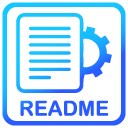
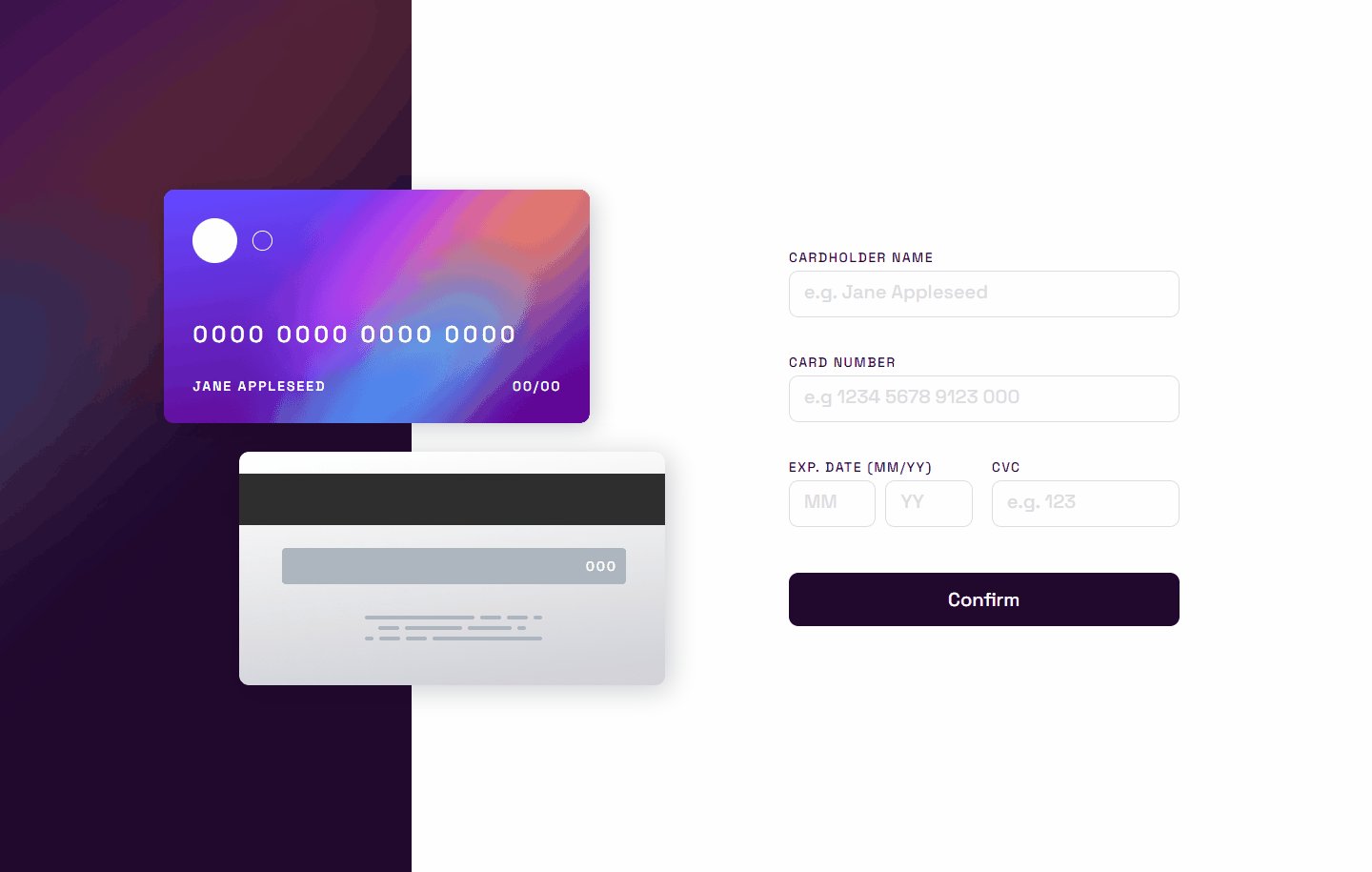
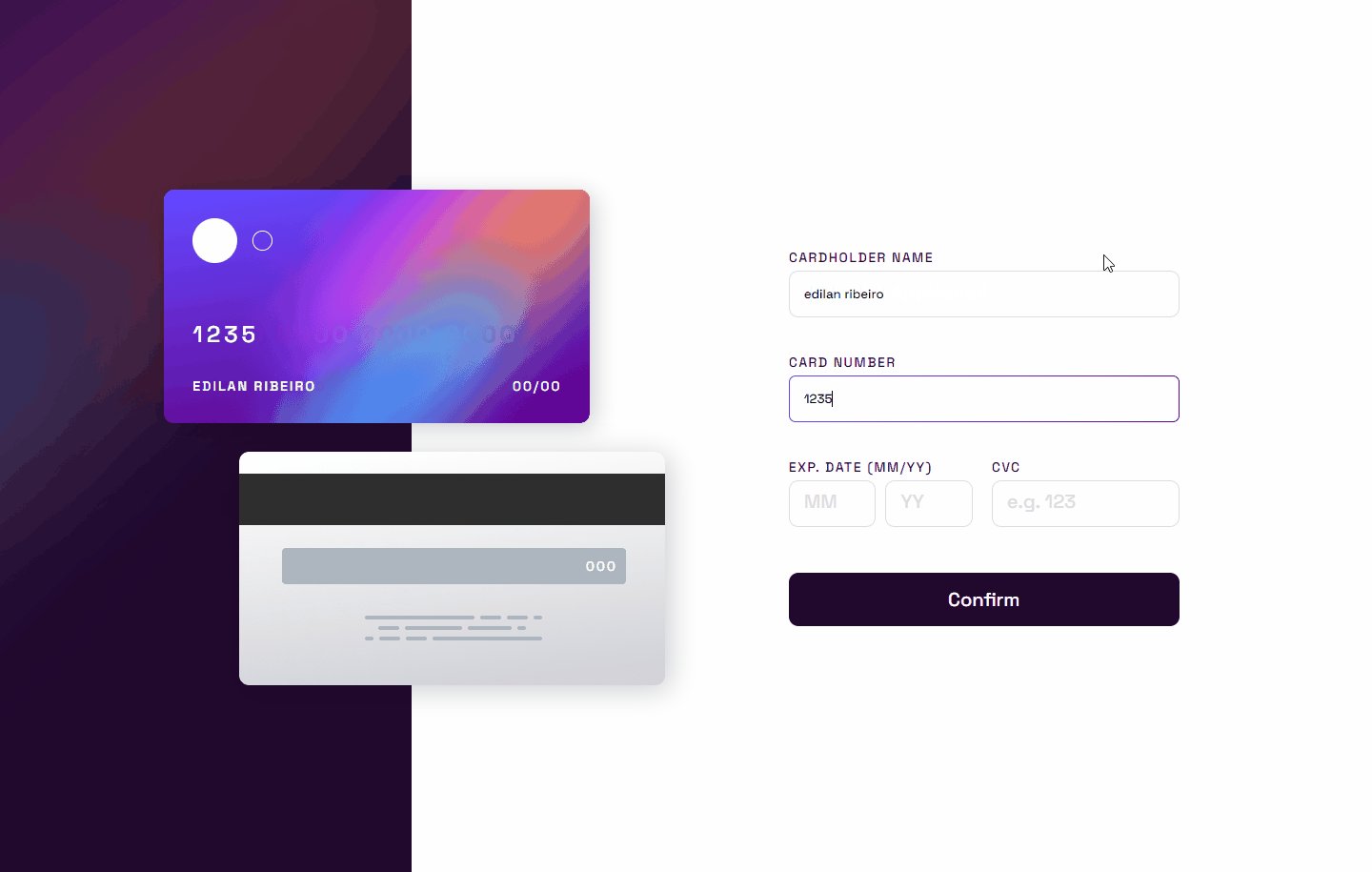
