Boas-vindas ao repositório do projeto Zoo Functions!
Para realizar o projeto, atente-se a cada passo descrito a seguir, e se tiver qualquer dúvida, nos envie por Slack! #vqv
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
Termos e acordos
Ao iniciar este projeto, você concorda com as diretrizes do Código de Conduta e do Manual da Pessoa Estudante da Trybe.
Entregáveis
🤷🏽♀️ Como entregar
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub e nosso Blog - Git & GitHub sempre que precisar!
🧑💻 O que deverá ser desenvolvido
Sabendo das suas habilidades com ES6, Higher Order Functions e testes, a prefeitura da cidade te deu uma importante missão: organizar as informações do zoológico!
Você vai ser responsável por desenvolver funções que buscam informações sobre os animais do zoológico como: espécie e local de origem. Além disso, você também vai buscar dados sobre as pessoas que colaboram com a manutenção e cuidado do zoológico.
E não para por aí! 🤩
Você já aprendeu sobre a importância de ter uma mentalidade orientada a testes, não é mesmo? E também já sabe como a implementação de testes contribui para a escrita de códigos mais confiáveis e com boa performance.
A sequência dos requisitos desse projeto foi disposta de forma a te proporcionar a experiência de entender na prática como o desenvolvimento orientado a testes ajuda a garantir um código de qualidade. Para isso, você vai implementar testes para funções já existentes, percebendo os casos de uso da sua aplicação e garantindo que ela está funcionando da maneira correta!
🗓 Data de Entrega
-
Este projeto é individual
-
São
4dias de projeto -
Data para entrega final do projeto:
03/06/2022 14:00
Orientações
‼ Antes de começar a desenvolver
-
Clone o repositório
- Use o comando:
git clone git@github.com:tryber/sd-022-b-project-zoo-functions.git
- Use o comando:
-
Entre na pasta do repositório que você acabou de clonar:
cd sd-022-b-project-zoo-functions
-
Instale as dependências
- Para isso, use o seguinte comando:
npm install
- Para isso, use o seguinte comando:
-
Crie uma branch a partir da branch
main- Verifique se você está na branch
main- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
main- Exemplo:
git checkout main
- Exemplo:
- Agora, crie uma branch para qual você vai submeter os
commitsdo seu projeto:- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b luiza-zoo-functions-project
- Você deve criar uma branch no seguinte formato:
- Verifique se você está na branch
-
Adicione as mudanças ao stage do Git e faça um
commit-
Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(os arquivos no diretóriosrcdevem aparecer em vermelho)
- Exemplo:
-
Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git) git status(deve aparecer listado os arquivos do diretóriosrcem verde)
- Exemplo:
-
Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto. VAMOS COM TUDO :rocket:'(fazendo o primeiro commit)
- Exemplo:
-
git status(deve aparecer uma mensagem tipo nothing to commit )
-
-
Adicione a sua branch com o novo
commitao repositório remoto- Usando o exemplo anterior:
git push -u origin luiza-zoo-functions-project
- Usando o exemplo anterior:
-
Crie um novo
Pull Request(PR)- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Coloque um título para o seu Pull Request
- Exemplo: "Cria tela de busca"
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado.
⌨️ Durante o desenvolvimento
-
Faça
commitsdas alterações que você fizer no código regularmente; -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto; -
Os comandos que você utilizará com mais frequência são:
-
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage); -
git add(para adicionar arquivos ao stage do Git); -
git commit(para criar um commit com os arquivos que estão no stage do Git); -
git push -u origin nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch); -
git push(para enviar o commit para o repositório remoto após o passo anterior).
🤝 Depois de terminar o desenvolvimento (opcional)
Para sinalizar que o seu projeto está pronto para o 'Code Review' dos seus colegas, faça o seguinte:
-
Vá até a página DO SEU Pull Request, adicione a label de 'code-review' e marque seus colegas:
-
No menu à direita, clique no link 'Labels' e escolha a label code-review;
-
No menu à direita, clique no link 'Assignees' e escolha o seu usuário;
-
No menu à direita, clique no link 'Reviewers' e digite
students, selecione o timetryber/students-sd-022-b.
Caso tenha alguma dúvida, aqui tem um vídeo explicativo.
🕵🏿 Revisando um pull request
Use o conteúdo sobre Code Review para te ajudar a revisar os Pull Requests.
🎛 Linter
Usaremos o ESLint para fazer a análise estática do seu código.
Para garantir a qualidade do código, vamos utilizar neste projeto o ESLint. Assim o código estará alinhado com as boas práticas de desenvolvimento, sendo mais legível e de fácil manutenção!
Para poder rodar o ESLint certifique-se de ter executado o comando npm install dentro do projeto.
Para rodá-los localmente no projeto, execute os comandos abaixo:
npm run lintSe a análise do ESLint encontrar problemas no seu código, tais problemas serão mostrados no seu terminal. Se não houver problema no seu código, nada será impresso no seu terminal.
Você pode também instalar o plugin do ESLint no VSCode. Para isso, basta fazer o download do plugin ESLint e instalá-lo.
Em caso de dúvidas, confira o material na plataforma sobre ESLint e Stylelint.
