EFQRCode is a lightweight, pure-Swift library for generating pretty QRCode image with input watermark or icon and recognizing QRCode from image, it is based on CoreGraphics, CoreImage and ImageIO. EFQRCode provides you a better way to operate QRCode in your app, it works on iOS, macOS, watchOS and tvOS, and it is available through CocoaPods, Carthage and Swift Package Manager. This project is inspired by qrcode.
Overview
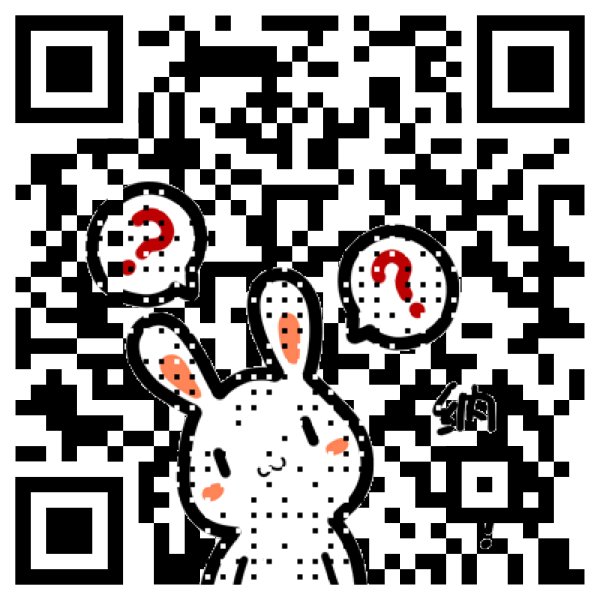
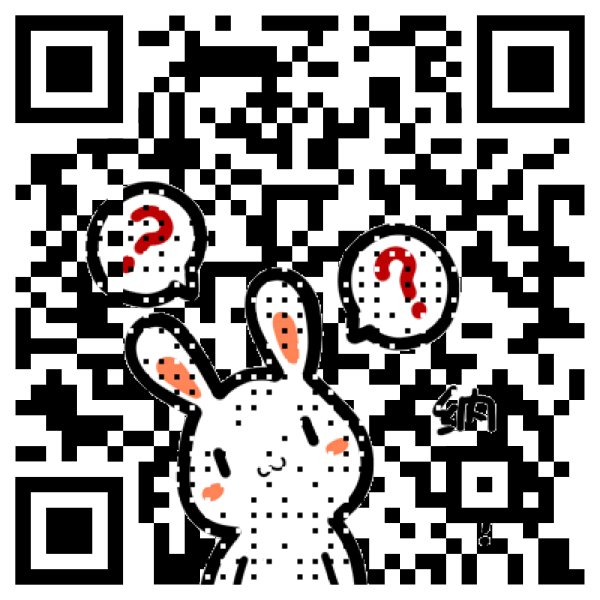
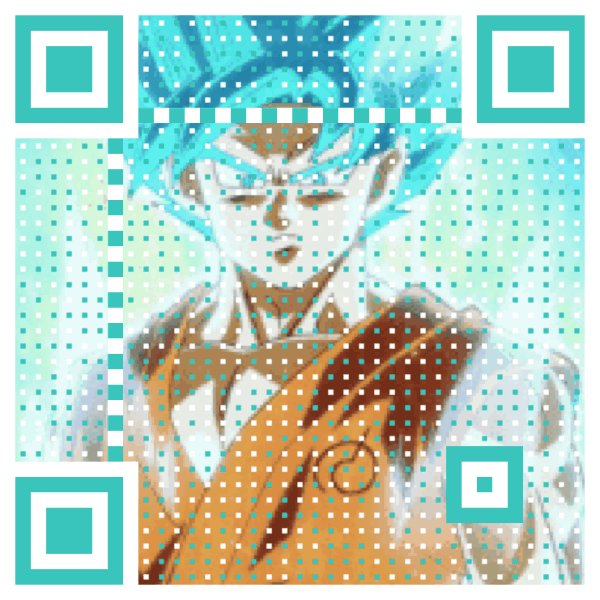
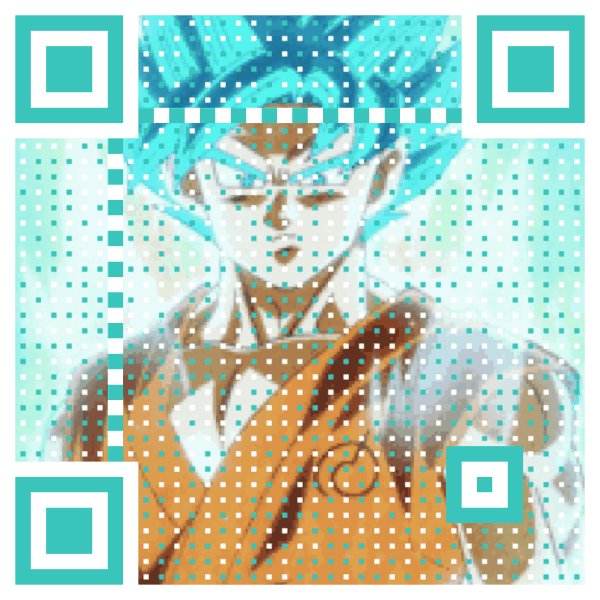
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
Demo
App Store
You can click the App Store button below to download demo, support iOS and tvOS:
You can also click the Mac App Store button below to download demo for macOS:
Manual
To run the example project manually, clone the repo, demos are in the 'Examples' folder, remember run command git submodule update --init --recursive in terminal to get all submodules first, then open EFQRCode.xcworkspace with Xcode and select the target you want, run.
