This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
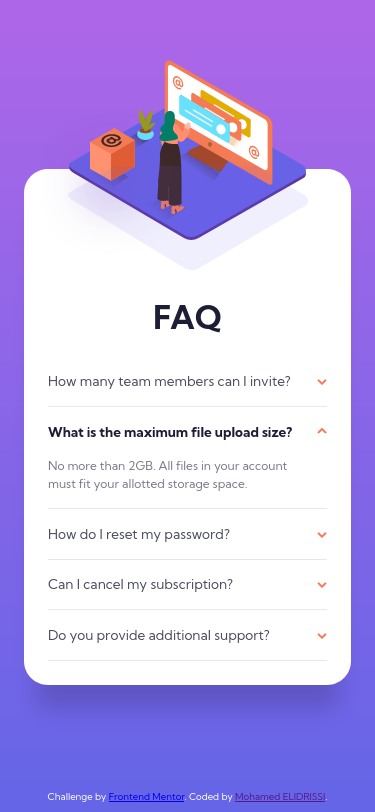
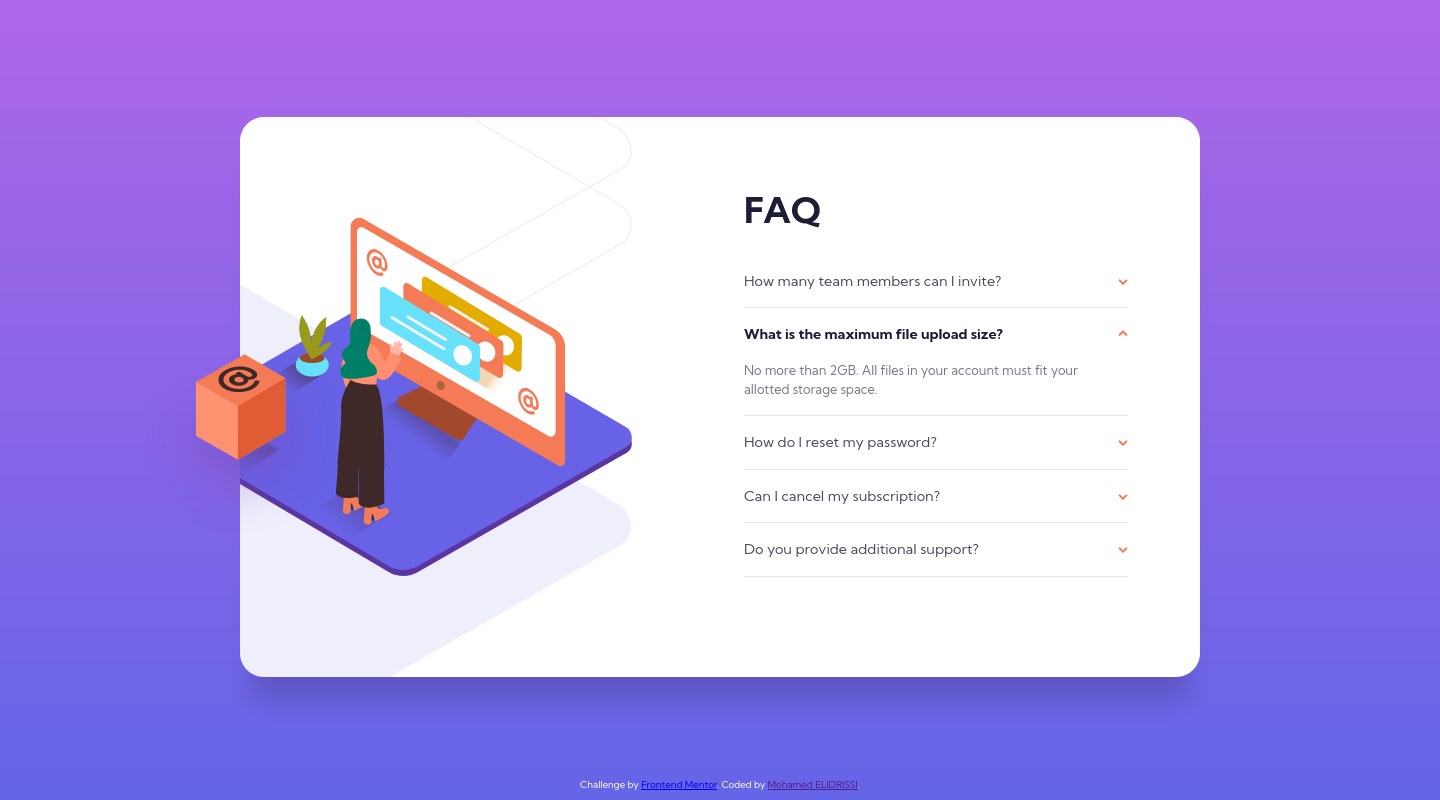
| Mobile (375px) | Deskop (1440px) |
|---|---|
 |
 |
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Parcel
I learned in this challenge about the details and summary elements that can be used to build an accordion, it was funny because I stumbled accross them only after building the entire thing with javascript :D, but still better late than never.
Positioning the image in both desktop and mobile was the most difficult part of this challenge for me. I was confused at first if I should be using a background image on a div, an img, or ::before pseudo-class which is what I ended up using. Hopefully in the next challenges It will get easier as I get to practice it more.
- <details>: The Details disclosure element - This helped me to know how to use
detailsandsummaryHTML elements to create an accordion.
- Website - Mohamed ELIDRISSI
- Frontend Mentor - @elidrissidev
This project is licensed under the MIT License.