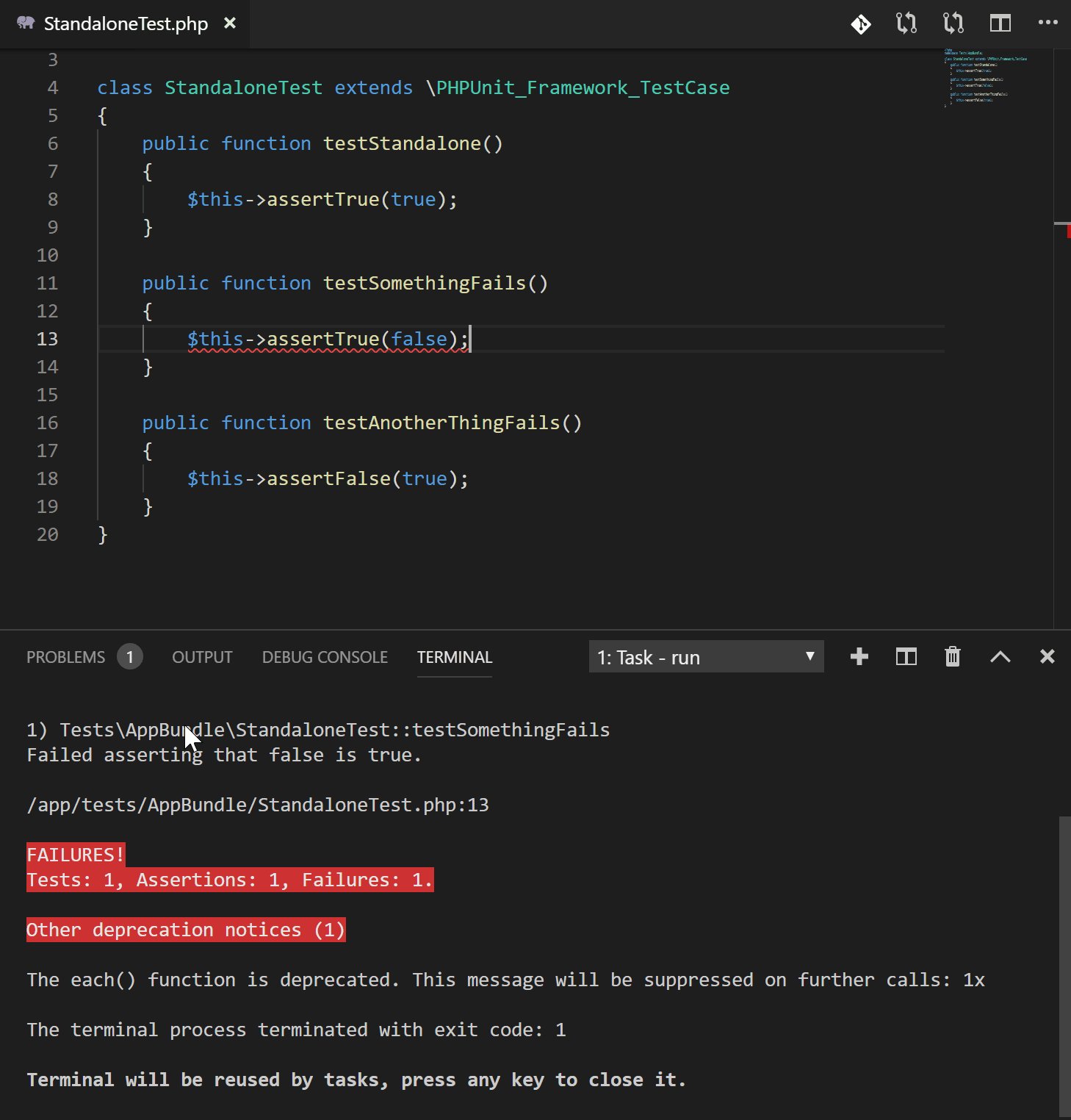
- Color output
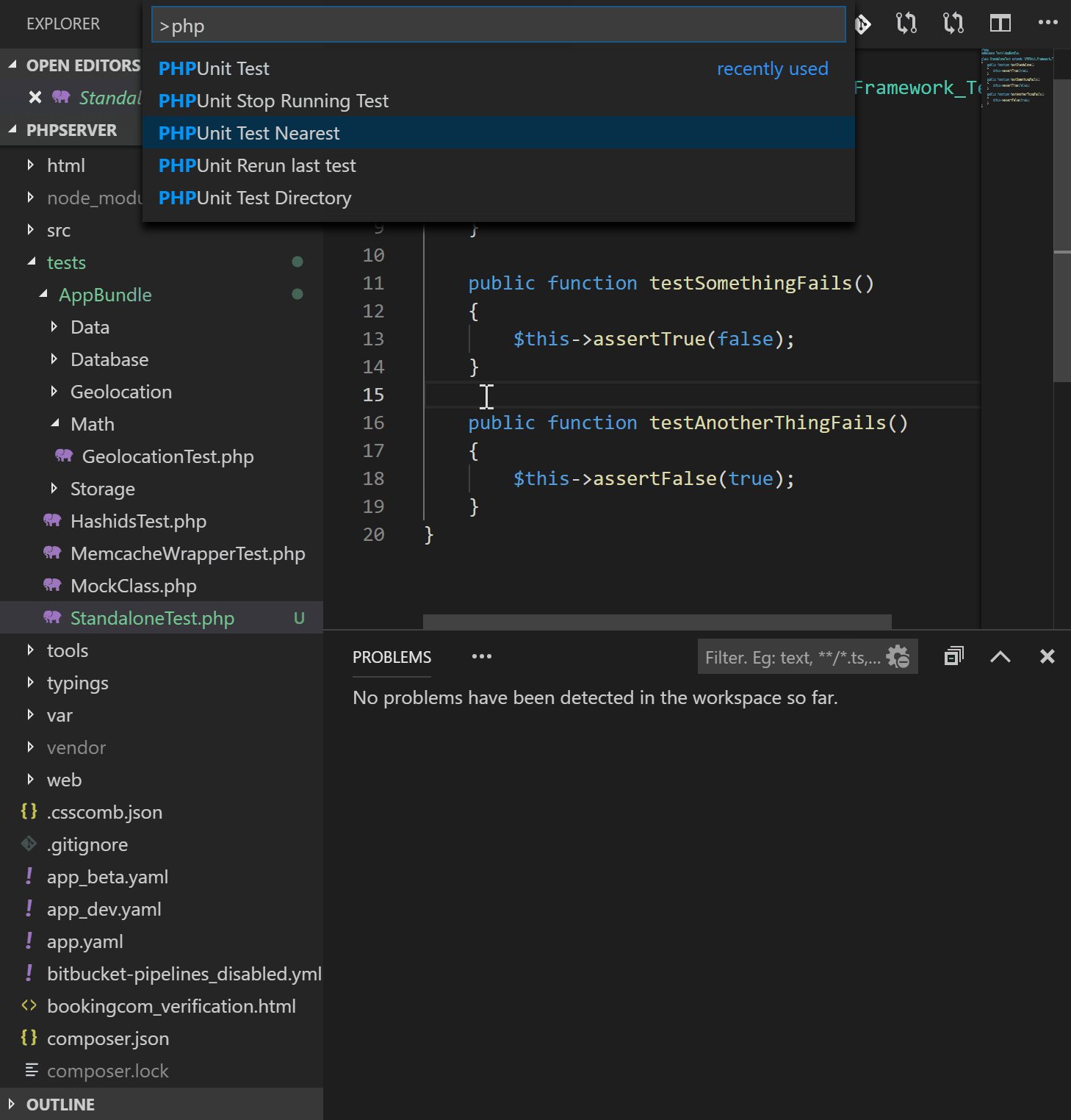
- Available commands:
- PHPUnit Test
- Tries to do the right thing (test
class/methodwhere cursor is or suite if file isphpunit.xml)
- Tries to do the right thing (test
- PHPUnit Test Nearest
- PHPUnit Test Suite
- PHPUnit Test Directory
- PHPUnit Rerun Last Test
- PHPUnit Stop Running Tests
- Install phpunit in your workspace.
- Common config options:
{
"phpunit.php": "path/to/php", // Skip to use php in env path
"phpunit.phpunit": "path/to/phpunit", // Skip to find in common places (vendor, *.phar)
"phpunit.args": [
"-c", "./phpunit.xml.dist" // Any args, check `phpunit --help`
],
"phpunit.paths": { // Map paths in remote environments.
"/local/path": "/remote/path", // ${workspaceFolder} is replaced as in tasks.json
"${workspaceFolder}": "/remote/app"
},
"phpunit.envVars": { // A list of environment variables for phpunit command's execution
"XDEBUG_CONFIG": "remove_enable=1", // "key" = "value
}
}Zero config needed if you have php or docker in you environment path and phpunit in your project (composer vendor dir or *.phar file). See the configuration section in package.json for all values and their descriptions (highly recommened if you need advanced functionality).
For docker, vagrant, laravel-homestead, WSL or any other virtual/remote environment, please consider the Remote Development extension by Mircosoft. VSCode will run agains a remote directory and you can simply run your tests as you would locally.
{
"phpunit.ssh": "ssh root@localhost \"<command>\"", // ssh command to connect to remote machine.
"phpunit.paths": {
"/local/path": "/remote/path",
"${workspaceFolder}": "/app"
}
}
<command>is populated by the extension. The final command could then be something likessh root@localhost "php ./phpunit.phar -c phpunit.xml"depending on your settings.
