Issue link: storybookjs/storybook#16545
- Clone this repository
git clone git@github.com:ed-asriyan/storybook-bug-sample.git cd storybook-bug-sample - Install dependencies
npm ci
- Serve the app
npm run server
- Open
http://localhost:8080. Make sure, that you see this text:if you see this text the .loader element is rendered correctly
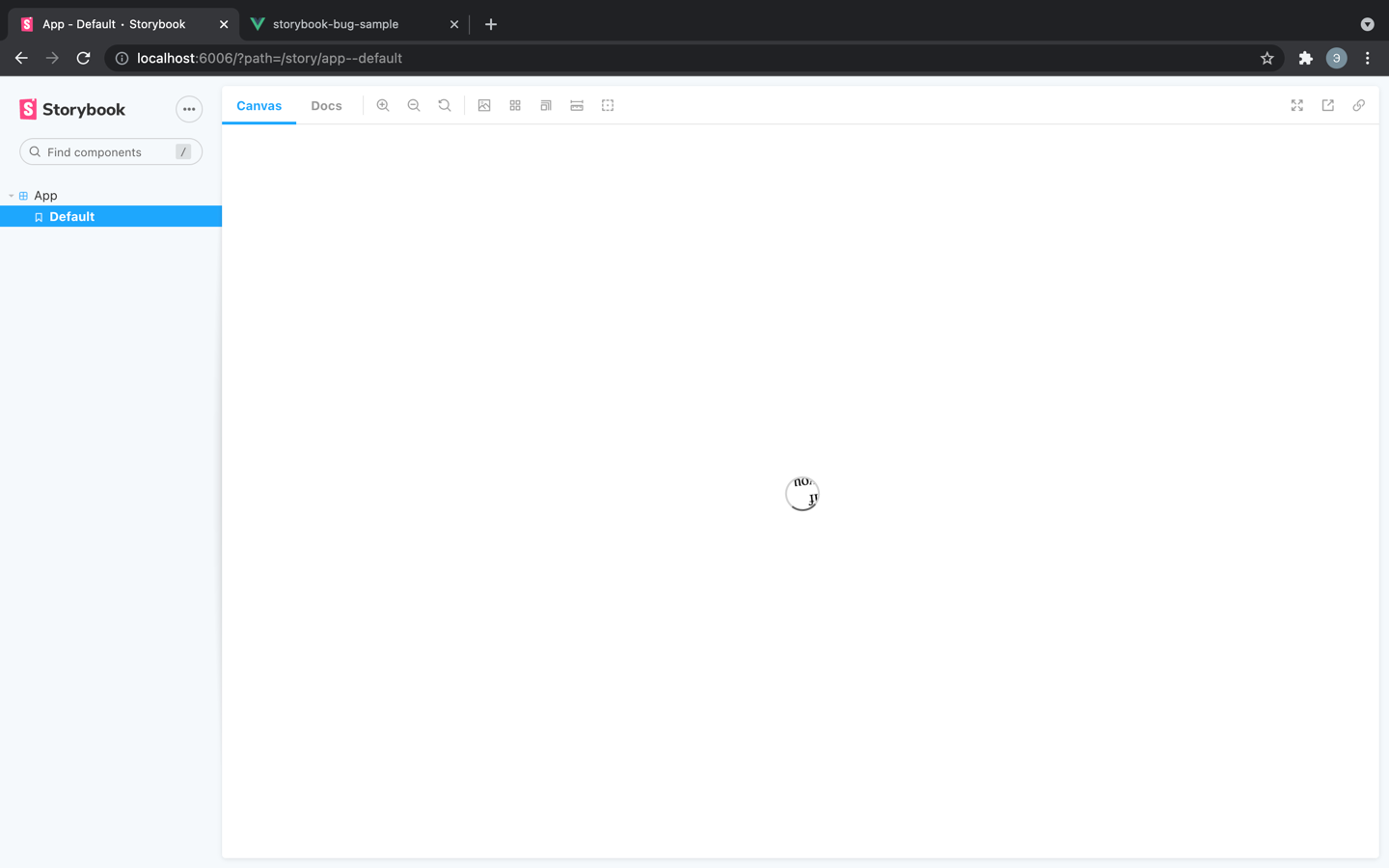
- Run storybook and open
Appcomponent in itnpm run storybook
There is Storybook's loader inside App component:

The loader has the text inside:
if you see this text the .loader element is rendered correctly text is displayed inside App story
