This is a solution to the Intro component with sign up form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
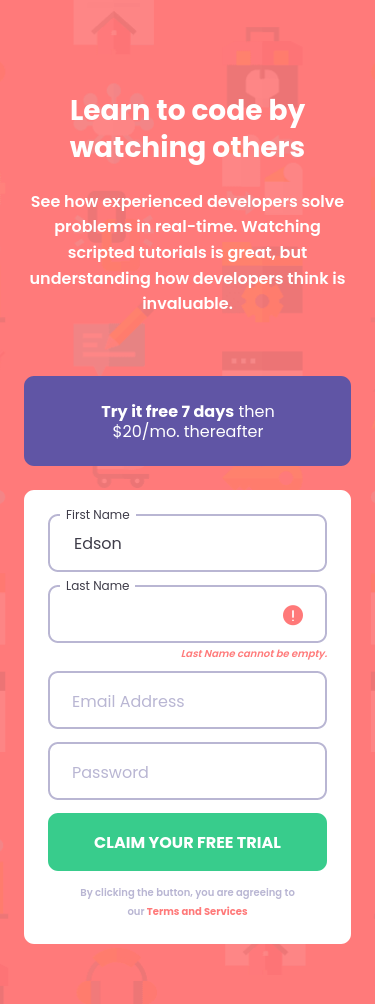
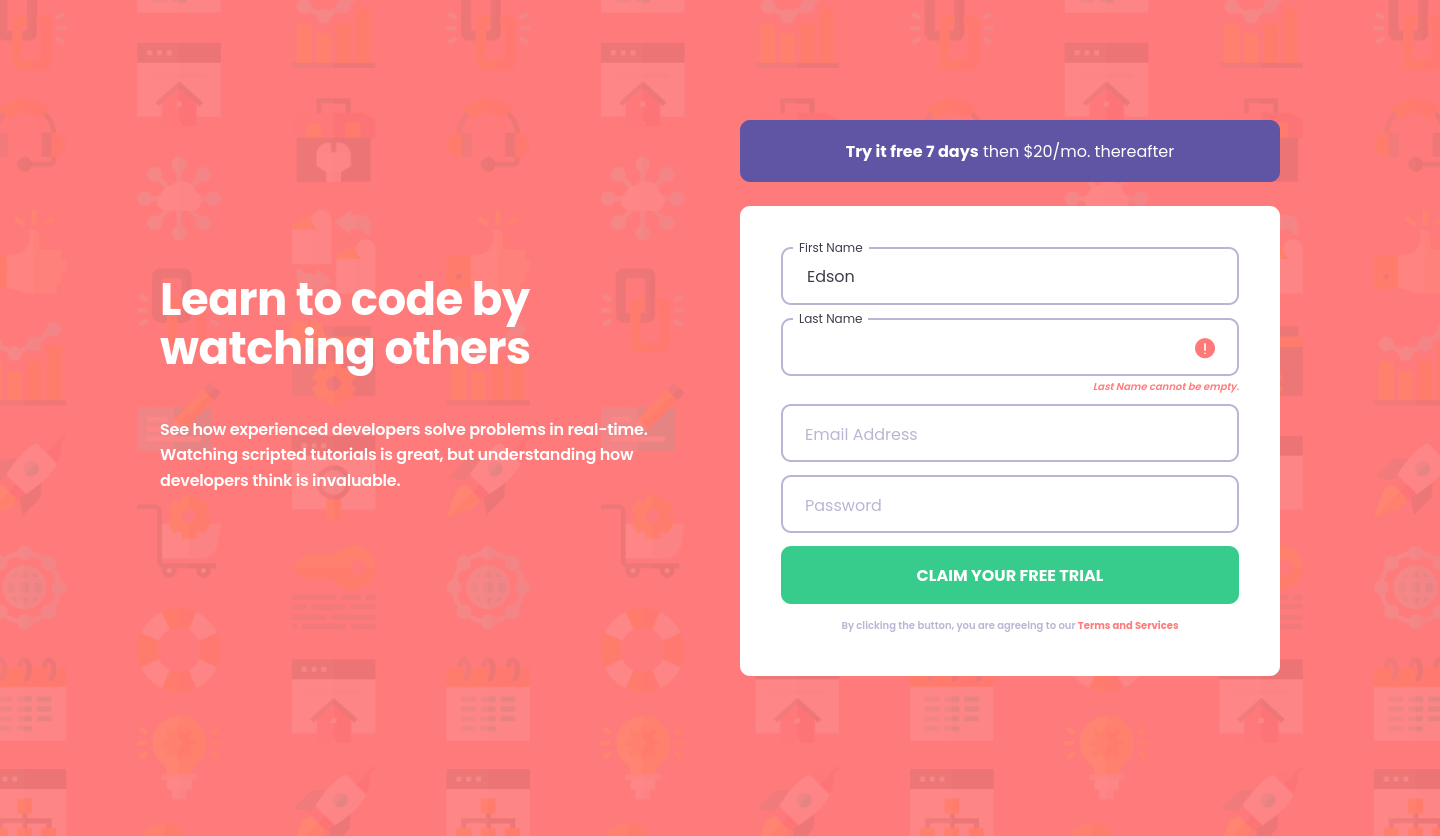
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
- Flexbox
- CSS Grid
- RSCSS
- Mobile-first workflow (Progressive Enhancement)
- React - JS library
- React Hooks
Really liked this piece of SCSS written using RSCSS scheme. It allows the label to be floated at the top of the input field.
> .input:focus + .label,
> .input:not(input[value=""]) + .label
{
top: 0;
left: 0;
padding: 0 6px;
margin-left: 12px;
transition: all .2s ease-in-out;
font-size: 12px;
color: $dark-blue;
z-index: 2;
}I really have to improve my skills in React, Javascript so I could be able to write better code and faster.
- Float label css - This is the base code that help me visualize the way I wanted the labels to be floated.
- React reusable form component - THis helps me understand how t build reusable components using React.
- :not(:empty) CSS selector is not working? - This question on Stack Overflow helped me use the right pseudo-selectors to write the css for the labels depending of their current state.
- React useReducer hook for form handling - This helped me understand there are other ways to implement hooks in React
- React Forms With Hooks - 1 - Use React Hooks To Create A Reusable Form Component - I followed this video in Youtube to build this solution