🛠 Testes
Para que os testes sejam executados localmente, verifique se a versão do node na sua máquina é a 16:
node -vCaso a versão seja diferente, você pode utilizar o nvm para trocar de versão com o seguinte comando:
nvm use 16Caso você não tenha o nvm instalado na sua máquina, você pode consultar o conteúdo para instalação do nvm
Todos os requisitos do projeto serão testados automaticamente por meio do Jest.
Para testar todas funções no terminal, basta executar o comando abaixo:
npm testCaso queira testar apenas uma função rode o comando abaixo:
npm test nome-do-arquivoPor exemplo:
npm test getSpeciesByIdsCobertura de testes
Nesse projeto você precisará implementar testes para duas funções já criadas: handlerElephants e getOpeningHours.
Essa cobertura avalia a eficácia dos testes implementados de acordo com os requisitos, determinando se cobrem o que foi pedido ou não.
Conforme você for realizando os testes do projeto, a porcentagem da cobertura total irá aumentar. Para cada requisito de teste, será avaliada uma porcentagem de cobertura.
Para executar e acompanhar a implementação da sua cobertura de testes, rode o comando abaixo:
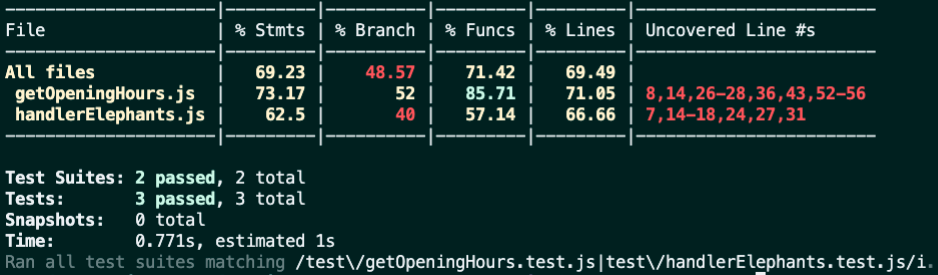
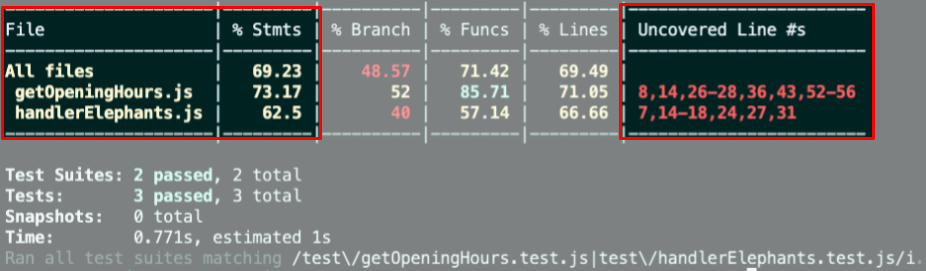
npm run test:coverageAo executar o comando você vai ter um resultado similar a este:
Neste projeto iremos focar na cobertura de statements (ou seja, as instruções em JavaScript). Será avaliada a porcentagem de cobertura das instruções das funções, conforme destacado na figura abaixo:
Além disso, a tabela também vai mostrar quais linhas ainda não cobertas por testes. Ou seja, quando não existe caso de teste que execute aquela instrução.
Verifique com npm test se todos os itens da cobertura dos testes estão passando corretamente.
Ao rodar o comando de cobertura de teste, a pasta coverage será criada, com um arquivo index.html. Este arquivo apresenta um relatório da análise de cobertura. Neste relatório é possível visualizar quais linhas não estão sendo cobertas pelos testes.
🏗 Estrutura do projeto
Na pasta raiz do projeto, temos as pastas src, test, evaluator e data.
A pasta src é composta por arquivos referentes a cada uma das funções que você irá implementar, a pasta data contém o arquivo zoo_data.js, que armazena os dados que você vai utilizar para retornar as informações sobre o zoológico.
Este projeto possui também alguns requisitos para a implementação de testes. A pasta test, contém os arquivos em que você implementará os testes unitários correspondentes a cada função, o nome do arquivo é o nome da função alvo acrescido do sufixo .test.js.
Por exemplo: o arquivo src/getOpeningHours.js conterá a implementação da função getOpeningHours e o arquivo test/getOpeningHours.test.js deve conter os testes que você vai desenvolver referentes a ela.
A pasta evaluator possui os testes automatizados que avaliarão o seu projeto; os conteúdos desta pasta não devem ser alterados.
