The place where you can create and play with WoT Thing Descriptions. Try it online at https://playground.thingweb.io/
There are different ways to use Playground:
- Install all packages and their dependencies via
npm installin the root directory. This script callslerna bootstrap. - You can install the different packages from npm (see below) or in their respective directories.
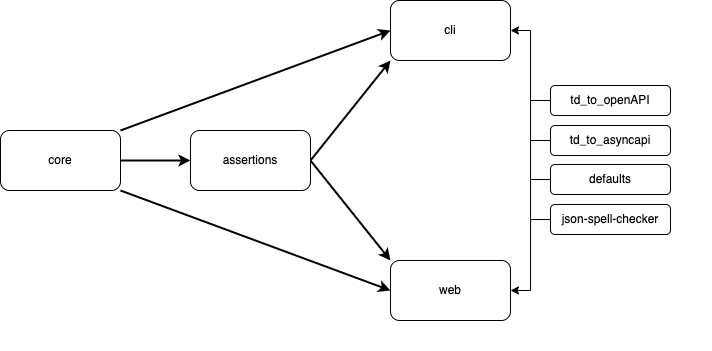
The structure of all Playground packages is shown here: 
All packages (except CLI and Web) are designed to be used as an imported package in a Node.js project or as a web bundle in a Web application. This allows them to be used in the Web package as part of a Web UI or inside the CLI.
- The core package provides a function to check whether a Thing Description (TD) is valid according to the W3C WoT Thing Description standard. It uses the official JSON Schema plus additional scripts for aspects that cannot be checked with a JSON Schema alone. Used together with the assertions package, it allows to check whether all of the features of the TD standard are present in a single TD or a group of TDs representing an implementation.
Both packages are used by the Web and CLI packages to provide their functionalities, plus IO functionalities through a UI.
The packages in this repository are available under (packages folder) or on NPM under @thing-description-playground/packageName.
Reusable packages:
- core: The core package provides a function to check whether a Thing Description (TD) is valid according to the W3C WoT Thing Description standard. It uses the official JSON Schema plus additional scripts for aspects that cannot be checked with a JSON Schema alone. It generates a JSON report of the validation results. NPM.
- assertions: The assertions package allows to check whether all of the features of the TD standard are present in a single TD or a group of TDs representing an implementation. It needs to be used together with the core package since some features are detected by the core package. NPM.
- defaults: The defaults package can be used to add or remove explicitly stated default values in a TD. It has no dependency to other playground packages. NPM.
- td_to_asyncAPI: The Async API package allows to create an Async API instance from a Thing Description which has MQTT in the forms. It only depends on the defaults package to add defaults to a TD before generating the Async API instance. NPM.
End Product Packages:
- cli: The CLI package wraps the above packages in a way they can be used from the command line. Additionally, it allows the functionalities of the other packages to be executed on a set of TDs. NPM.
- web: The Web package wraps the above packages in a way they can be used from a browser interface. You can host/adapt your own browser version of the playground. It is online at https://playground.thingweb.io/NPM.
Examples are included in the core and in the examples folder at the root of the project.
-
Online: It is hosted here
- Simply paste a TD in the text field and click validate
- Safari browser has unexpected behavior with JSON-LD documents
- If you lose your internet connection when validating JSON-LD validation will fail since it tries to access the documents under
@context(can be turned off)
-
Offline/OnPremise: by hosting the
webyourself. Therefore, please deliver the "index.html" file with a web-server.
Please have a look at the cli package for batch testing of Thing Descriptions.
Please have a look at the cli package for script-based assertion testing, or at the assertions package, if you're planning to integrate the assertion testing as a dependency in your own NPM modules.
Please have a look at the cli package for script-based TD validation, or at the core package, if you're planning to integrate the TD validation as a dependency in your own NPM modules.
All packages are licensed under the Eclipse Public License v. 2.0. You find a copy of the License here.
- Run
lerna bootstrapto install dependencies among the packages, even if a package has never been published before. Make sure you have not increased the dependency versions yet, e.g., you have a new package newExample and the oldExample depends on it. The newExample is on version0.0.0(since you want to publish it as1.0.0) then in the oldExample package.json the dependency has to be on the same version (or lower) so"dependencies" { newExample: "^0.0.0"}}. Otherwise lerna will not accept linking the local newExample. - If
lerna bootstrapwas successful you can now bump dependency versions (if required), e.g., you could now do"dependencies" { newExample: "^1.0.0"}}in the oldExample package.json. - Run
lerna publishto publish all the new package versions. Lerna will then ask for every changed package whether it received a patch, minor or major update. In our example, you should now select major for the newExample so that it will be published as1.0.0version. You should log in to npm vianpm loginbefore doing this.
One can use the VS Code plugin at https://marketplace.visualstudio.com/items?itemName=angelo-breuer.license-header-manager to updating the copyright fields on top of each file.
If you are using Eclipse Thingweb Playground within your organization, please support us by adding your logo to the Eclipse IoT adopters list. To do so, simply open an issue at the Eclipse Gitlab by providing the name of your organization, its logo, and a link to your organization or team. You should be affiliated with that organization for the issue to be implemented.