Or you can run the following command in terminal:
git clone git@github.com:EFPrefix/EFQRCode.git; cd EFQRCode; git submodule update --init --recursive; open 'EFQRCode.xcworkspace'Requirements
| Version | Needs |
|---|---|
| 1.x | XCode 8.0+ Swift 3.0+ iOS 8.0+ / macOS 10.11+ / tvOS 9.0+ |
| 4.x | XCode 9.0+ Swift 4.0+ iOS 8.0+ / macOS 10.11+ / tvOS 9.0+ |
Installation
CocoaPods
EFQRCode is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'EFQRCode', '~> 4.5.0'Then, run the following command:
$ pod installCarthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate EFQRCode into your Xcode project using Carthage, specify it in your Cartfile:
github "EFPrefix/EFQRCode" ~> 4.5.0
Run carthage update to build the framework and drag the built EFQRCode.framework into your Xcode project.
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding EFQRCode as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.Package(url: "https://github.com/EFPrefix/EFQRCode.git", Version(4, 5, 0))
]Quick Start
1. Import EFQRCode
Import EFQRCode module where you want to use it:
import EFQRCode2. Recognition
Get QR Codes from CGImage, maybe there are several codes in a image, so it will return an array:
if let testImage = UIImage(named: "test.png")?.toCGImage() {
if let tryCodes = EFQRCode.recognize(image: testImage) {
if tryCodes.count > 0 {
print("There are \(tryCodes.count) codes in testImage.")
for (index, code) in tryCodes.enumerated() {
print("The content of \(index) QR Code is: \(code).")
}
} else {
print("There is no QR Codes in testImage.")
}
} else {
print("Recognize failed, check your input image!")
}
}3. Generation
Create QR Code image, quick usage:
// content: Content of QR Code
// size (Optional): Width and height of image
// backgroundColor (Optional): Background color of QRCode
// foregroundColor (Optional): Foreground color of QRCode
// watermark (Optional): Background image of QRCodeif let tryImage = EFQRCode.generate(
content: "https://github.com/EFPrefix/EFQRCode",
watermark: UIImage(named: "WWF")?.toCGImage()
) {
print("Create QRCode image success: \(tryImage)")
} else {
print("Create QRCode image failed!")
