进入 hexo 目录
- 下载主题
git clone https://github.com/MRsoymilk/hexo-theme-milk.git themes/milk- 主题依赖
原本使用hexo-renderer-scss,存在无法安装问题。现在使用sass将milk.scss转为milk.css。保留原始文件便于修改。
# 安装sass
sudo npm install -g sass
# 修改相应文件,最终只要对milk.scss文件进行操作
sass milk.scss milk.scss- 切换主题
修改_config.yml
theme: milk- 主题高亮
默认使用highlight.js的monokai-sublime主题。自定义设置请下载相应代码并放置在themes/milk/source/lib/highlight/目录中。
使用自定义主题,修改themes/milk/_config.yml
highlight: monokai-sublime使用自定义高亮需要关闭Hexo默认高亮,修改_config.yml
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ""
wrap: true
hljs: false设置颜色:
- cyan
- yellow
- pink
- green
- gray
大小:
- small
- medium
- big
修改位置:
文件: themes/milk/source/js/milk.js
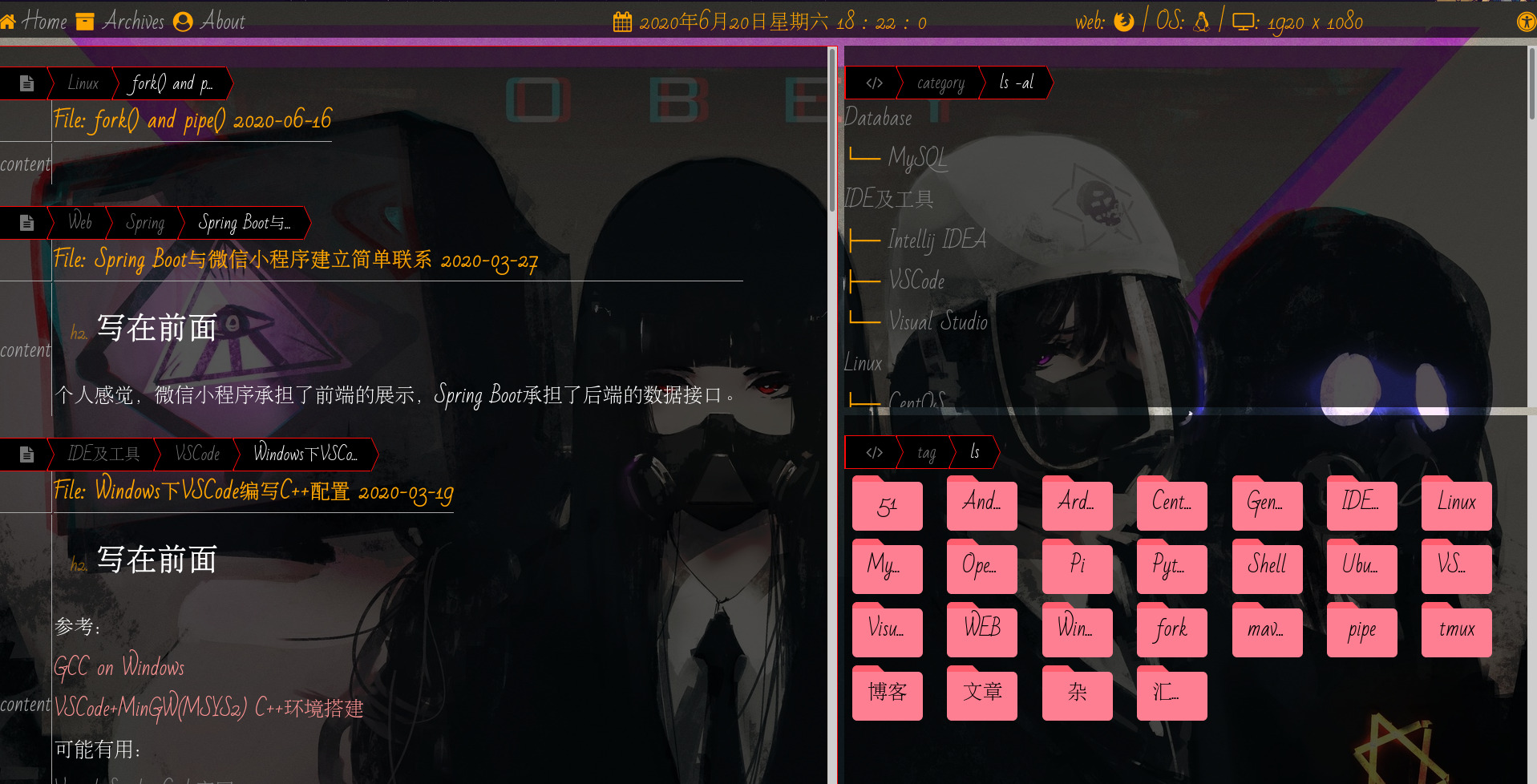
// tags style
$(() => {
$("#list-cloud a").wrap('<div class="ffolder small pink"></div>');
...
