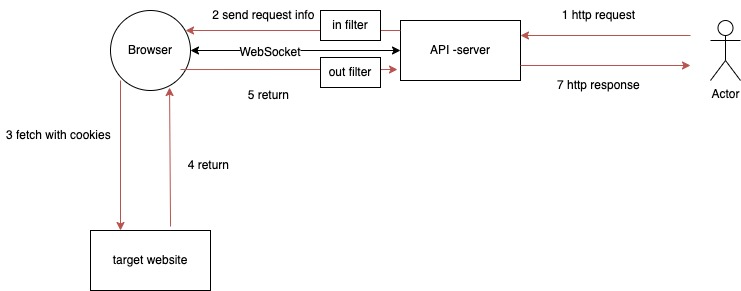
A framework that turns any website into an API
This project is mainly aimed at developers and only provides a brief explanation. If you have any questions, you can directly read the code, as the core code is only about 500 lines.
- Added domain whitelist to enhance security.
Directory: extension
To load an unpacked extension in Chrome, follow these steps:
- Open the Chrome browser and click on the menu button (three vertical dots) in the top right corner.
- Select "More tools" > "Extensions".
- In the top right corner of the Extensions page, enable "Developer mode".
- Click on the "Load unpacked" button.
- In the dialog box that appears, select the folder where the extension is located and click the "Select folder" button.
- The extension will be loaded into Chrome.
To load an unpacked extension in Edge, follow these steps:
- Open the Edge browser and click on the menu button (three horizontal dots) in the top right corner.
- Select "Extensions".
- In the bottom left corner of the Extensions page, enable "Developer mode".
- Click on the "Load unpacked" button.
- In the dialog box that appears, select the folder where the extension is located and click the "Select folder" button.
- The extension will be loaded into Edge.
- API_PASSWORD - The password used when making API requests, passed through the any2api-key header. Leave empty to disable authentication.
- API_TIMEOUT - The timeout duration in seconds. Default is 30 seconds.
After installing the node environment, run cd api && node app.js.
Run docker-compose up -d in the root directory.
docker build -t any2api . && docker run -p 9000:9000 -v $(pwd)/api/filter:/app/filter -v $(pwd)/api/ssl:/app/ssl any2api
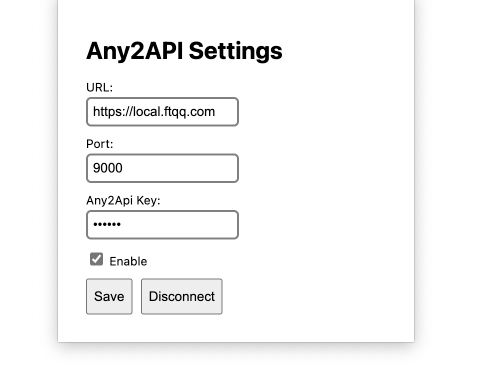
To start:
- Select Enable
- Click Save Connection
To reconnect:
- Click Disconnect
- Select Enable
- Click Save Connection
-
/send- Send a standard HTTP request.- url: Passed through query, needs to be URL-encoded.
- any2api-key: Passed through header, specified during startup through the environment variable API_PASSWORD.
- Other method, headers, and body will be forwarded as is.
- The response headers returned are from the browser plugin.
-
/stream- Send SSE (Server-Sent Events) request.- url: Passed through query, needs to be URL-encoded.
- any2api-key: Passed through header, specified during startup through the environment variable API_PASSWORD.
- Other method, headers, and body will be forwarded as is.
- The response headers returned are forcibly replaced with:
res.writeHead(200, { 'Content-Type': 'text/event-stream;charset=utf-8', 'Cache-Control': 'no-cache', 'Connection': 'keep-alive' }); -
/:domain/v1/chat/completions- Alias for/stream, used for compatibility with certain OpenAI clients.
Place under api/ssl:
- api/ssl/ssl.cert - Certificate file.
- api/ssl/ssl.key - Private key file.
- Create a directory under
api/filterbased on the request domain. - The directory supports three types of files:
- in.js - Filter for the data received on the server before being sent to the browser plugin.
- out.js - Filter for the data returned by the browser plugin to the server before being sent back.
- chunk.js - Filter for the data returned by the browser plugin to the server in Server-Sent Events mode, for each returned chunk.
The format for writing the filters is as follows:
module.exports = function filter(data) {
return {...data, headers:{...data.headers, "ai-api":"very-good" }};
}
The data in the in filter includes:
let payload = {
url: url,
headers: headers,
body: body,
method: req.method
};
The data in the out filter includes:
let payload = {
headers: ret.headers,
body: ret.any2api
}
The data in the chunk filter includes:
let chunkInfo = JSON.parse(chunk);