This is a solution to the Base Apparel coming soon page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
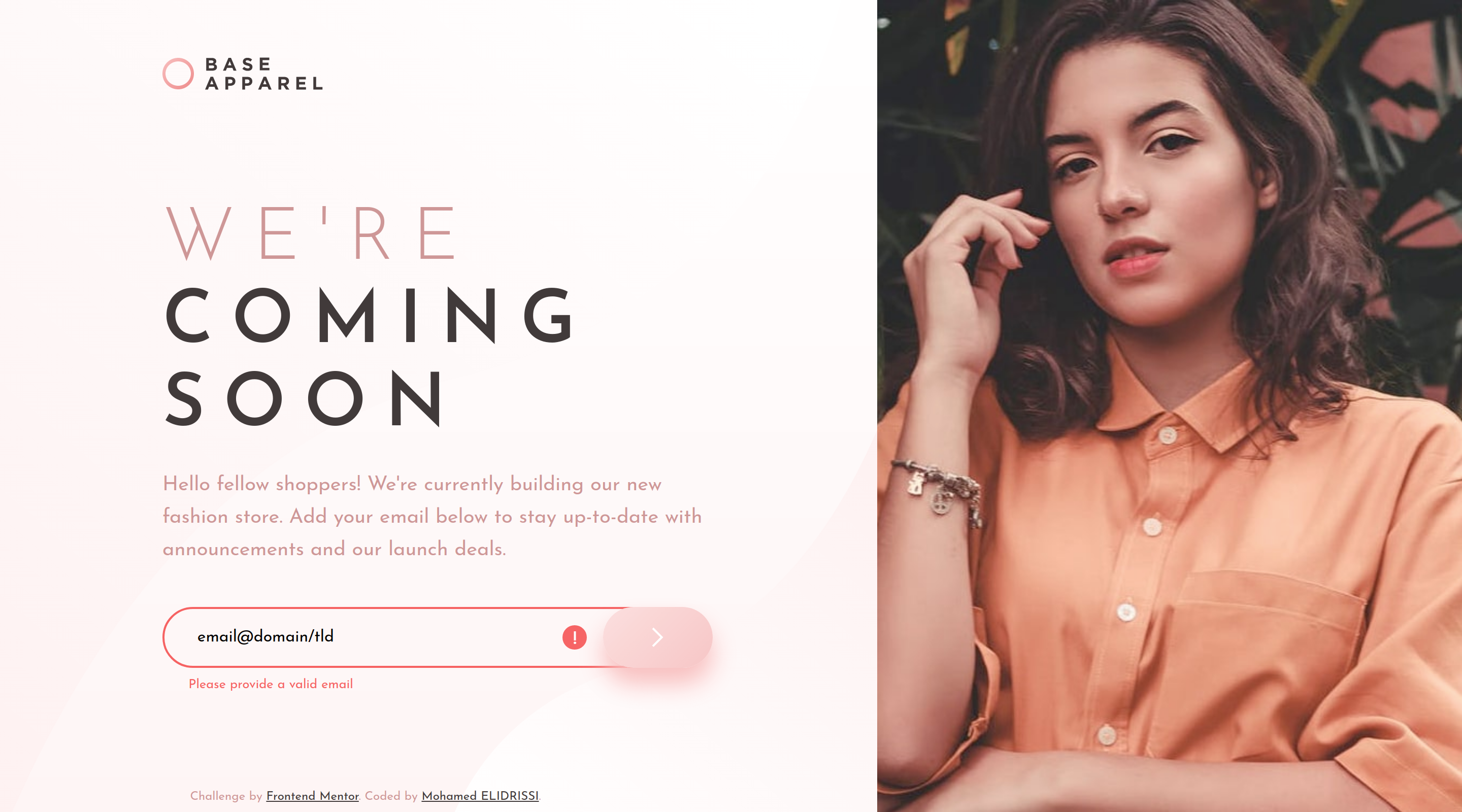
- Receive an error message when the
formis submitted if:- The
inputfield is empty - The email address is not formatted correctly
- The
This project uses Parcel bundler, so building only takes a few steps!
- Clone the repository:
$ git clone https://github.com/elidrissidev/base-apparel-coming-soon.git- Install the dependencies with NPM:
$ npm install- Start the development server:
$ npm run start- Or, build the website for production:
$ npm run build| Mobile (375px) | Desktop (1440px) |
|---|---|
 |
 |
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Parcel
- Animate Blend Mode with opacity and transition - This helped me fix the on-hover background transition of the form submit button, I was able to achieve that by using
background-blend-modeand animating thebackground-colorfromtransparentto a transparent white on hover.
- Website - Mohamed ELIDRISSI
- Frontend Mentor - @elidrissidev
This project is licensed under the MIT Licensed.