O arquivo zoo_data.js contém um objeto no seguinte formato:
{
species: [
{
id: lionId,
name: 'lions',
popularity: 4,
location: 'NE',
availability: ['Tuesday', 'Thursday', 'Saturday', 'Sunday'],
residents: [
{
name: 'Zena',
sex: 'female',
age: 12,
}
],
}
],
employees: [
{
id: 'c5b83cb3-a451-49e2-ac45-ff3f54fbe7e1',
firstName: 'Nigel',
lastName: 'Nelson',
managers: [burlId, olaId],
responsibleFor: [lionId, tigersId],
}
],
hours: {
Tuesday: { open: 8, close: 6 },
Wednesday: { open: 8, close: 6 },
Thursday: { open: 10, close: 8 },
Friday: { open: 10, close: 8 },
Saturday: { open: 8, close: 10 },
Sunday: { open: 8, close: 8 },
Monday: { open: 0, close: 0 },
},
prices: {
adult: 49.99,
senior: 24.99,
child: 20.99,
},
}
O array species guarda as informações de cada espécie do zoológico
| Chave | Descrição |
|---|---|
id |
é o identificador da espécie |
name |
é o nome da espécie, por exemplo, lions |
popularity |
é o popularidade daquela espécie |
location |
é a região que a espécie do animal veio, pode ter os seguintes valores: - NE: nordeste; - NW: noroeste; - SE: sudeste; - SW: sudoeste. |
availability |
é a disponibilidade de visitação dos animais dessa espécie |
residents |
são as informações dos animais daquela espécie que residem no zoológico, onde: - name: é o nome do animal, por exemplo 'Zena'; - sex: é o sexo do animal, por exemplo: 'female' (fêmea); - age: é a idade do animal. |
O array employees é onde ficam as informações de cada pessoa colaboradora
| Chave | Descrição |
|---|---|
id |
é o identificador dessa pessoa |
firstName |
é o primeiro nome dessa pessoa |
lastName |
é o último nome dessa pessoa |
managers |
são os ids das lideranças dessa pessoa |
responsibleFor |
são os ids das espécies que essa pessoa é responsável |
O objeto hours guarda as informações sobre o horários de funcionamento do zoológico
| Chave | Descrição |
|---|---|
TuesdayWednesdayThursdayFridaySaturdaySundayMonday |
são os dias da semana: - open: é o horário que o zoológico abre; - close: é o horário que o zoológico fecha. |
O objeto prices é responsável por guardar as informações sobre o valor da entrada do zoológico
| Chave | Descrição |
|---|---|
adult |
é o preço para adultos |
senior |
é o preço para idosos |
child |
é o preço para crianças |
Todos os arquivos estritamente necessários para finalizar o projeto já estão criados, não sendo necessária a criação de outros arquivos.
🏪 O que você deve desenvolver
Você deve complementar as funções criadas dentro da pasta src e deverá criar testes para as funções já prontas handlerElephants e getOpeningHours.
⚛️ Dica
Ao trabalhar com desenvolvimento, você vai se deparar com vários tipos de desafios, por isso é muito importante que os problemas sejam quebrados em partes menores, para que sejam resolvidos aos poucos. Isso vai te ajudar a encontrar uma solução de maneira mais fácil. Dessa forma, um bom jeito de começar a desenvolver um projeto é lembrar que as funções são compostas por pequenos blocos de lógica que têm um objetivo específico.
Não se esqueça de verificar o que cada parte do seu código retorna! Você pode fazer isso utilizando o console.log, que é um ótimo aliado na visualização do seu código! 😉
🗣 Nos dê feedbacks sobre o projeto!
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
🗂 Compartilhe seu portfólio!
Você sabia que o LinkedIn é a principal rede social profissional e compartilhar o seu aprendizado lá é muito importante para quem deseja construir uma carreira de sucesso? Compartilhe esse projeto no seu LinkedIn, marque o perfil da Trybe (@trybe) e mostre para a sua rede toda a sua evolução.
Requisitos Obrigatórios
1. Implemente a função getSpeciesByIds
Busque as espécies dos animais por meio de um id e retorne um array contendo todos os animais dessa espécie.
-
Faça com que a função
getSpeciesByIdspossa receber vários parâmetros; -
Retorne um array vazio se a função não receber um
id; -
Retorne as seguintes informações do arquivo
data:-
Se a função receber apenas um
id, retorne a espécie do animal referente a esteid; -
Se a função receber vários
ids, retorne todas as espécies referente a essesids.
-
O que será testado:
-
Caso receba nenhum parâmetro, é necessário retornar um array vazio;
-
Ao receber como parâmetro um único
id, retorna um array com a espécie referente a esseid; -
Ao receber mais de um
id, retorna um array com as espécies referentes aosids.
2. Implemente a função getAnimalsOlderThan
Ao receber uma espécie e uma idade como parâmetro, retorne se todos os animais dessa espécie possuem essa idade ou são mais velhos.
-
Verifique se todos os animais da espécie passada como parâmetro possuem a idade mínima:
- Os animais devem ter essa idade ou serem mais velhos.
-
Retorne um valor booleano.
O que será testado:
- Ao passar o nome de uma espécie e uma idade, testa se todos os animais desta espécie possuem a idade mínima especificada.
3. Implemente a função getEmployeeByName
Busque as pessoas colaboradoras pelo primeiro ou último nome delas
-
Retorne um objeto vazio caso a função não receba parâmetros;
-
Retorne as informações da pessoa colaboradora caso o parâmetro seja igual ao nome ou igual ao último nome no seguinte formato:
{
id: 'c5b83cb3-a451-49e2-ac45-ff3f54fbe7e1',
firstName: 'Nigel',
lastName: 'Nelson',
managers: ['0e7b460e-acf4-4e17-bcb3-ee472265db83', 'fdb2543b-5662-46a7-badc-93d960fdc0a8'],
responsibleFor: ['0938aa23-f153-4937-9f88-4858b24d6bce', 'e8481c1d-42ea-4610-8e11-1752cfc05a46'],
}O que será testado:
-
Sem parâmetros, deve retornar um objeto vazio;
-
Quando informado o primeiro nome da pessoa colaboradora, deve retornar o objeto da pessoa colaboradora;
-
Quando informado o último nome da pessoa colaboradora, deve retornar o objeto da pessoa colaboradora;
4. Implemente a função getRelatedEmployees
Verifique se uma pessoa colaboradora é gerente e quais pessoas ela lidera
Considerando a boa prática de dividir o código em partes menores, o arquivo terá duas funções:
-
isManagerque será responsável por verificar se uma pessoa colaboradora é gerente:- Retorne
truese oidpassado for de uma pessoa gerente; - Retorne
falsese oidpassado não for de uma pessoa gerente.