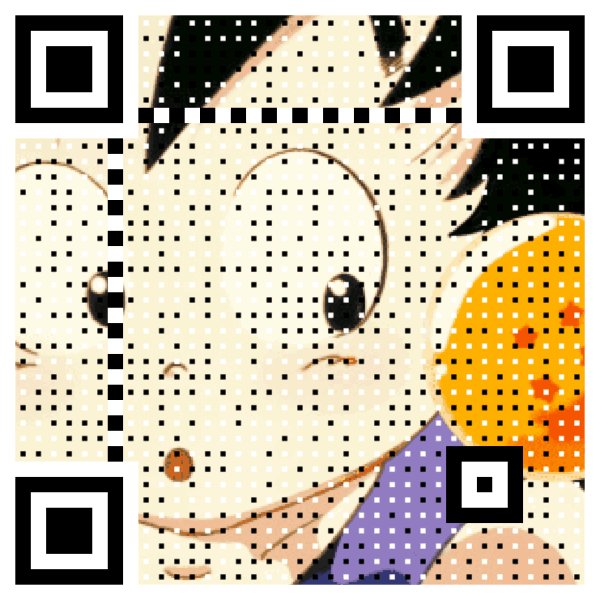
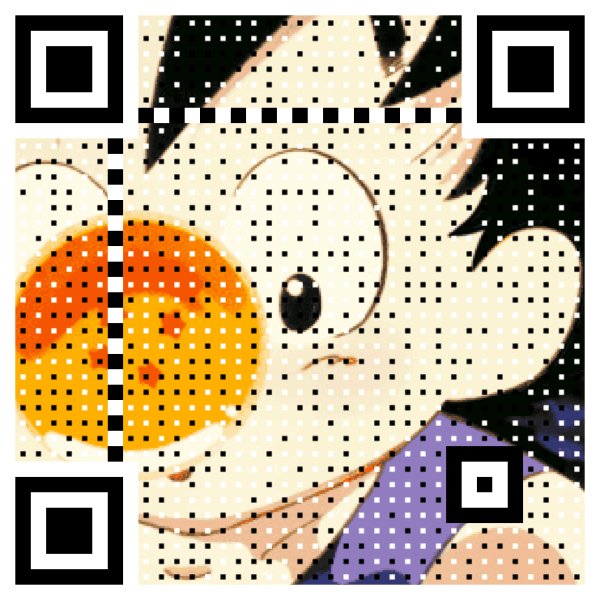
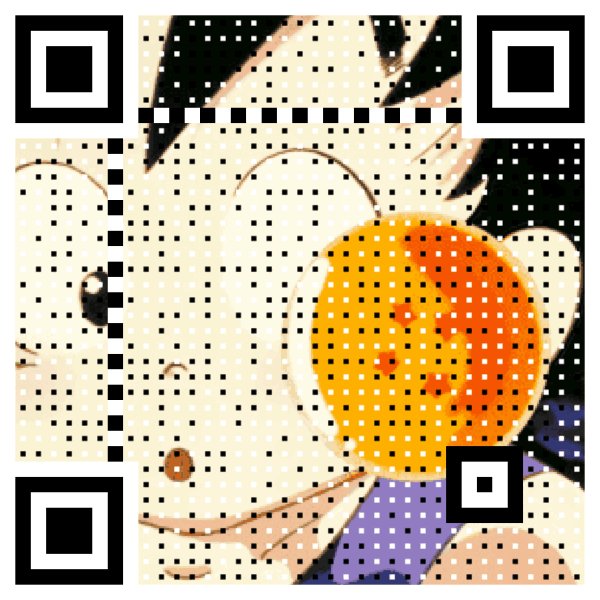
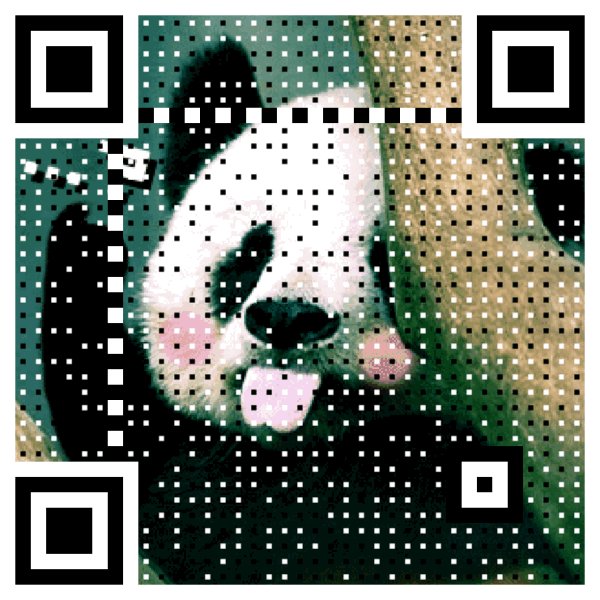
}Result:
4. Generation from GIF
You can create GIF QRCode with function generateWithGIF of class EFQRCode, for example:
// data: Data of input GIF
// generator: An object of EFQRCodeGenerator, use for setting
// pathToSave (Optional): Path to save the output GIF, default is temp path
// delay (Optional): Output QRCode GIF delay, default is same as input GIF
// loopCount (Optional): Output QRCode GIF loopCount, default is same as input GIFif let qrcodeData = EFQRCode.generateWithGIF(data: data, generator: generator) {
print("Create QRCode image success.")