Setup public/private keys (passwords won't work):
- Windows powershellssh-keygen && cat $env:userprofile/.ssh/id_rsa.pub | ssh root@localhost 'cat >> .ssh/authorized_keys'
- Linux bashssh-keygen && ssh-copy-id root@localhost
OpenSSH (sshandssh-keygen) is available on windows since late 2018. It's easy to install with powershell if it's not enabled.
{
"phpunit.docker.container": "container_name", // Skip to select from running containers
"phpunit.paths": {
"${workspaceFolder}": "/app" // Map your ${workspaceFolder} to where it
} // is in your container. Ex: /app
}{
"phpunit.command": "docker run --rm -t -v ${pwd}:/app -w /app php:latest php",
"phpunit.paths": { // ${pwd} (current directory) is mounted to /app
"${workspaceFolder}": "/app" // ${workspaceFolder} is mapped to /app
}
}{
"phpunit.command": "docker-compose run --rm service_name",
"phpunit.paths": {
"${workspaceFolder}": "/app" // Map your ${workspaceFolder} to where it
} // is in your container. Ex: /app
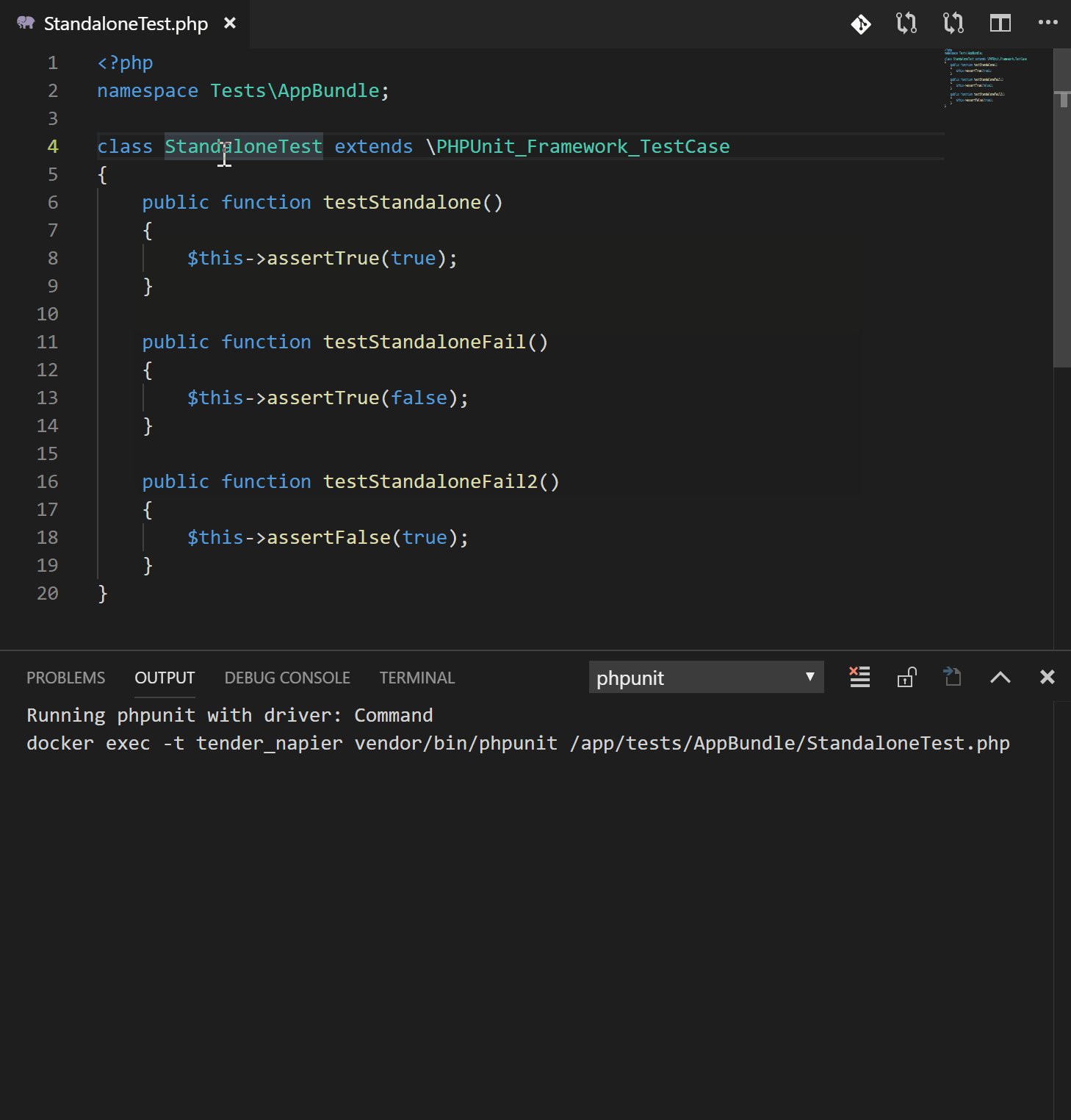
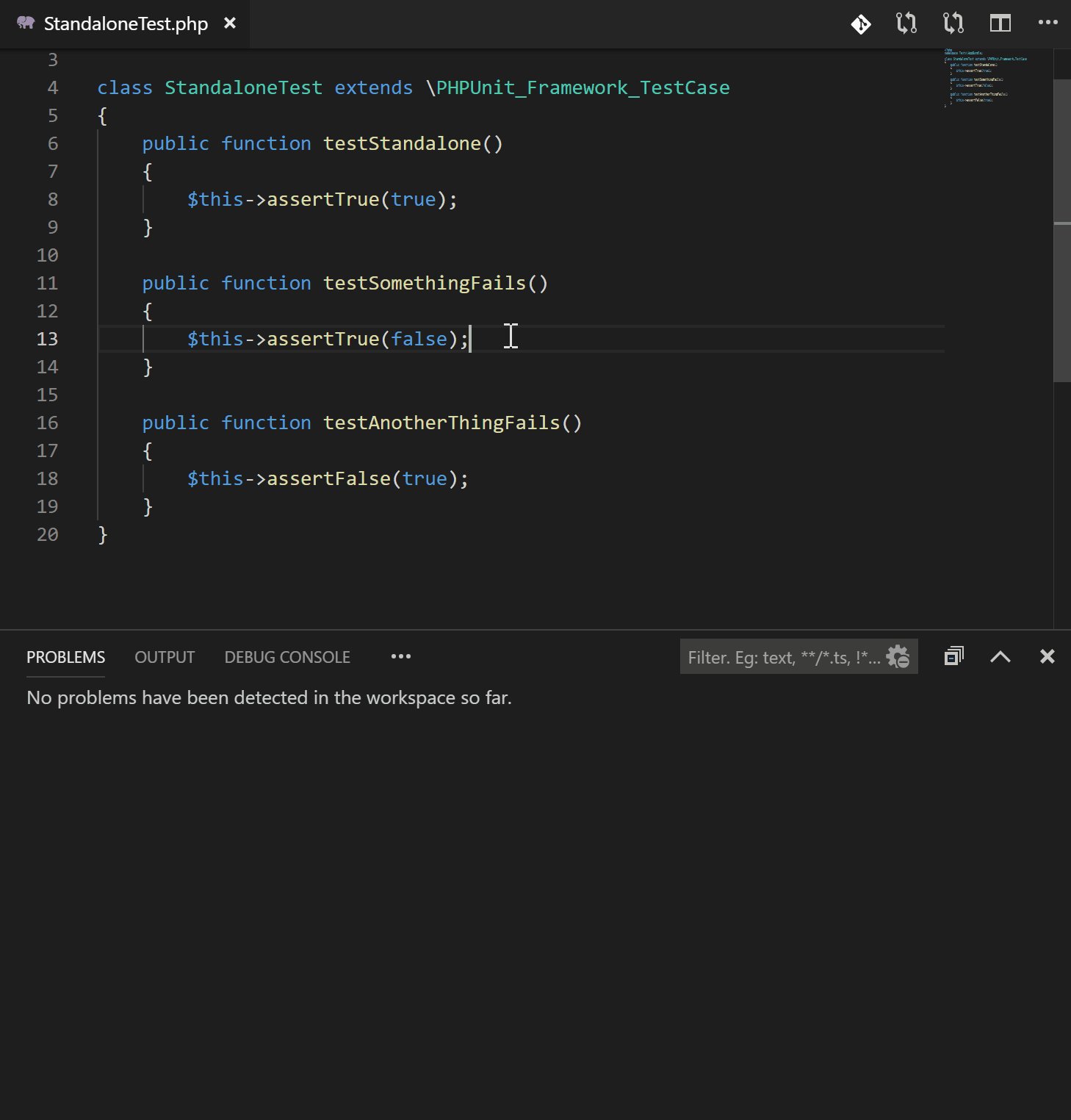
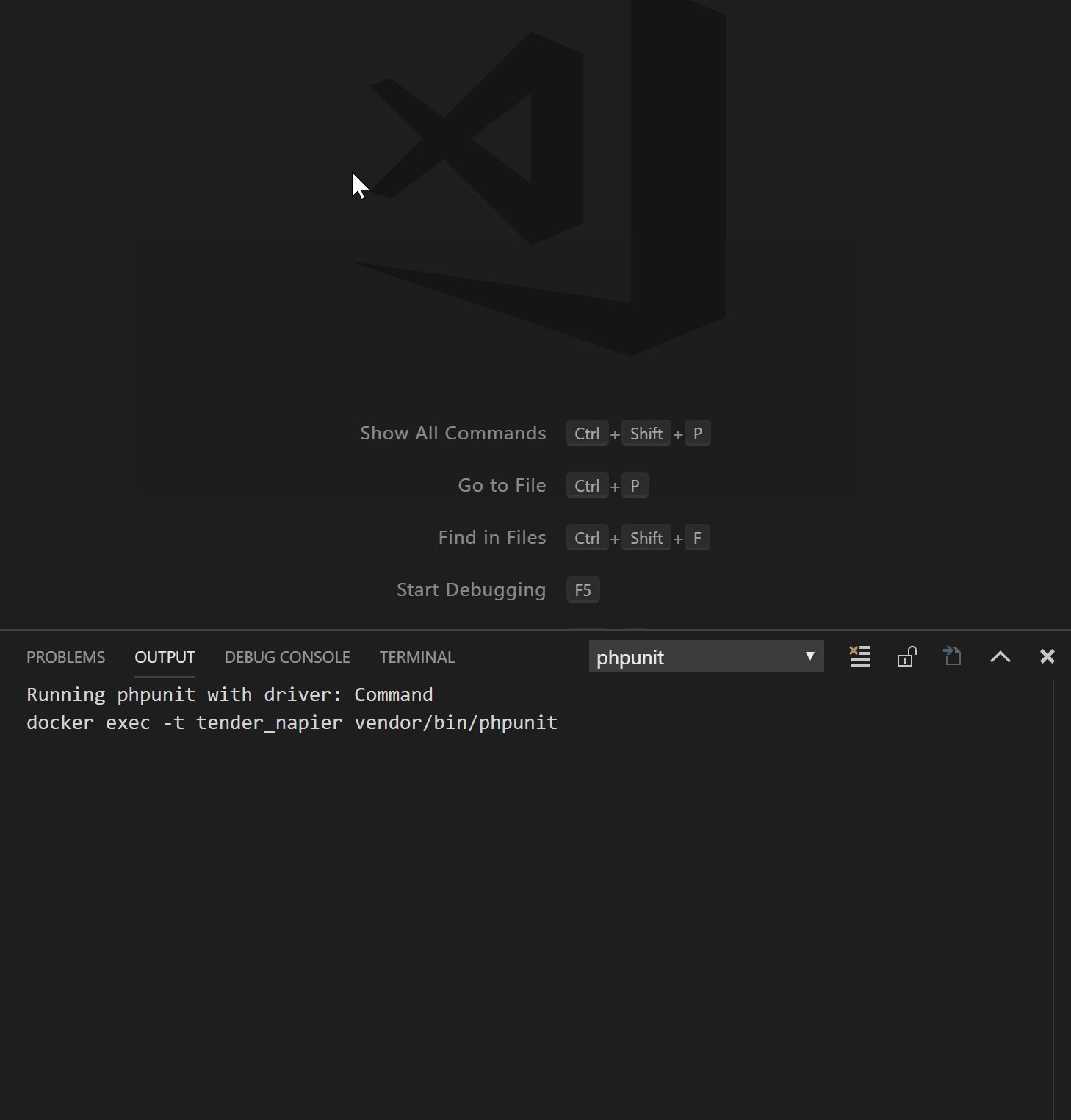
}Run with (Cmd+Shift+P on OSX or Ctrl+Shift+P on Windows and Linux) and execute the PHPUnit Test command.