- Retorne
-
getRelatedEmployeesque retorna as pessoas lideradas pela gerência:-
Utilize a função
isManagerpara verificar se a pessoa é gerente ou não e faça as seguintes verificações:- Caso a pessoa seja gerente, retorne um array contendo nome e sobrenome das pessoas colaboradoras gerenciadas por essa pessoa.
Exemplo de output:
[ 'Burl Bethea', 'Ola Orloff', 'Emery Elser' ];
- Caso a pessoa não seja gerente, dispare um erro com a mensagem: 'O id inserido não é de uma pessoa colaboradora gerente!'.
Para lançar o erro, você vai utilizar a função construtora Error da biblioteca padrão do JavaScript.
Exemplo:
throw new Error('O id inserido não é de uma pessoa colaboradora gerente!');
Você pode ler mais sobre a função construtora Error, neste link.
-
O que será testado:
-
Retorna
truese oidpassado for de uma pessoa gerente; -
Retorna
falsese oidpassado não for de uma pessoa gerente; -
Se o
idpassado for da pessoa gerente, retorna um array contendo nome e sobrenome das pessoas colaboradoras que ela é responsável; -
Se o
idpassado não for da pessoa gerente, dispara um erro com a mensagem:'O id inserido não é de uma pessoa colaboradora gerente!'.
5. Implemente a função countAnimals
Contabilize a quantidade de espécies de animais residentes no zoológico
A função countAnimals é responsável por contar a quantidade e animais que residem no zoológico.
- Retorne a quantidade de animais residentes por espécie, caso a função não receba parâmetro. O retorno deverá ser um objeto cujo o nome de cada espécie é a chave e o total de animais (residentes) dessa espécie é o valor. Por exemplo:
{
lions: 4,
// [...]
}-
Retorne a quantidade de animais residentes no zoológico da espécie passada por parâmetro. Por exemplo:
-
ao receber o argumento
{ specie: 'penguins' }, retorna apenas a quantidade (número) de pinguins que residem no zoológico; -
ao passar o argumento
{ specie: 'giraffes', sex: 'female' }, retorna apenas a quantidade (número) de girafas fêmeas que residem no zoológico.
-
O que será testado:
-
Sem parâmetros, retorna todas as espécies e a quantidade de residentes de cada uma;
-
Recebendo como parâmetro um objeto com a chave
specie, retorna a quantidade de animais daquela espécie; -
Recebendo como parâmetro um objeto com a chave
specieesex, retorna a quantidade de animais daquela espécie, no sexo selecionado.
6. Obtenha ao menos 80% de cobertura de testes na função handlerElephants
Implemente os testes da função handlerElephants para obter ao menos 80% de cobertura
Essa função retorna informações referentes aos elefantes conforme o argumento passado:
| Argumento | Informação |
|---|---|
count |
retorna a quantidade de elefantes |
names |
retorna um array com a relação dos nomes de todos os elefantes |
averageAge |
retorna a média de idade dos elefantes |
location |
retorna a localização dos elefantes dentro do Zoológico |
popularity |
retorna a popularidade dos elefantes |
availability |
retorna um array com a relação de dias em que é possível visitar os elefantes |
De olho na dica 👀: Antes de começar a escrever os testes, leia a função
handlerElephantse procure entendê-la linha a linha
-
Implemente os testes nos arquivos da pasta
testque está na raiz do projeto; -
A função
handlerElephantsjá está implementada, sendo necessário apenas criar os testes; -
A função é case sensitive;
-
Use o comando
npm test handlerElephantspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura.
A cobertura irá checar apenas as funções destacadas e não toda a aplicação!
describe.
💡 Dicas do que você pode testar:
-
Para o argumento
countdeve retornar o número inteiro4; -
Para o argumento
namesdeve retornar um array de nomes que possui o nomeJefferson; -
Para o argumento
averageAgedeve retornar um número próximo a10.5;
7. Obtenha ao menos 90% de cobertura de testes na função handlerElephants
Implemente os testes da função handlerElephants para obter ao menos 90% de cobertura
Essa função retorna informações referentes aos elefantes conforme o argumento passado:
| Argumento | Informação |
|---|---|
count |
retorna a quantidade de elefantes |
names |
retorna um array com a relação dos nomes de todos os elefantes |
averageAge |
retorna a média de idade dos elefantes |
location |
retorna a localização dos elefantes dentro do Zoológico |
popularity |
retorna a popularidade dos elefantes |
availability |
retorna um array com a relação de dias em que é possível visitar os elefantes |
-
A função é case sensitive;
-
Use o comando
npm test handlerElephantspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura.
describe.