} else {
print("Create QRCode image failed!")
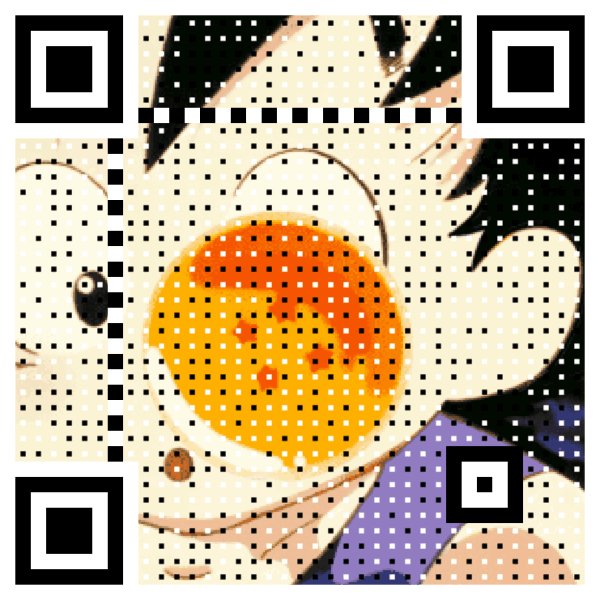
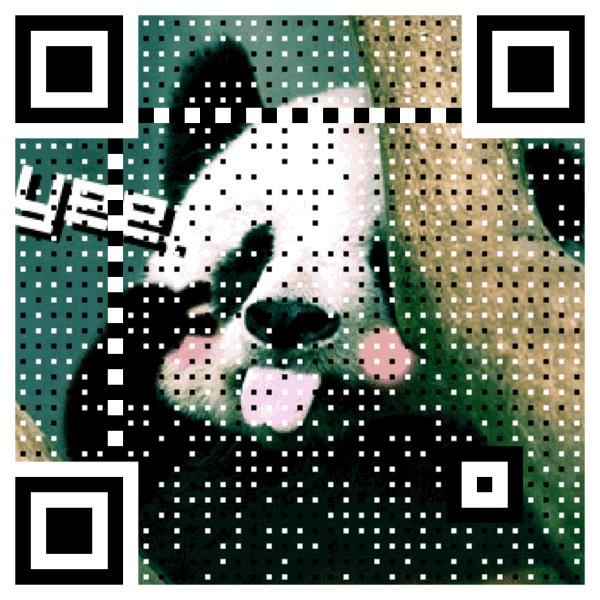
}You can get more information from the demo, result will like this:
5. Next
Learn more from User Guide.
Todo
- Support GIF
- Support more styles
PS
- Please select a high contrast foreground and background color combinations;
- You should use
magnificationinstead ofsizeif you want to improve the definition of QRCode image, you can also increase the value of them; - Magnification too high/Size too long/Content too much may cause failure;
- It is recommended to test the QRCode image before put it into use;
- You can contact me if there is any problem, both
IssueandPull requestare welcome.
PS of PS: I wish you can click the Star button if this tool is useful for you, thanks, QAQ...
Other
The original generation code of QRCode in watchOS is based on swift_qrcodejs,thanks for ApolloZhu's work.
Other Platforms/Languages
| Platforms/Languages | Link |
|---|---|
| Objective-C | https://github.com/z624821876/YSQRCode |
| Java | https://github.com/SumiMakito/AwesomeQRCode |
| JavaScript | https://github.com/SumiMakito/Awesome-qr.js |
| Kotlin | https://github.com/SumiMakito/AwesomeQRCode-Kotlin |
| Python | https://github.com/sylnsfar/qrcode |
Contributors
This project exists thanks to all the people who contribute. [Contribute]
Backers
Thank you to all our backers! 🙏 [Become a backer]
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
Donations
If you think this project has brought you help, you can buy me a cup of coffee. If you like this project and are willing to provide further support for it's development, you can choose to become Backer or Sponsor in Open Collective.
If you don't have a Open Collective account or you think it is too complicated, the following way of payment is also supported:
Thank you for your support, 🙏!
Contact
Email: eyrefree@eyrefree.org
License
EFQRCode is available under the MIT license. See the LICENSE file for more info.