compiles tailwind like shorthand syntax into css at runtime
This library takes inspiration from Tailwind and utilizes Otion to provide means of efficiently generating atomic styles from shorthand syntax and appending them to the DOM at runtime.
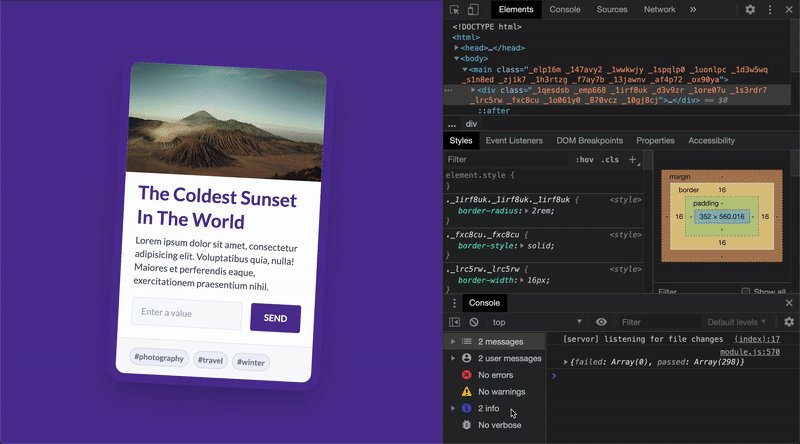
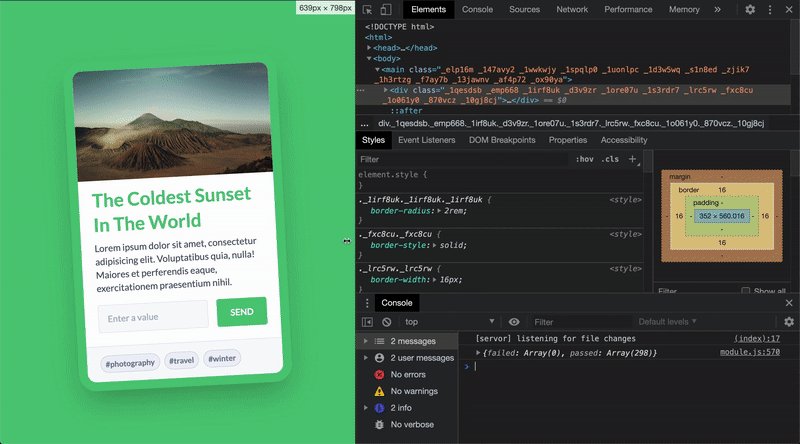
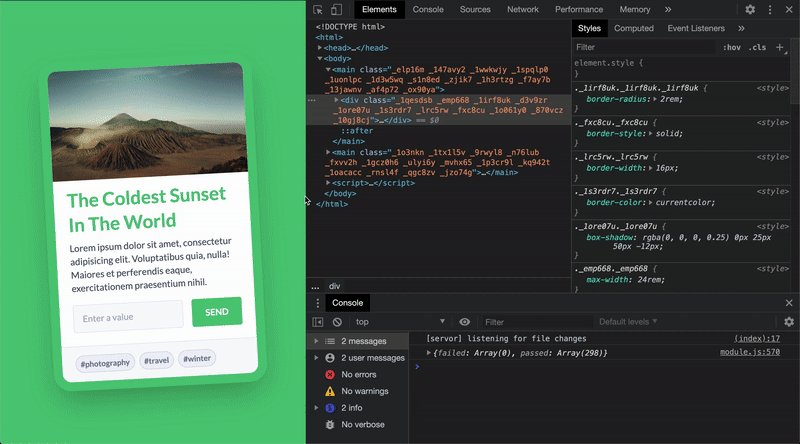
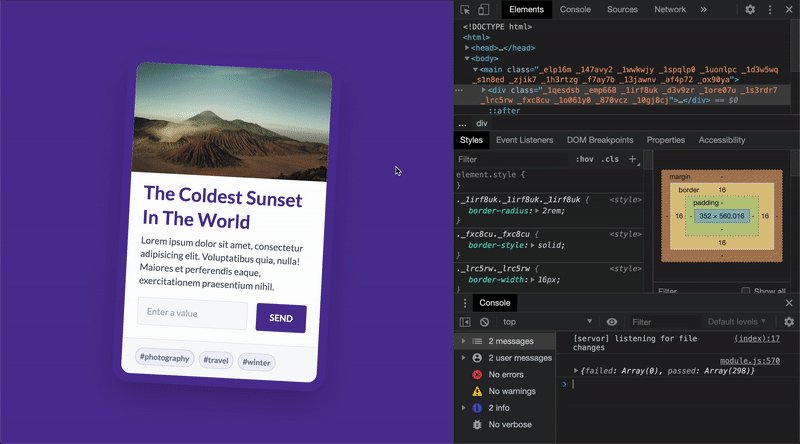
⚡️ Check out the live and interactive demo
The aim here was to create an interpretter and compiler that:
- Supports all existing Tailwind shorthand syntax outlined here
- Generates only the styles required for given class names
- Is smaller than the average purged css file output from the Tailwind compiler
- Has desirable perf characteristics at runtime (requires no build step or bundling)
- Warns developers when unrecognized or duplicate shorthands are used
The library currently weighs 7.8KB gzipped (7.2KB compressed using brotli) and supports the vast majority of Tailwind directives and variants.
It also extends the API slightly in some cases; one example of this is an experimental shorthand cap-<fontSize>-<lineGap> which aims to replicate the behaviour exhibited by the library capsize on text elements.
Full documentation of any syntax that extends the Tailwind API will come soon. If you find any directives or variants missing or not behaving correctly then please create an issue or pull request!
To use the library, first import the module then invoke the default export using tagged template syntax:
import ow from 'https://unpkg.com/oceanwind';
document.body.className = ow`h-full bg-purple-500 rotate-3 scale-95`;The code above will result in the following happening:
- Shorthand syntax will be translated into CSS (e.g.
h-full => { height: 100vh }). - All resultant CSS will be merged into a single CSS-in-JS object
- Each style will be assigned a unique class and appended to a stylesheet
- A string is returned representing all the classes that were created
In addition to importing oceanwind to generate class names for given shorthand. It is reccomended to import two static css files which help normalize styles across browsers. These are:
- The Tailwind reset available here
- The Tailwind prose helper available here
Importing and invoking oceanwind directly will cause it to refer to the default theme for directives that require themed values (like bg-red-500 for example). If you would like to customize the theme then used the themed export instead of the default export.
import { themed } from 'https://unpkg.com/oceanwind';
const ow = themed({
colors: {
red: {
500: 'hotpink',
},
},
});
ow`bg-red-500`; // will result in a hotpink background-colorAny custom theme provided to the themed function will be deep merged with the default theme.
Most of the time developers will be using a front end framework to render DOM elements. Oceanwind is framework agnostic but here is an example of how you might use it with preact and no build step.
import { render, h } from 'https://unpkg.com/preact?module';
import htm from 'https://unpkg.com/htm?module';
import ow from 'https://unpkg.com/oceanwind';
const html = htm.bind(h);
render(
html`
<div className=${ow`h-full bg-purple-500`}>
<h1 className=${ow`text-white font-bold`}>Hello World</h1>
</div>
`,
document.body
);⚡️ Check out the live and interactive demo
I'd like to thank both Adam Wathan and Kristóf Poduszló for their amazing work with Tailwind and Otion respectively, which made making this library somewhat a breeze. Also Phil Pluckthun who helped me deduce the initial grammar.