Host your photo/video gallery in Github pages easily using Thumbsup & Travis CI for free.
This project contains starter code for anyone who wants to deploy his/her photo/video galery on Github Pages, Zero Coding Needed. Since Github pages is a free hosting service offered by Github to host static pages, it offers a decent bandwidth. So it is a great choice for photographers to showcase their works. Travis-CI is a CI & CD platform that offers unlimited builds for open source projects. Combining the power of GitHub pages with Travis CI is a zero dollar solution to get your gallery online.
Follow the steps below to get your Gallery online. You will be using GitHub web interface to do everything. :wink: No frustrating CLIs:
- SignUp for a Github account and verify your email ID: https://github.com/join
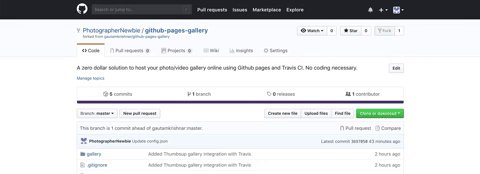
- Fork this repository:

- Edit config.json by clicking on the edit button (forked repo):
{
"input": "./gallery",
"output": "./build_output",
"title": "Photo Gallery", // Set your gallery title here
"sort-albums-by": "title",
"sort-media-by": "filename",
"download-photos": "copy",
"cleanup": true,
"theme": "cards", // Your theme
"theme-style": "./custom.css",
"footer": "Copyright Text", // Set your copyright text here
"usage-stats": false
}
You can chose from any of the theme below to set the value for theme key:
mosaic- https://thumbsup.github.io/demos/themes/mosaic/cards- https://thumbsup.github.io/demos/themes/cards/classic- https://thumbsup.github.io/demos/themes/classic/
You can learn more about the configuration file here: https://thumbsup.github.io/docs/3-configuration/usage/. Click on the commit changes button below the page.
- Create a new account at https://travis-ci.org. Grand all access permission to Github account while signing up.
- After signing in enable the repo by toggling the switch:

- Go to the project's page by clicking on the project name:

- Click on More options menu > Settings:

- Scroll down to "Environment Variables" section. Add a new environment variable named GITHUB_TOKEN:

- To set the value of the token, open a new tab and create a token from Github by visiting: https://github.com/settings/tokens.
- Click on Generate New Token button. Type any name you like. Make sure that you had selected all repo permissions given below
for the token:

- Scroll down and click on the Generate token button. Copy the token you see on the page:
- Paste the token into the environment variable's value input box in Travis CI:

- Click on the Add button. Now you are all set.
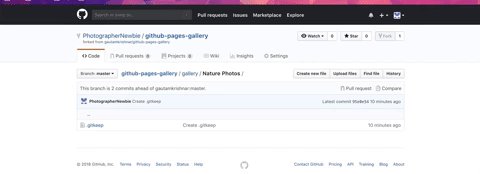
- Go to the gallery folder of the forked repo.
- Click on Create a new file button.
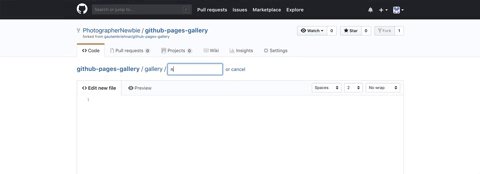
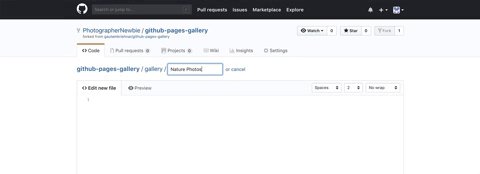
- Type AlbumName/.gitkeep in the input box
- Click Commit Changes button at the bottom.
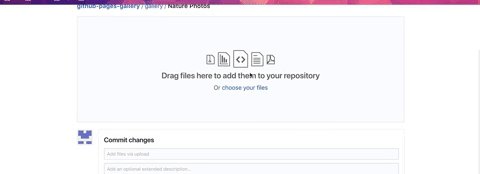
- Go to gallery folder. Open any albums if any.
- Click on Upload files button
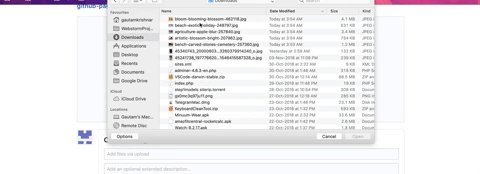
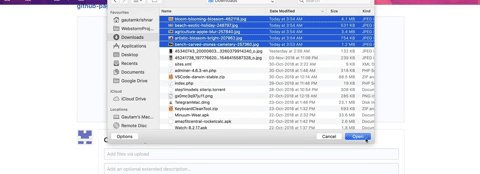
- Select files. Once it finishes upload, click Commit Changes button.
If you had done all the above steps then your website will be live now. Please check travis CI for the sttaus of the deployment. You can see a build passing badge like the one below:
Now visit your forked repo on GitHub. Click on the settings tab. Scroll down to GitHub pages. Make sure that you have the gh-pages brach selected as the Source for the GitHub pages.
Now you can see the URL of the site:

Rename the repo if you need something like `/gallery'. You can even set a custom domain to your site: https://help.github.com/articles/adding-or-removing-a-custom-domain-for-your-github-pages-site/
- Github Pages terms of service:
If your bandwidth usage significantly exceeds the average bandwidth usage (as determined solely by GitHub) of other GitHub customers, we reserve the right to immediately disable your account or throttle your file hosting until you can reduce your bandwidth consumption.
This is too unlikely to happen. You can easily setup Netlify on gh-pages branch to host your site, if you need unlimited bandwidth.
- File size limit (100 MB) & Repo size limit (75 GB) & Upload limit(25MB): Github limits the maximum usable firesize as 100MB for all files. This is enough for most users. It also imposes a repo size limit of 75GB. If you add a file to a repository via a browser, the file can be no larger than 25 MB. Visit https://help.github.com/articles/what-is-my-disk-quota/ for more info.
- Travis CI For continuous deployment.
- Thumbsup for gallery static page generation.
- GithHub Pages for hosting.
Feel free to make any changes and submit a PR.