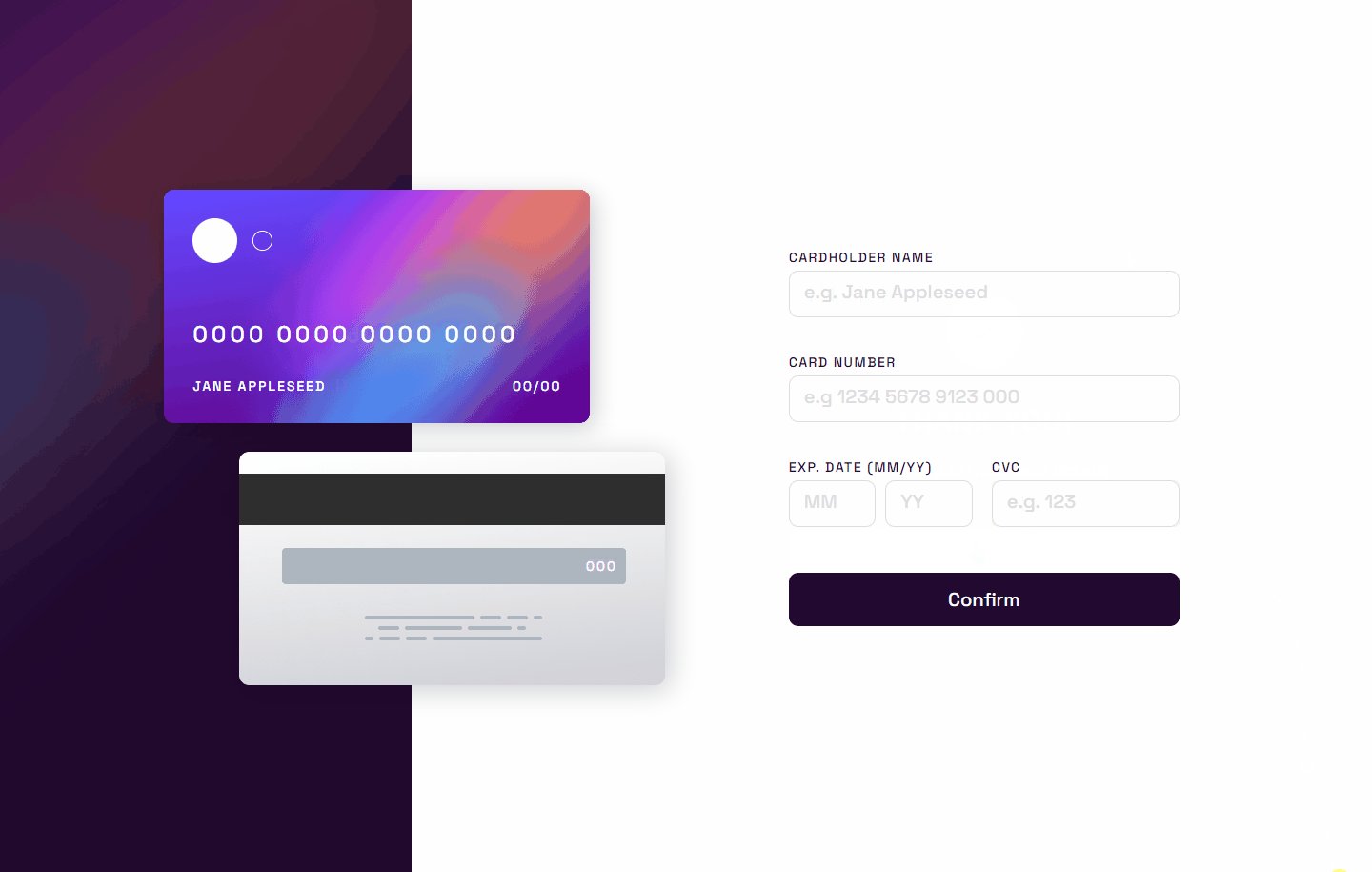
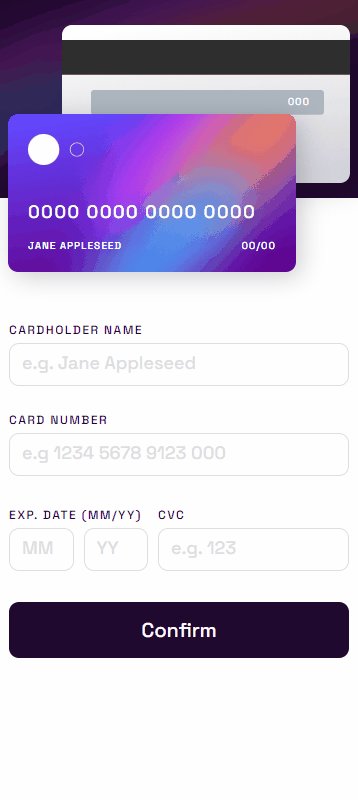
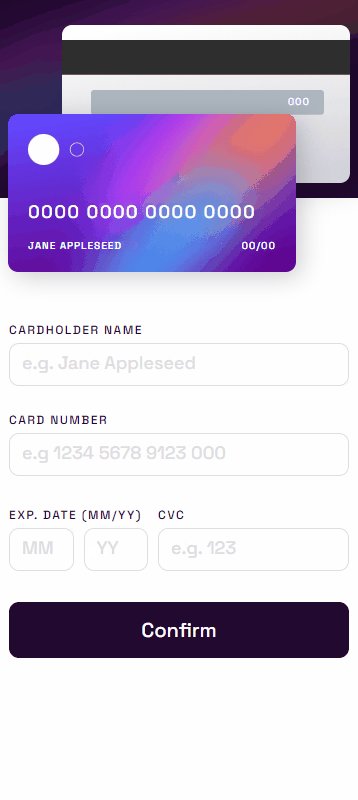
Esse projeto é sobre uma página para preenchimento dos dados de um cartão.