💡 Dicas do que você pode testar:
-
Para o argumento
countdeve retornar o número inteiro4; -
Para o argumento
namesdeve retornar um array de nomes que possui o nomeJefferson; -
Para o argumento
averageAgedeve retornar um número próximo a10.5; -
Para o argumento
locationdeve retornar a stringNW; -
Para o argumento
popularitydeve retornar um número igual ou maior a 5; -
Para o argumento
availabilitydeve retornar um array de dias da semana que não contémMonday; -
Não passando argumentos a função deve retornar
undefined;
8. Implemente a função calculateEntry
Calcule o valor total da entrada dos visitantes do zoológico
O valor das entradas do zoológico é calculado a partir da faixa etária, onde:
-
child: são pessoas menores de 18 anos; -
adult: são pessoas com idade maior ou igual a 18 anos e menor que 50 anos; -
senior: são pessoas com idade maior ou igual a 50 anos.
Considerando a boa prática de dividir o código em partes menores, o arquivo terá duas funções, chamadas de countEntrants e calculateEntry.
As duas funções recebem um array no seguinte formato:
const entrants = [
{ name: 'Lara Carvalho', age: 5 },
{ name: 'Frederico Moreira', age: 5 },
{ name: 'Pedro Henrique Carvalho', age: 5 },
{ name: 'Maria Costa', age: 18 },
{ name: 'Núbia Souza', age: 18 },
{ name: 'Carlos Nogueira', age: 50 },
];countEntrantsserá responsável por calcular a quantidade de visitantes por faixa etária:
Ela recebe um array e deve retornar um objeto. Para isso:
-
Realize a soma da quantidade de visitantes por faixa etária;
-
Retorne um objeto em um formato como esse:
{ child: 3, adult: 2, senior: 1 }.
calculateEntryserá responsável por somar o valor da entrada das pessoas no zoológico:
Ela recebe um array e deve retornar a soma total dos valores do ingresso. Para isso:
-
Retorne
0se nenhum parâmetro for passado ou seja um array vazio; -
Utilize a função
countEntrantspara ter a quantidade total de pessoas por faixa etária; -
Realize a soma dos valores dos ingressos por faixa etária. Seu retorno deve ser parecido com esse:
187.94.
De olho na dica
👀 : O valor a ser cobrado pela faixa de idades também consta no arquivo de dados.
Exemplo de uso da função calculateEntry:
calculateEntry(entrants);Saída:
187.94O que será testado:
Na função countEntrants:
- Ao receber um array de visitantes, retorna um objeto com a contagem.
Na função calculateEntry:
-
Retorna 0 se nenhum argumento for passado;
-
Retorna 0 se um objeto vazio for passado;
-
Ao receber um array de pessoas com 3 crianças, 2 pessoas adultas e 1 pessoa mais velha retorna o valor correto;
-
Ao receber um array com 1 pessoa adulta retorna o valor correto;
-
Ao receber um array com 1 pessoa mais velha retorna o valor correto;
-
Ao receber um array com 1 criança retorna o valor correto;
-
Ao receber um array com 1 criança e 1 pessoa mais velha retorna o valor correto.
9. Implemente a função getSchedule
Crie um cronograma com os horários de visita disponíveis para cada espécie de animal
As informações dos horários dos animais devem ser disponibilizadas em uma consulta para as pessoas que estão visitando o zoológico, que podem querer ter acesso ao cronograma da semana, de um dia ou de um animal específico.
-
Retorne um array com os dias da semana em que um animal está disponível para visitação caso o parâmetro da função seja um animal. Por exemplo:
[ 'Tuesday', 'Thursday', 'Saturday', 'Sunday' ]; -
Retorne todos os horários disponíveis para cada dia da semana caso a função:
-
não receba parâmetro;
-
o parâmetro passado para a função não seja um animal ou um dia;
Para isso:
-
Crie um objeto e adicione todos os dias da semana como chave;
-
Os valores de cada dia da semana deve ser um objeto, possuindo as chaves
officeHoureexhibition:-
officeHourdeve possuir o texto com o horário que o zoológico abre e fecha naquele dia da semana; -
exhibitiondeve possuir um array com o nome de todos os animais disponíveis para visitação naquele dia da semana.
-
-
O retorno deve ser parecido com esse:
{
Tuesday: { // Dia da semana
officeHour: 'Open from 8am until 6pm', // n
exhibition: [ 'lions', 'tigers', 'bears', 'penguins', 'elephants', 'giraffes' ],
},
Wednesday: {
officeHour: 'Open from 8am until 6pm',
exhibition: [ 'tigers', 'bears', 'penguins', 'otters', 'frogs', 'giraffes' ],
},
// [...]
}- Retorne os animais disponíveis no dia, caso o parâmetro da função seja apenas um dia da semana;
De olho na dica
👀 : Quebre o problema em funções menores para que fique mais simples de administrar a responsabilidade de cada uma delas.
O que será testado:
-
Se o nome de um animal for passado, deverá retornar um array com os dias em que ele estará em exibição;
-
Sem parâmetros, retorna os horários para cada dia e quais animais estarão disponíveis;
-
Com parâmetros que não sejam nem um animal e nem um dia, retorna os horários para cada dia e quais animais estarão disponíveis;
-
Se um único dia for passado, retorna os horários para aquele dia e quais animais estarão disponíveis.
10. Implemente a função getOldestFromFirstSpecies
Encontre o animal mais velho de uma espécie que é gerenciado por uma pessoa colaboradora
A função recebe um parâmetro id referente à pessoa colaboradora e a partir desse id:
-
Encontre a pessoa colaboradora que possui o
idpassado por parâmetro; -
Encontre a primeira espécie de animal que a pessoa colaboradora é responsável;
-
Encontre o animal mais velho daquela espécie;
-
Retorne um array com as informações do animal mais velho daquela espécie.
