- market: https://marketplace.visualstudio.com/items?itemName=dzylikecode.md-paste-enhanced
- online docs: https://dzylikecode.github.io/Inspire-VSCodeExt-Paste-Image/#/
It works the same as Paste Image does. What I focus on is to make it work well on WSL and Windows and to use ctrl + v to paste images instead of ctrl + alt + v.
paste anywhere if you want.
- use
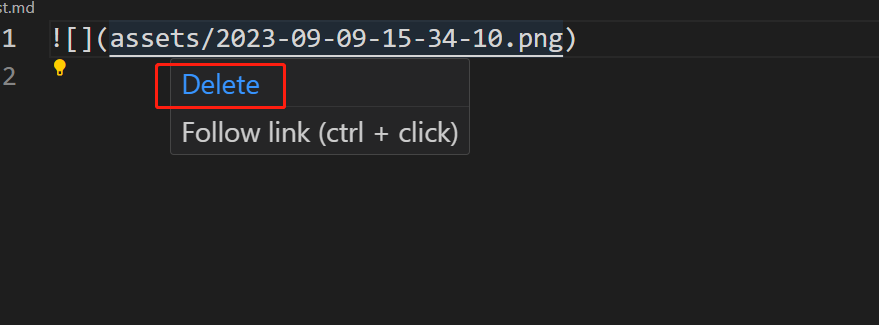
ctrl + vto paste images from the clipboard when writing markdown. - support delete image file in markdown

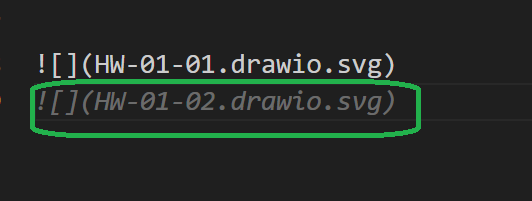
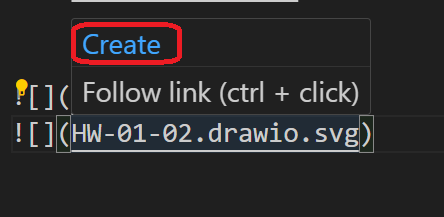
- support to create an empty image to draw, which is very useful for the extension Draw.io Integration and Excalidraw - Visual Studio Marketplace
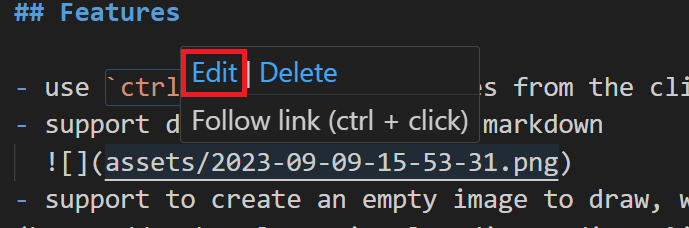
- support edit image with specific App

- sometimes Github Copilot will suggest a good image name, so it's very nice to support to create an image read from clipboard (or an empty image if no image contained in clipboard) with the name suggested by Github Copilot


- support typst
- support defining render pattern according to the file type (minimatch)
-
mdPasteEnhanced.path:stringThe destination to save image file.
default:${currentFileDir}/assets
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the name of current editing file.${currentFileNameWithoutExt}: the name of current editing file without extension.
example:
${currentFileDir}/${currentFileNameWithoutExt} -
mdPasteEnhanced.basePath:stringThe base path of image url.
default:${currentFileDir}
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the name of current editing file.${currentFileNameWithoutExt}: the name of current editing file without extension.
-
mdPasteEnhanced.renderPattern:stringThe pattern of image url.
default:
You can use variable:
${imagePath}: the path of image file.
-
mdPasteEnhanced.confirmPattern: enumwhich pattern to be confirmed when paste image
-
default:None -
Nonewon't show confirm dialog
-
Just Nameshow dialog with image name to be confirmed
-
Full Pathshow dialog with image full path to be confirmed
-
-
mdPasteEnhanced.createFileExt: stringthe extension of image file to be created
default:.excalidraw.svg
-
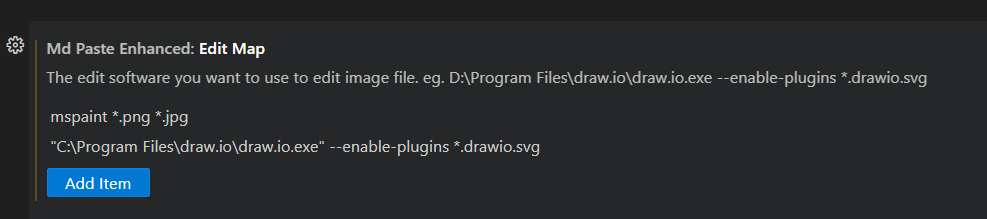
mdPasteEnhanced.editMap: string[]the map of image file to be edited
default:[ "mspaint *.png *.jpg *.jpeg *.bmp" ]
The plugin
Markdown All in Onewill block the function that you paste image when selecting text. It's better to remove the condition that triggers pastectrl+vin the shortcut settings ofMarkdown All in One. Don't worry, this plugin will call the paste function ofMarkdown All in One. I just think it's a bit of a hassle, why they can't work together without realizing the exsistence of each other.
fix bug: paste failed when selecting text
paste image anywhere
fix: the path includes space
support edit svg with specific App
support create an empty image
support delete image file in markdown
- #21
- remove the compress feature
see: #18
- feature: custom render pattern
compress image successfully
now, it can work
fix: can't work because of import third lib failed
it drives me crazy again 😭 😭 😭
fix: can't work because of bundling the extension
not work
feature:
-
support different image type:
- .png
- .jpg
-
support to set the threshold which is used to determine whether the image need to be compressed.
not work
fix: errors in license and something wrong with project path
fix bug: wrong path in WSL
bugs drive me crazy 😭 😭 😭
fix bug: wrong path of powershell script
compress the size of extension from 1 MB to 35.89KB
can't work because of wrong path of powershell script
fix: PowerShell Script is not digitally signed
fix: error link in README.md
fix: Paste link without selection will trigger the paste function of Markdown All in One
remove annoying notification and docs in extensions
Initial release
If you want more feature, for example, make it work on Mac and Linux, Please open an issue or pull request. 😏 😏 😏
Enjoy! 😊 😊 😊