Esta página foi baseada no desafio do frontend mentor, você pode conferir a pagina do desafio clicando aqui.
A proposta é a seguinte:
-
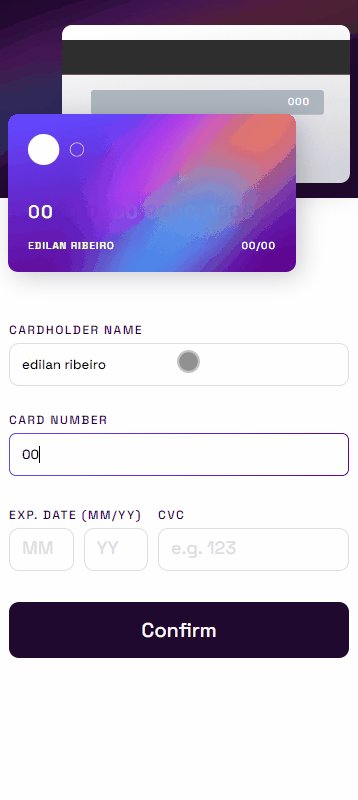
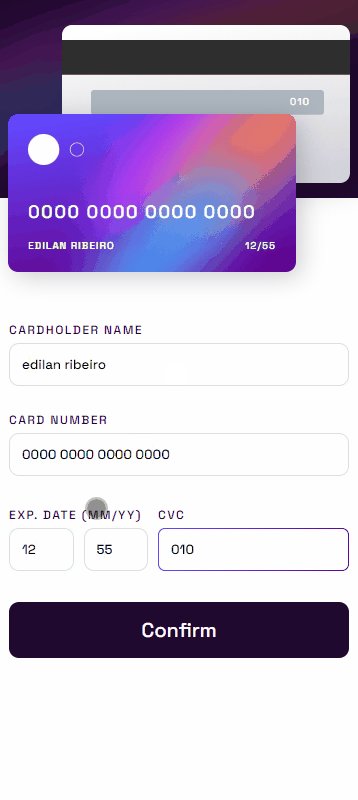
Quando o usuário preencher o formulário e ver a atualização dos dados do cartão em tempo real
-
Exibir mensagens de erro quando o formulário for enviado se:
-
Qualquer campo de entrada está vazio
-
Os campos estão no formato errado
-
-
Layout responsivo
-
Ter os estados de ativo e foco nos elementos interativos na página
⚛️Next.js: Neste projeto, a integração com o Next.js foi envolvente, explorando recursos como a criação de layouts e apesar do tamanho modesto do projeto, foi uma experiência interessante.
💅 Styled Components: O seu uso foi essencial para a parte visual do projeto, mas a integração com o nextjs apresentou desafios por causa de algumas incompatibilidades com o SSR e outras funcionalidades internas. Foi possível superar esses obstáculos com soluções como a criação de um registro por exemplo, aproveitando a flexibilidade e potencial do Styled Components na criação do projeto.
💼 Formulários: Utilizei Zod e React Hook Form junto ao TypeScript para aprimorar o manuseio e validação de formulários, proporcionando uma experiência robusta e amigável no projeto.
Além disso React Number Format organizou os números do cartão sem a necessidade de reinventar a roda, mas com uma pequena luta por parte do Styled Components!
Em resumo foi possível aprender e praticar:
- Aplicação do Styled Components no Next.js
- Styled Components com TypeScript
- Validação de formulários com TypeScript
Após clonar, baixar ou fazer um fork, utilize o comando abaixo para instalar as dependências do projeto:
npm installEsse projeto te permite:
- Preencher e enviar o formulário
💌 Para me mandar uma mensagem basta usar um dos botões abaixo!