O que será testado:
- Passado o id de uma pessoa colaboradora, encontra a primeira espécie de animal gerenciado por essa pessoa, e retorna um array com nome, sexo e idade do animal mais velho dessa espécie.
11. Implemente a função getEmployeesCoverage
Busque as informações sobre a pessoa colaboradora e por quais espécies ela é responsável
A função vai receber um objeto como parâmetro que vai determinar o seu comportamento, sendo:
-
name: o nome ou sobrenome da pessoa a ser buscada; -
id: o id da pessoa a ser buscada.
E deve retornar um objeto no seguinte formato:
{
id: "4b40a139-d4dc-4f09-822d-ec25e819a5ad", // id da pessoa
fullName: "Sharonda Spry", // nome completo: firstName + lastName
species: [ "otters", "frogs" ], // espécies as quais a pessoa é responsável
locations: [ "SE", "SW" ], // Um array contendo todas as localizações das espécies
}Para isso:
-
Retorne as informações da pessoa correspondente ao receber um objeto com a propriedade
name:- a propriedade
namepode possuir como valor o primeiro ou último nome da pessoa colaboradora, portanto garanta que seu código funciona das duas maneiras.
- a propriedade
-
Retorne as informações da pessoa correspondente ao receber um objeto com a propriedade
id; -
Retorne um array com as informações de todas as pessoas colaboradoras caso a função não receba parâmetro;
-
Lance um erro caso o
idseja inválido.
Exemplos de uso da função getEmployeesCoverage:
Caso o parâmetro seja um objeto com nome e id, retorne as informações da pessoa colaboradora
ENTRADA:
getEmployeesCoverage({ name: 'Sharonda' }); // name recebe o primeiro nome como parâmetro ou
getEmployeesCoverage({ name: 'Spry' }); // name recebe o último nome como parâmetro ou
getEmployeesCoverage({ id: '4b40a139-d4dc-4f09-822d-ec25e819a5ad' }); // recebe um id como parâmetroSAÍDA:
{
"id": "4b40a139-d4dc-4f09-822d-ec25e819a5ad",
"fullName": "Sharonda Spry",
"species": [ "otters", "frogs" ],
"locations": [ "SE", "SW" ]
}Caso a função não receba parâmetros, retorne um array com a informação de todas as pessoas colaboradoras
ENTRADA:
getEmployeesCoverage();SAÍDA:
[
{
"id": "c5b83cb3-a451-49e2-ac45-ff3f54fbe7e1",
"fullName": "Nigel Nelson",
"species": [ "lions", "tigers" ],
"locations": [ "NE", "NW" ],
},
{
"id": "0e7b460e-acf4-4e17-bcb3-ee472265db83",
"fullName": "Burl Bethea",
"species": [ "lions", "tigers", "bears", "penguins" ],
"locations": [ "NE", "NW", "NW", "SE" ],
},
{
"id": "fdb2543b-5662-46a7-badc-93d960fdc0a8",
"fullName": "Ola Orloff",
"species": [ "otters", "frogs", "snakes", "elephants" ],
"locations": [ "SE", "SW", "SW", "NW" ],
},
//[...]
];Caso nenhuma pessoa seja encontrada com o nome, sobrenome ou id, lance um erro
Caso nenhuma pessoa seja encontrada com o nome, sobrenome ou id, deverá ser lançado um erro gerado com a função construtora Error da biblioteca padrão do JavaScript com a mensagem "Informações inválidas". Exemplo:
throw new Error('Informações inválidas');Você pode ler mais sobre a função construtora Error, neste link.
De olho na dica
👀 : Crie funções que dividam as tarefas em partes menores. Por exemplo, você pode criar uma funçãogetSpeciesencarregada somente por buscar o nome das espécies que a pessoa é responsável.
O que será testado:
-
Se o objeto de opções tiver a propriedade
name, retorna somente a pessoa correspondente; -
A propriedade name do objeto de opções também funciona usando o segundo nome;
-
Se o objeto de opções tiver a propriedade
id, retorna somente a pessoa correspondente; -
Sem parâmetros, retorna uma lista com a cobertura de todas as pessoas colaboradoras;
-
Caso não haja nenhuma pessoa com o
nameouidespecificados deverá ser lançado umerror.
12. Obtenha ao menos 85% de cobertura de testes na função getOpeningHours
Implemente os testes da função getOpeningHours para obter ao menos 85% de cobertura
Esta função recebe como argumentos um dia da semana e um horário, e retorna uma mensagem informando se o zoológico está aberto ou não naquela data e hora.
De olho na dica
👀 : Antes de começar a escrever os testes, leia a funçãogetOpeningHourse procure entendê-la linha a linha.
-
Implemente os testes nos arquivos da pasta
testque está na raiz do projeto; -
A função
getOpeningHoursjá está implementada, sendo necessário apenas criar os testes; -
Use o comando
npm test getOpeningHourspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura; -
O nome do dia da semana passado como argumento tem que ser em inglês;
-
O horário precisa ter a seguinte formatação
'XX:XX-XM'; -
As horas serão validadas na nomenclatura
'AM'e'PM'; -
A função não faz diferenciação entre maiúsculas e minúsculas;
A cobertura irá checar apenas as funções destacadas e não toda a aplicação!
describe.
