This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Use the slider and toggle to see prices for different page view numbers
This project uses Parcel bundler, so building only takes a few steps!
Clone the repository:
$ git clone https://github.com/elidrissidev/interactive-pricing-component.gitInstall the dependencies with Yarn (npm i -g yarn to install yarn):
$ yarn installStart the development server:
$ yarn startOr, build the website for production:
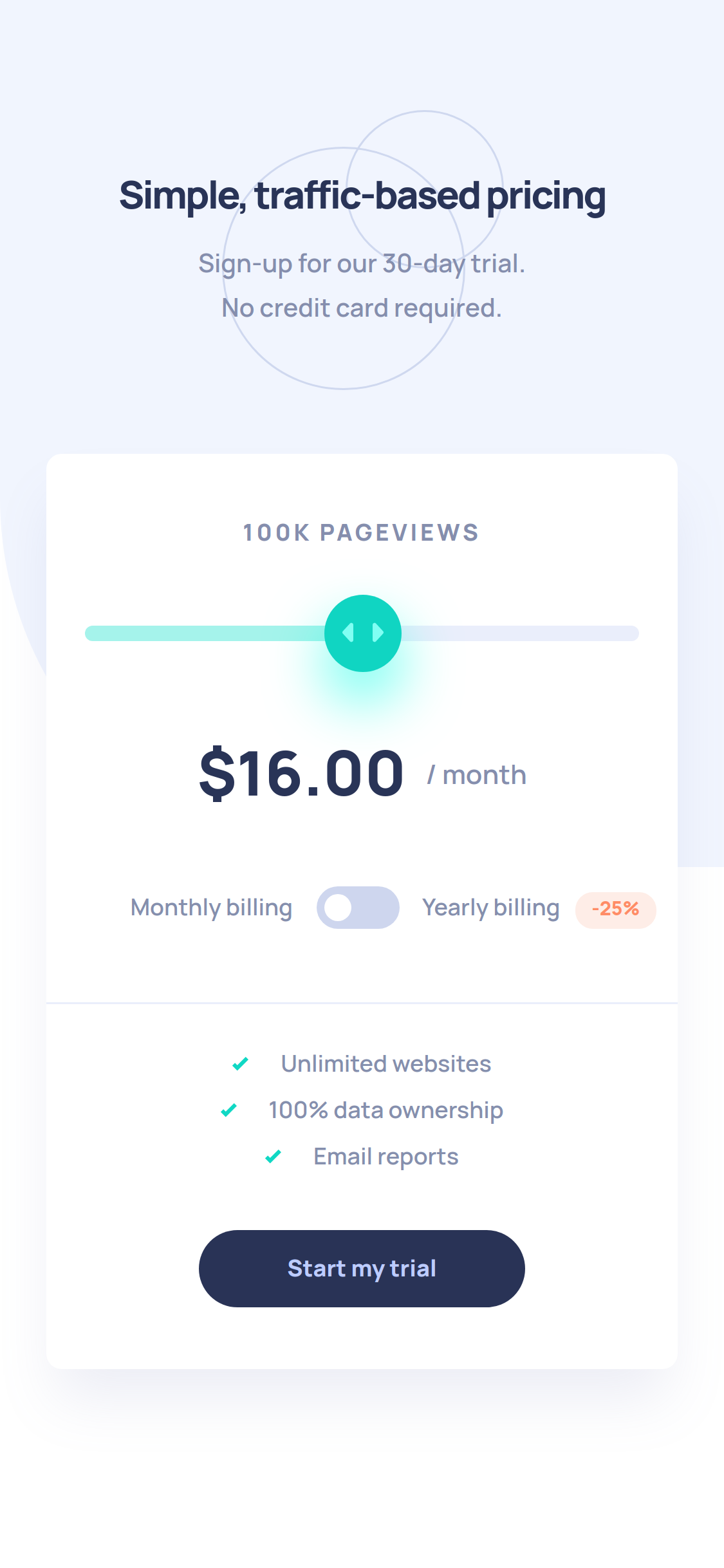
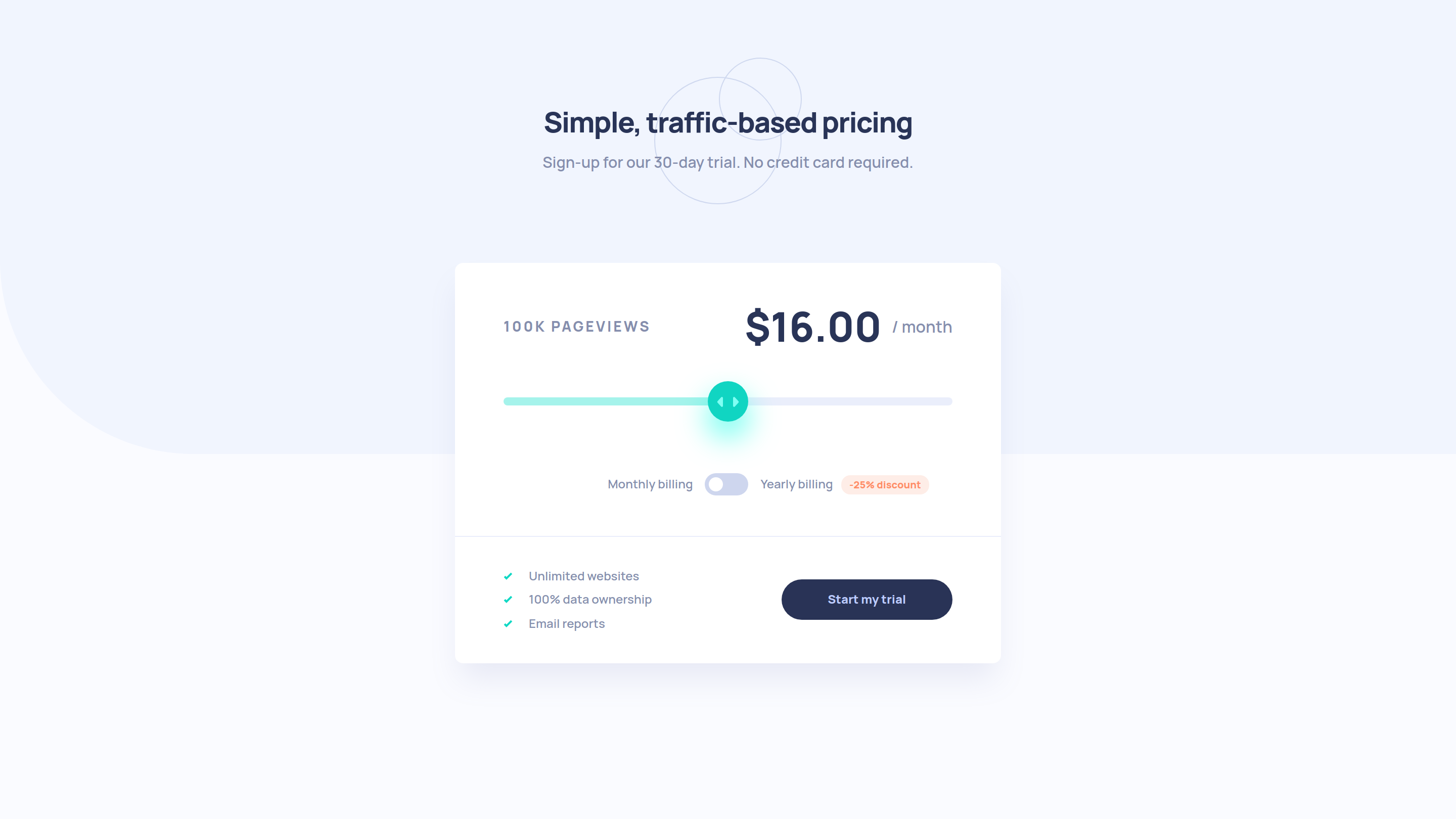
$ yarn build| Mobile (375px) | Desktop (1440px) |
|---|---|
 |
 |
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Parcel
This was my first time styling a native input[type="range"], and it was not straightforward because of the different prefixes required for all browsers. This is also the first challenge I do with a PRO subscription, so I tried to make the implementation look as close as possible and I'm happy about the result!
- Building Inclusive Toggle Buttons - This helped me understand how to build accessible toggle buttons using only the native
buttonelement!. - A Sliding Nightmare: Understanding the Range Input - This great article from CSS Tricks goes deep into the range input and how to customize it in all the major browsers.
- Website - Mohamed ELIDRISSI
- Frontend Mentor - @elidrissidev
This project is licensed under the MIT License.