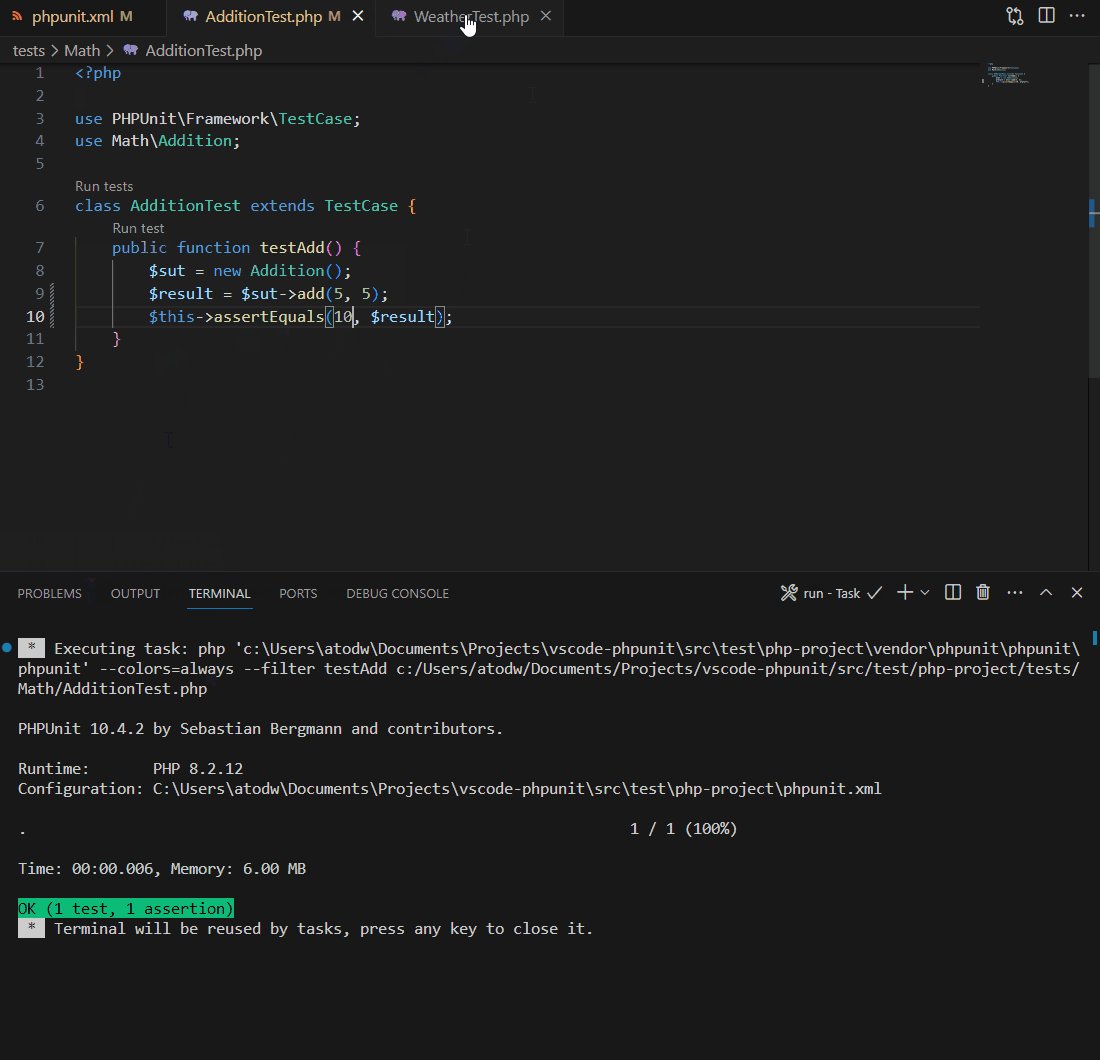
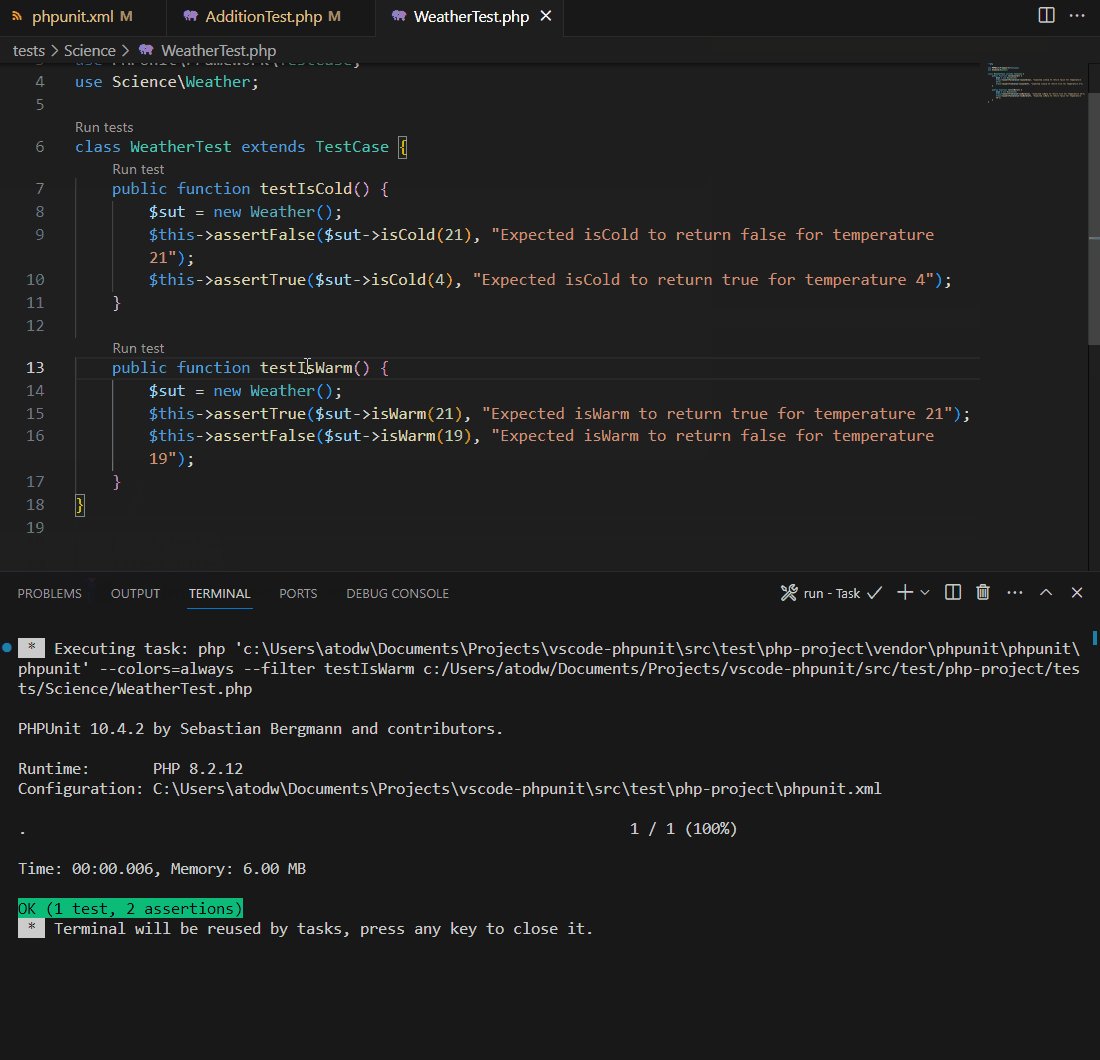
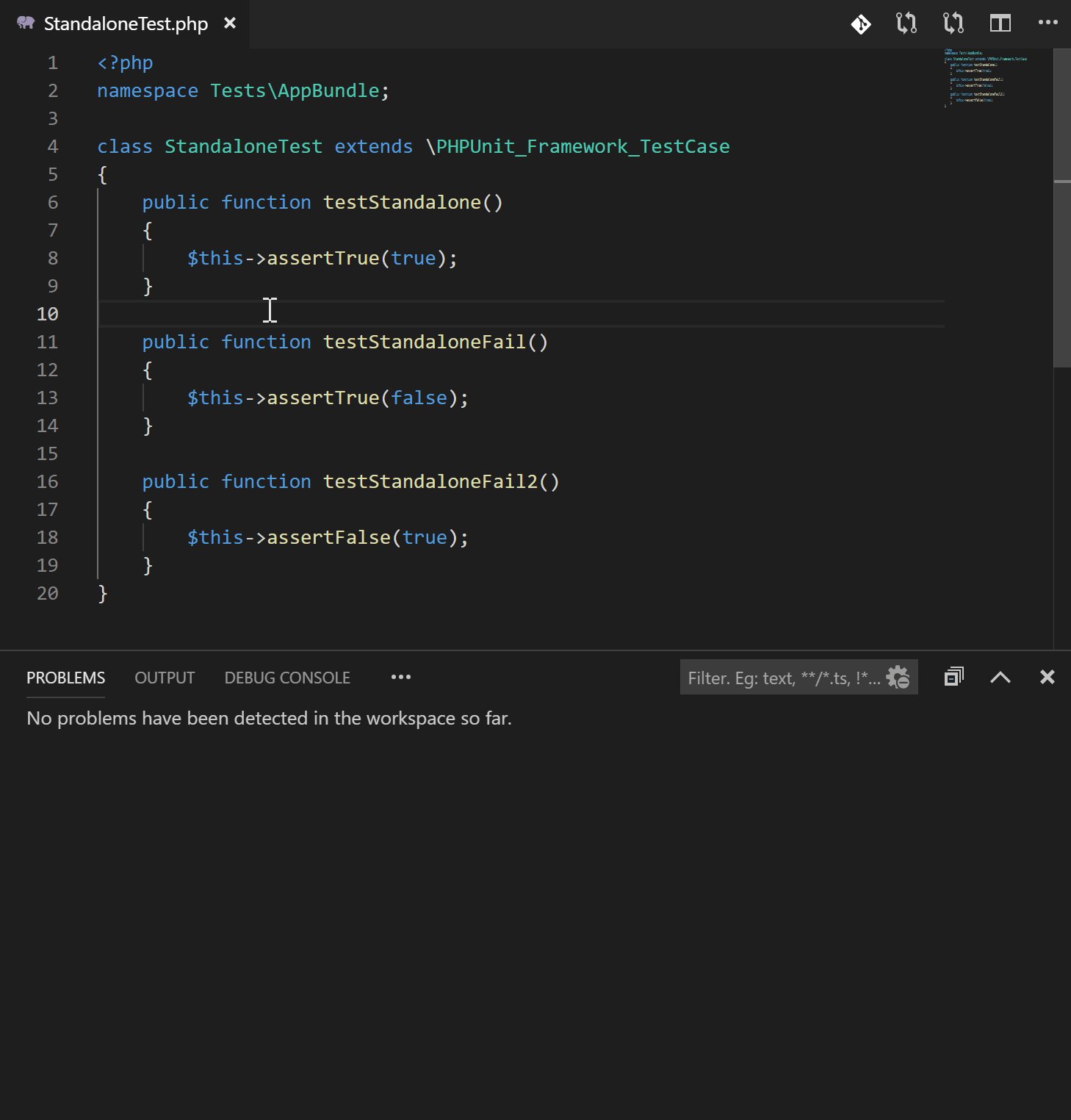
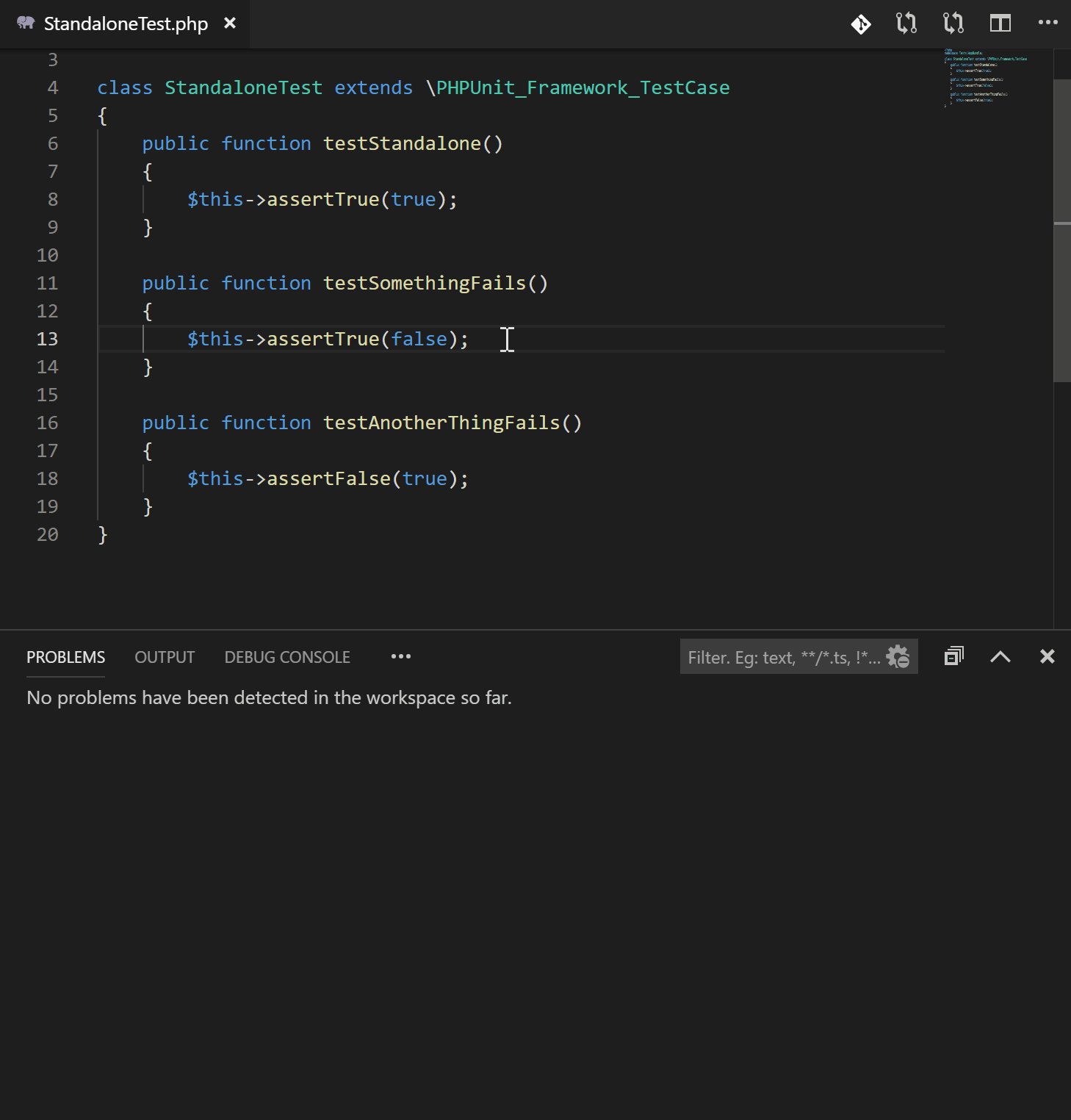
- Test a function: Place cursor on a function and run.
- Test a class: Place cursor on class name and run.
- Pick test from a list: Place cursor anywhere in class except on class name or on a function and run.
- Test everything according to --configuration: Close editor window and run.
- Test everything in a directory: Open a file in the directory to test and run the
PHPUnit Test Directorycommand.
- Rerun last Test: Run the
PHPUnit Rerun Last Testcommand.
{ "key": "cmd+shift+t", "command": "phpunit.Test", "when": "editorFocus" }Create a PR linking an issue and add tests to make the merging go smoother.
If you already have VS Code and Docker installed, you can click the badge above or here to get started. Clicking these links will cause VS Code to automatically install the Dev Containers extension if needed, clone the source code into a container volume, and spin up a dev container for use.
Install this on your machine:
- Node
- PHP
- Composer
Run:
npm install && npm run build
Start an extension host with the extension installed and a debugger attached with F5.