💡 Dicas do que você pode testar:
- Teste não passando argumentos. Deverá retornar o objeto:
{
Tuesday: { open: 8, close: 6 },
Wednesday: { open: 8, close: 6 },
Thursday: { open: 10, close: 8 },
Friday: { open: 10, close: 8 },
Saturday: { open: 8, close: 10 },
Sunday: { open: 8, close: 8 },
Monday: { open: 0, close: 0 },
}-
Para os argumentos
Mondaye09:00-AMdeve retornar a string'The zoo is closed'(Já que o Zoo está sempre fechado na segunda); -
Para os argumentos
Tuesdaye09:00-AMdeve retornar a string'The zoo is open'; -
Para os argumentos
Wednesdaye09:00-PMdeve retornar a string'The zoo is closed';
13. Obtenha ao menos 95% de cobertura de testes na função getOpeningHours
Implemente os testes da função getOpeningHours para obter 95% de cobertura
Esta função recebe como argumentos um dia da semana e um horário, e retorna uma mensagem informando se o zoológico está aberto ou não naquela data e hora.
-
Use o comando
npm test getOpeningHourspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura; -
O nome do dia da semana passado como argumento tem que ser em inglês;
-
O horário precisa ter a seguinte formatação
'XX:XX-XM'; -
As horas serão validadas na nomenclatura
'AM'e'PM'; -
A função não faz diferenciação entre maiúsculas e minúsculas.
describe.
💡 Dicas do que você pode testar:
- Teste não passando argumentos. Deverá retornar o objeto:
{
Tuesday: { open: 8, close: 6 },
Wednesday: { open: 8, close: 6 },
Thursday: { open: 10, close: 8 },
Friday: { open: 10, close: 8 },
Saturday: { open: 8, close: 10 },
Sunday: { open: 8, close: 8 },
Monday: { open: 0, close: 0 },
}-
Para os argumentos
Mondaye09:00-AMdeve retornar a string'The zoo is closed'(Já que o Zoo está sempre fechado na segunda); -
Para os argumentos
Tuesdaye09:00-AMdeve retornar a string'The zoo is open'; -
Para os argumentos
Wednesdaye09:00-PMdeve retornar a string'The zoo is closed'; -
Para os argumentos
Thue09:00-AMdeve lançar uma exceção com a mensagem:'The day must be valid. Example: Monday' -
Para os argumentos
Fridaye09:00-ZMdeve lançar uma exceção com a mensagem:'The abbreviation must be \'AM\' or \'PM\''; -
Para os argumentos
SaturdayeC9:00-AMdeve lançar uma exceção com a mensagem:'The hour should represent a number'; -
Para os argumentos
Sundaye09:c0-AMdeve lançar uma exceção com a mensagem:'The minutes should represent a number';
14. Implemente a função getAnimalMap
Faça o mapeamento geográfico dos animais de cada espécie e realize filtros de localização, nome em ordem alfabética e sexo.
A função getAnimalMap é responsável por categorizar os animais por localização, além de filtrá-los por região, nome e sexo a partir de um parâmetro. A estrutura do retorno da função é baseada na localização das espécies:
{
NE: [ /* dados aqui */],
NW: [/* dados aqui */],
SE: [/* dados aqui */],
SW: [/* dados aqui */],
}Os parâmetros da função podem ser:
includeNames: true, que retorna o nome dos animais no seguinte formato:
NE: [
{ lions: ['Zena', 'Maxwell', 'Faustino', 'Dee'] },
{ giraffes: ['Gracia', 'Antone', 'Vicky', 'Clay', 'Arron', 'Bernard'] },
],
// [...]
sorted: true que retorna o nome dos animais por ordem alfabética no seguinte formato:
NE: [
{ lions: ['Dee', 'Faustino', 'Maxwell', 'Zena'] },
{ giraffes: ['Antone', 'Arron', 'Bernard', 'Clay', 'Gracia', 'Vicky'] },
],
// [...]
sex: male ou sex: female retorna o nome dos animais que são machos ou fêmeas no seguinte formato:
NE: [
{ lions: ['Zena', 'Dee'] },
{ giraffes: ['Gracia', 'Vicky'] },
],
// [...]{ sex: male }, retorne apenas o nome dos animais machos e se o parâmetro for { sex: female } retorne apenas o nome dos animais fêmeas.
Caso a função não receba parâmetro, as espécies dos animais devem ser categorizadas por localização e deve retornar um objeto no seguinte formato:
{
NE: ['lions', 'giraffes'],
NW: ['tigers', 'bears', 'elephants'],
SE: ['penguins', 'otters'],
SW: ['frogs', 'snakes'],
}Para isso:
-
Retorne a espécie de todos os animais categorizados por localização caso a função:
-
não receba parâmetro;
-
não receba o parâmetro
{includesName: true}e receba apenas o parâmetro{sex: female}; -
não receba o parâmetro
{includesName: true}e receba apenas o parâmetro{sex: female, sorted: true}.