}修改位置:
使用文件: themes/milk/source/css/_partial/variable.scss中$cursor_normal, $cursor_link
资源文件: themes/milk/source/cursor/
修改位置:
文件: themes/milk/source/favicon/favicon.ico
修改位置:
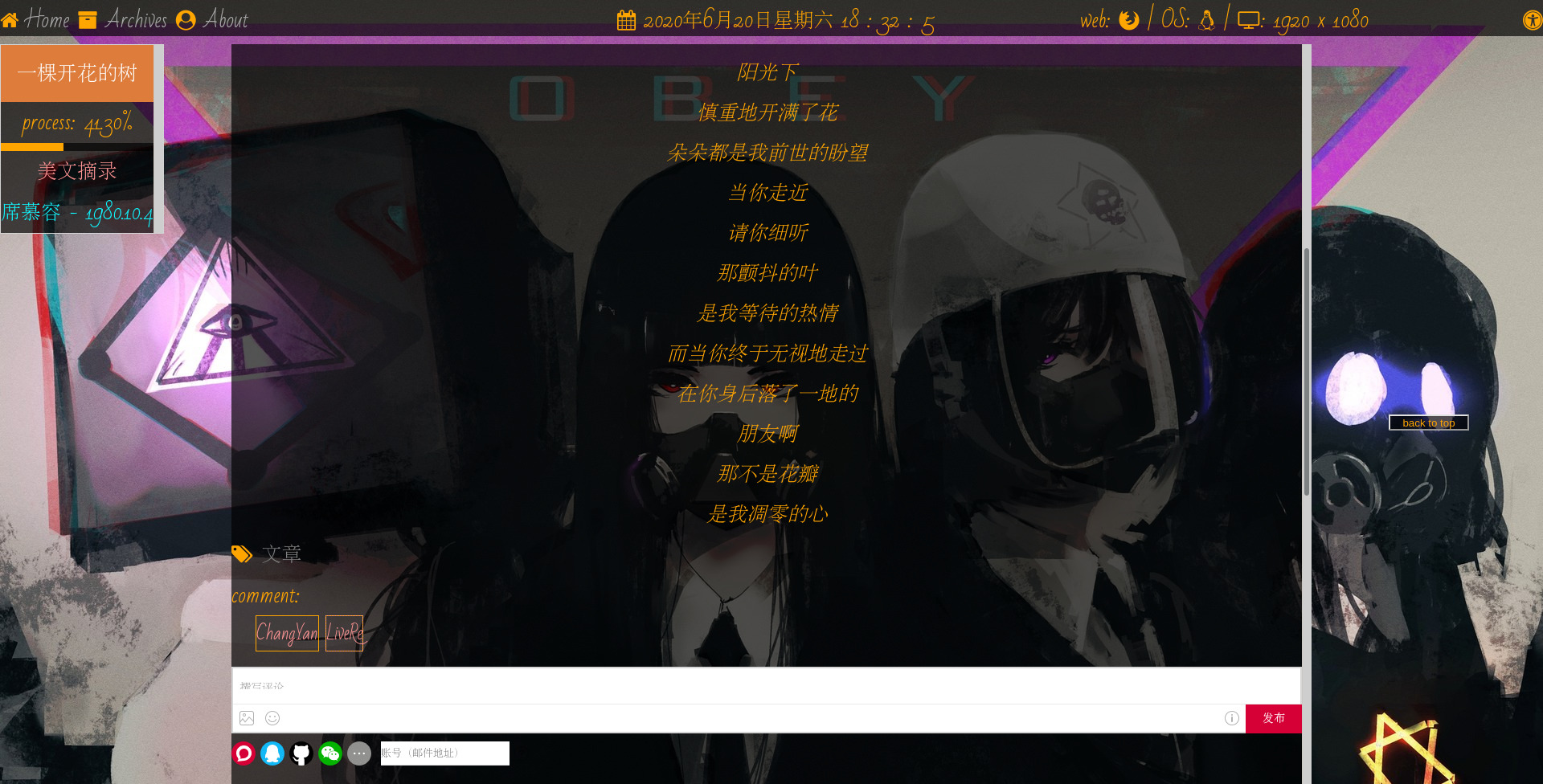
文件: themes/milk/source/background.jpg
更多网页相关比如颜色、间距等可以在themes/milk/source/css/_partial/variable.scss找到。