-
-
Retorne a espécie e o nome dos animais caso a função receba apenas o parâmetro
{includesName: true}; -
Retorne a espécie e o nome dos animais em ordem alfabética caso a função receba o parâmetro
{includesName: true, sorted: true}; -
Retorne a espécie e o nome dos animais filtrado por sexo:
-
Retorne a espécie e o nome dos animais fêmeas, caso o parâmetro da função seja
{includesName: true, sex: female}; -
Retorne a espécie e o nome dos animais machos, caso o parâmetro da função seja
{includesName: true, sex: male};
-
-
Retorne a espécie e o nome dos animais filtrado por sexo e por ordem alfabética:
-
Retorne a espécie e o nome dos animais fêmeas em ordem alfabética, caso o parâmetro da função seja
{includesName: true, sex: female, sorted: true}; -
Retorne a espécie e o nome dos animais machos em ordem alfabética, caso o parâmetro da função seja
{includesName: true, sex: male, sorted: true};
-
De olho na dica
👀 : Você não precisa diferenciar os filtros de sexo entrefemaleoumale, apenas porsex.
O que será testado:
-
Sem parâmetros, retorna animais categorizados por localização;
-
Sem a opção
includeNamesespecificada, retorna animais categorizados por localização; -
Com a opção
includeNames: trueespecificada, retorna nomes de animais; -
Com a opção
sorted: trueespecificada, retorna nomes de animais ordenados; -
Com a opção
sex: 'female'ousex: 'male'especificada, retorna somente nomes de animais macho/fêmea; -
Com a opção
sex: 'female'ousex: 'male'especificada e a opçãosorted: trueespecificada, retorna somente nomes de animais macho/fêmea com os nomes dos animais ordenados;
Requisitos Bônus
15. Obtenha 100% de cobertura de testes na função handlerElephants
Implemente os testes da função handlerElephants para obter 100% de cobertura
Essa função retorna informações referentes aos elefantes conforme o argumento passado:
| Argumento | Informação |
|---|---|
count |
retorna a quantidade de elefantes |
names |
retorna um array com a relação dos nomes de todos os elefantes |
averageAge |
retorna a média de idade dos elefantes |
location |
retorna a localização dos elefantes dentro do Zoológico |
popularity |
retorna a popularidade dos elefantes |
availability |
retorna um array com a relação de dias em que é possível visitar os elefantes |
-
A função é case sensitive;
-
Use o comando
npm test handlerElephantspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura.
describe.
💡 Dicas do que você pode testar:
-
Para o argumento
countdeve retornar o número inteiro4; -
Para o argumento
namesdeve retornar um array de nomes que possui o nomeJefferson; -
Para o argumento
averageAgedeve retornar um número próximo a10.5; -
Para o argumento
locationdeve retornar a stringNW; -
Para o argumento
popularitydeve retornar um número igual ou maior a 5; -
Para o argumento
availabilitydeve retornar um array de dias da semana que não contémMonday; -
Não passando argumentos a função deve retornar
undefined; -
Passando por argumento um objeto vazio (
{}) deve retornar a string'Parâmetro inválido, é necessário uma string'; -
Passada uma string que não contempla uma funcionalidade deve retornar
null.
16. Obtenha ao menos 100% de cobertura de testes na função getOpeningHours
Implemente os testes da função getOpeningHours para obter 100% de cobertura
Esta função recebe como argumentos um dia da semana e um horário, e retorna uma mensagem informando se o zoológico está aberto ou não naquela data e hora.
-
Use o comando
npm test getOpeningHourspara verificar se seus testes estão passando; -
Use o comando
npm run test:coveragepara testar a cobertura; -
O nome do dia da semana passado como argumento tem que ser em inglês;
-
O horário precisa ter a seguinte formatação
'XX:XX-XM'; -
As horas serão validadas na nomenclatura
'AM'e'PM'; -
A função não faz diferenciação entre maiúsculas e minúsculas.
describe.
💡 Dicas do que você pode testar:
- Teste não passando argumentos. Deverá retornar o objeto:
{
Tuesday: { open: 8, close: 6 },
Wednesday: { open: 8, close: 6 },
Thursday: { open: 10, close: 8 },
Friday: { open: 10, close: 8 },
Saturday: { open: 8, close: 10 },
Sunday: { open: 8, close: 8 },
Monday: { open: 0, close: 0 },
}-
Para os argumentos
Mondaye09:00-AMdeve retornar a string'The zoo is closed'(Já que o Zoo está sempre fechado na segunda); -
Para os argumentos
Tuesdaye09:00-AMdeve retornar a string'The zoo is open'; -
Para os argumentos
Wednesdaye09:00-PMdeve retornar a string'The zoo is closed'; -
Para os argumentos
Thue09:00-AMdeve lançar uma exceção com a mensagem:'The day must be valid. Example: Monday' -
Para os argumentos
Fridaye09:00-ZMdeve lançar uma exceção com a mensagem:'The abbreviation must be \'AM\' or \'PM\''; -
Para os argumentos
SaturdayeC9:00-AMdeve lançar uma exceção com a mensagem:'The hour should represent a number'; -
Para os argumentos
Sundaye09:c0-AMdeve lançar uma exceção com a mensagem:'The minutes should represent a number'; -
Para os argumentos
Mondaye13:00-AMdeve lançar uma exceção com a mensagem:'The hour must be between 0 and 12'; -
Para os argumentos
Tuesdaye09:60-AMdeve lançar uma exceção com a mensagem:'The minutes must be between 0 and 59'.